Styles view
Styles view contains all the properties applied to the current program by the opened themes file. The properties are typically grouped by the element objects. The elements, in their turn, allow some nesting.
The groups and subgroups can be folded and unfolded in order to keep the work space neat and easy to deal with.
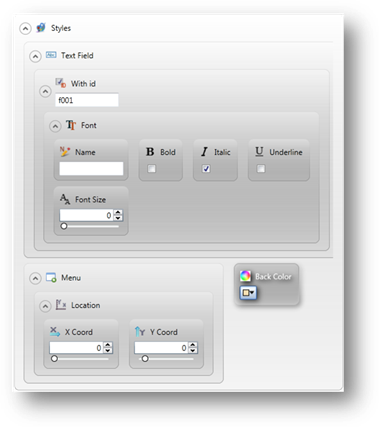
The unfolded variant of the Styles view:

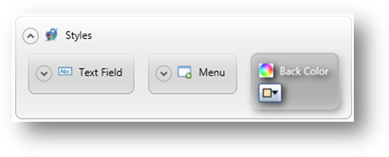
The folded variant of the Styles view:

Each group or object can have a number of nested properties and elements. They are added to the view either using the list on the left, the Form Tree view, or the right-click context menu of the Styles view.
Properties and elements view
Styles view includes the list of properties and elements on its left. These are all the possible properties, that can be applied to an element.
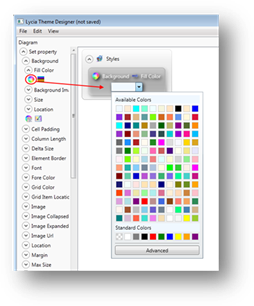
To select a specific property unfold the Set Property group and then expand the desired property group until you get at the icons of this property:

The same way a required element can be selected. To add an element to the Styles view, you need to unfold the Elements group and drag it to the diagram within the Styles area. In order to apply a property to this element choose the one you need from the Set Property group.
There is also a number of objects (filters), which are not categorized and placed under the Elements group list. They are typically used for object filtering and represent some specific features.
 Children... is used to indicate that the properties will be used for all the children of the object (e.g. if menu is an object, menu buttons are its children).
Children... is used to indicate that the properties will be used for all the children of the object (e.g. if menu is an object, menu buttons are its children).
 Descendants... is used to indicate that the properties will be used for all the descendants of the object (e.g. if window is an object, all the forms ad their widgets will be the descendants).
Descendants... is used to indicate that the properties will be used for all the descendants of the object (e.g. if window is an object, all the forms ad their widgets will be the descendants).
 With class... is used to set a number properties in order to apply them at once for a definite element or group of elements.
With class... is used to set a number properties in order to apply them at once for a definite element or group of elements.
 Apply class... is used to apply a set of predefined options to a number of objects.
Apply class... is used to apply a set of predefined options to a number of objects.
 With ID... specifies that a property will be applied only to the object with the defined ID.
With ID... specifies that a property will be applied only to the object with the defined ID.
 With Pseudo- class... allows applying some specific features to form elements, depending on their current state.
With Pseudo- class... allows applying some specific features to form elements, depending on their current state.
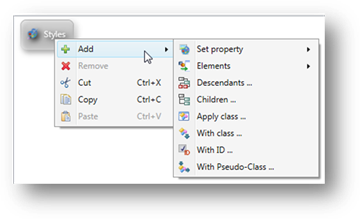
Besides, all the properties, elements and filters are available from the Styles view: use the 'Add' option of the contextual menu (right click on Styles):