Editor
Editor property allows the user to indicate the program which will be used to manipulate the content of the BlobViewer widget.
By default, the value of the editor property is not set. Thus, Lycia graphical clients (LyciaDesktop and LyciaWeb) determine the appropriate editor by the type of the first manipulated BlobViewer content.
E.g.
MAIN
DEFINE bl1 BYTE
OPEN window Test WITH FORM "test_blobViewer_form"
MENU "m1"
COMMAND "IMG1"
LOCATE bl1 IN FILE "BlobViewer_WB+LD+LW.jpg"
DISPLAY bl1 TO bl1
COMMAND "IMG2"
LOCATE bl1 IN FILE "BlobViewer_edit_window photo viewer.jpg"
DISPLAY bl1 TO bl1
COMMAND "PDF"
LOCATE bl1 IN FILE "(blobviewer).pdf"
DISPLAY bl1 TO bl1
COMMAND "EXIT"
EXIT MENU
END MENU
END MAIN
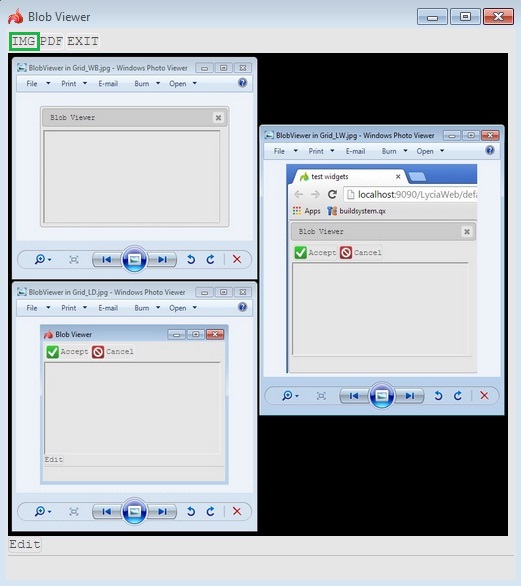
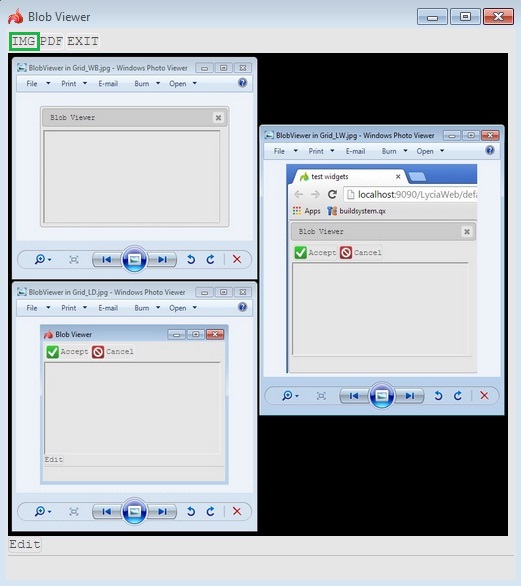
In this example, if the first file manipulated was the .jpg one, the second file will be opened by an image editor as well:
 You will not be able to open all the file types. E.g. if in the example above, the first file manipulated was the .pdf one, LyciaDesktop and LyciaWeb will try and fail to open the .jpg file:
You will not be able to open all the file types. E.g. if in the example above, the first file manipulated was the .pdf one, LyciaDesktop and LyciaWeb will try and fail to open the .jpg file:

By setting the value of the editor property, the user indicates what kind of editor LyciaDesktop and LyciaWeb should use to manipulate the BlobViewer content. E.g. if editor = “jpg”, Lycia graphical tools will use an image editor to manipulate any type of the BlobViewer content.
If with the program
MAIN
DEFINE bl1 BYTE
OPEN window Test WITH FORM "test_blobViewer_form"
MENU "m1"
COMMAND "IMG"
LOCATE bl1 IN FILE "BlobViewer_WB+LD+LW.jpg"
DISPLAY bl1 TO bl1
COMMAND "PDF"
LOCATE bl1 IN FILE "(blobviewer).pdf"
DISPLAY bl1 TO bl1
COMMAND "EXIT"
EXIT MENU
END MENU
END MAIN
we set editor="jpg":
<blobviewer fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="bl1" editor="jpg">
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
<preferredsize width="500" height="500"/>
</blobviewer>
then we get:
for COMMAND "IMG"

for COMMAND "PDF"

 Please, note that for the BlobViewer content to be properly displayed, you must either specify its type with the file extension or set the value of the Editor property.
Please, note that for the BlobViewer content to be properly displayed, you must either specify its type with the file extension or set the value of the Editor property.
![]()