fgl_winbutton()
Displays an interactive message box with multiple choices.
fgl_winbutton() has a twin function – fgl_winquestion().
fgl_winquestion() has exactly the same functionality as fgl_winbutton(), so it doesn't require a separate page in this documentation: any examples and explanations apply to both functions.
We recommend using fgl_winbutton() for your development tasks because fgl_winquestion() is kept only for compatibility reasons.
Syntax
fgl_winbutton(title, text, default, buttons, icon, danger)
Parameters
title, the title of the message box (a string of characters or a variable of the STRING or CHAR data type)
text, the text that will be displayed in the message box (a string of characters or a variable of the STRING or CHAR data type)
default, the name of the button that will be selected by default (a string of characters or a variable of the STRING or CHAR data type)
buttons, the list of buttons that will be displayed to the message box (the list of values separated by | or a variable of the STRING or CHAR data type)
icon, the conventional name of the icon that will be displayed in the message box (a string of characters or a variable of the STRING or CHAR data type)
danger, a legacy parameter kept for compatibility reasons, must be always set to 1
Usage and examples
fgl_winbutton() produces an interactive fully-customizable message box with one or more buttons:
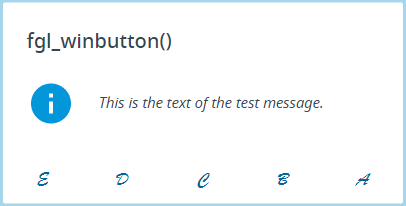
CALL fgl_winbutton("Title of the message", "This is the text of the test message.", "A", "A|B|C|D|E", "info", 1)
4gl developer has a complete control over the buttons in message boxes produced by fgl_winbutton(): You can specify their number, text, and the default button.
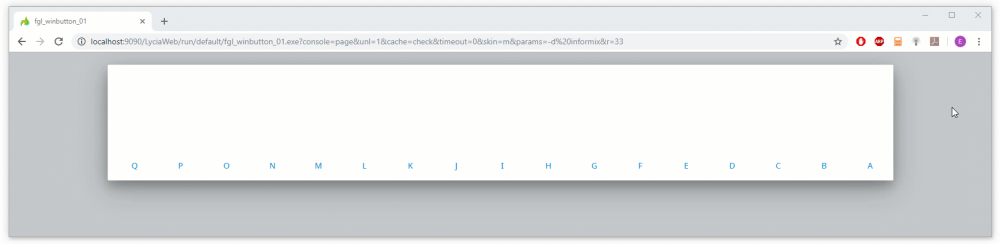
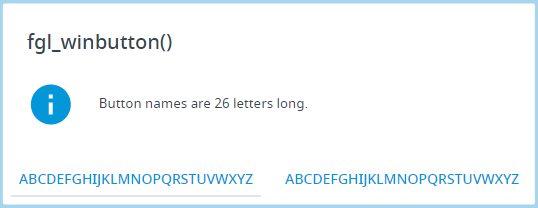
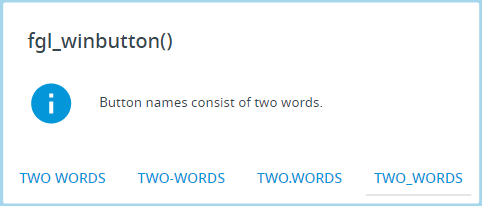
Number of the buttons and the length of their names is almost unlimited:
These words can be separated by spaces, underscores (_), full stops (.), hyphens (-), and other characters:

If the 1st parameter is NULL, the message will have no title:
CALL fgl_winbutton("", "Choose your letter.", "A", "A|B|C|D|E", "info", 1)
If the 2nd parameter is NULL, the message will have no text:
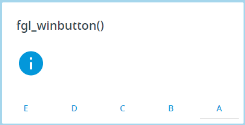
CALL fgl_winbutton("fgl_winbutton()", "", "A", "A|B|C|D|E", "info", 1)
If the 3rd parameter is NULL, the 1st button will be selected by default:
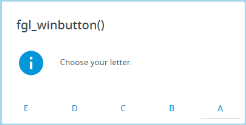
CALL fgl_winbutton("fgl_winbutton()", "Choose your letter.", "", "A|B|C|D|E", "info", 1)
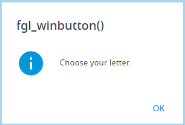
If the 4th parameter is NULL, the message box will have only one button – OK:
CALL fgl_winbutton("fgl_winbutton()", "Choose your letter.", "A", "", "info", 1)
If the 5th parameter is NULL, the message will have no icon:
CALL fgl_winbutton("fgl_winbutton()", "Choose your letter.", "A", "A|B|C|D|E", "", 1)
If the 6th parameter is NULL, nothing will change as the parameter is the legacy one and is kept only for compatibility reasons:
CALL fgl_winbutton("fgl_winbutton()", "Choose your letter.", "A", "A|B|C|D|E", "info")
There are four icons that can be used in message boxes – info, exclamation, question, and stop:
![]()
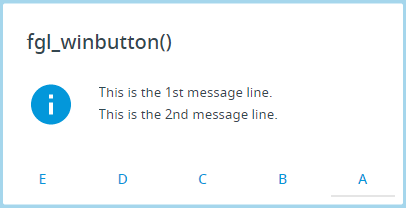
To display the message text in several lines, you must add \n in the place where the new line must start:
CALL fgl_winbutton("fgl_winbutton()", "This is the 1st message line. \nThis is the 2nd message line.", "A", "A|B|C|D|E", "info", 1)

You can change the appearance on the message box by applying css styles.
Exact selectors depend on what Lycia version you use, jquery or Material Design one:
-
the whole message box:
.qx-mb-dialog
-
the title of the message box (only jquery Lycia):
.qx-mb-dialog .ui-dialog-title
-
the text in a message box:
.qx-mb-dialog pre
.qx-mb-dialog .qx-message-box-text
-
the buttons of the message box:
.qx-mb-dialog .qx-winmessage-button
.qx-mb-dialog .qx-button-wrapper .qx-winmessage-button
For example,
jquery Lycia:

Material Design Lycia: