ColumnId and ColumnParentId properties
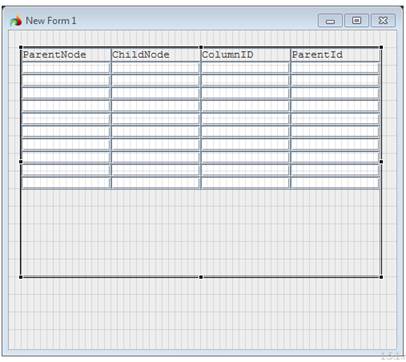
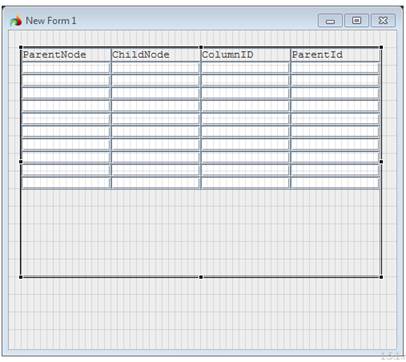
The basic tree form should include four columns (the column names in the example are used to illustrate the columns purpose and their interrelation with the program array):

Parent and Child node columns are those that actually contain the information displayed to the tree. The parent node column contains the names of the branches and the control buttons to expand and collapse them. The Child node column contains the branches’ details. The first column is by default treated as the Parent Node column.
The following program array will be displayed to the table given on the screenshot above. The given names for the record elements are used to make it easier to associate the program array with the tree table:
LET ar[1].nodename = "name-1"
LET ar[1].nodedescr = "descr-1"
LET ar[1].id = 1
LET ar[1].parentid = NULL
LET ar[2].nodename = "name-1.1"
LET ar[2].nodedescr = "descr-1.1"
LET ar[2].id = "1.1"
LET ar[2].parentid = 1
LET ar[3].nodename = "name-1.2"
LET ar[3].nodedescr = "descr-1.2"
LET ar[3].id = "1.2"
LET ar[3].parentid = 1
LET ar[4].nodename = "name-2"
LET ar[4].nodedescr = "descr-2"
LET ar[4].id = 2
LET ar[4].parentid = null
LET ar[5].nodename = "name-2.1"
LET ar[5].nodedescr = "descr-2.1"
LET ar[5].id = "2.1"
LET ar[5].parentid = 2
LET ar[6].nodename = "name-2.2"
LET ar[6].nodedescr = "descr-2.2"
LET ar[6].id = "2.2"
LET ar[6].parentid = 2
LET ar[7].nodename = "name-2.2.1"
LET ar[7].nodedescr = "descr-2.2.1"
LET ar[7].id = "2.2.1"
LET ar[7].parentid = "2.2"
LET ar[8].nodename = "name-2.3"
LET ar[8].nodedescr = "descr-2.3"
LET ar[8].id = "2.3"
LET ar[8].parentid = 2
The values in the screen array directly influence the way the tree table will be organized at runtime.
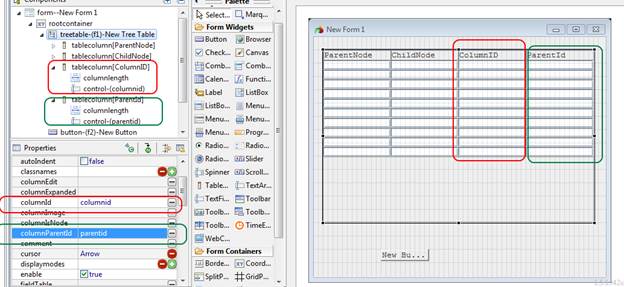
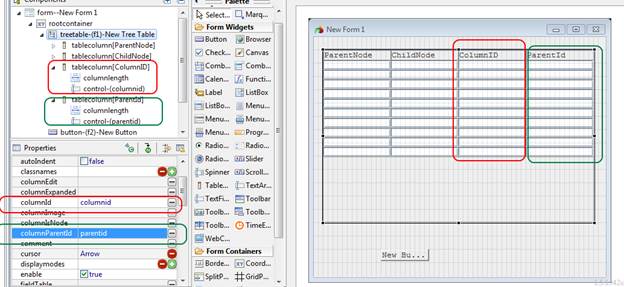
The ColumnId property specifies the name of the column, in which the IDs of the nodes are listed. Each node should have its unique ID, by which it can be referenced (arr.id element in the example).
The ColumnParentId tree table property is used to specify the ID of a node, parent for the current one. This should be one of the ID’s of the other nodes, present in the table. If you want a node to have several children, specify it’s identifier in the parent id element of the respective records (arr.parentid in the example).
If the value in the ParentID column is set to NULL , the node will become a root node.
Therefore, only two properties are needed to establish a tree table: they are ColumnId and ColumnParentId:

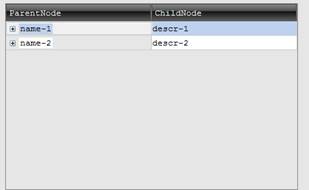
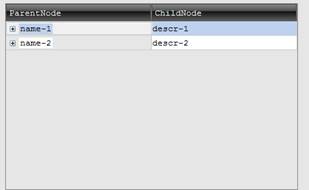
The screenshot below shows how the table is displayed when these properties are set. By default, all the parent nodes are collapsed:

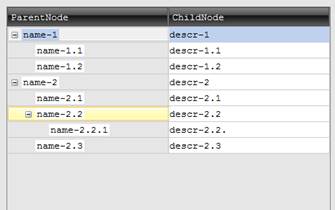
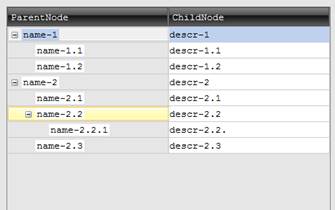
You can expand them by clicking the "+" button to the left of the parent node name:

![]()