Form Properties
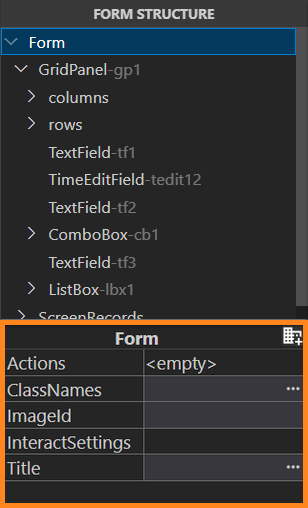
Lycia forms have a hierarchic multilevel parent-child structure. The main parent object is the Form Object - an abstract container that stores all other form elements as child elements that can be nested. The Form Object itself and the elements have properties, displayed as an editable table in the Properties view of the Form Builder. The Properties view is located under the Form Structure view:

The Properties view displays the properties of the currently selected object. The view is empty if no object is currently selected. If several objects are selected, only their common properties will be displayed in that view. The Properties view displays the name of the currently selected element as a header.
The properties are presented in groups available per the type of the currently selected object. Some of the properties are available for all the available form objects or for all members of a corresponding object group (containers or widgets). Other properties are object-specific. The properties allows for making changes in the objects appearance, behavior, interaction with the user and application at runtime, etc.
The Form Builder supports multi-line values for the form items properties. For details, refer to the Properties View page in the Form Builder documentation.