Status bar
![]() An
area in a screen or a window to which the messages reflecting the current
state of an application execution (for example, error messages) are displayed.
An
area in a screen or a window to which the messages reflecting the current
state of an application execution (for example, error messages) are displayed.
There is a possibility to configure different Status Bar views by applying the corresponding Template Name to the status bar element.
Predefined template names for the status bar
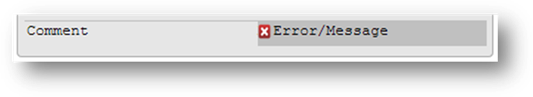
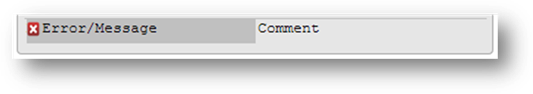
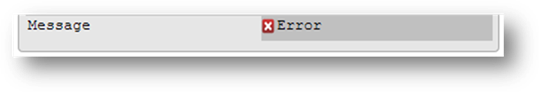
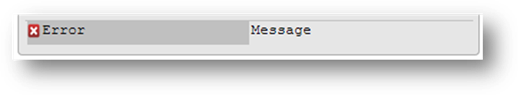
Here is the list of the predefined template names with the screenshots illustrating how they influence the status bar appearance at runtime:
|
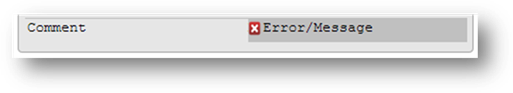
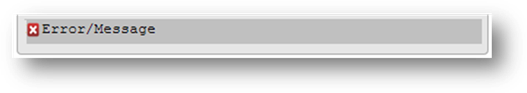
StatusBar_Default |
|
|
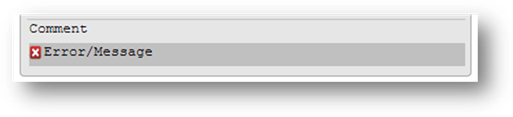
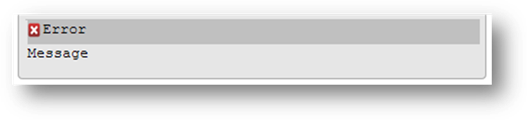
StatusBar_Lines1 |
|
|
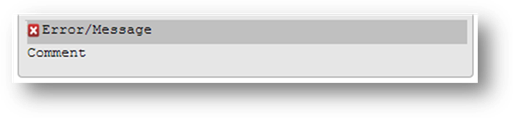
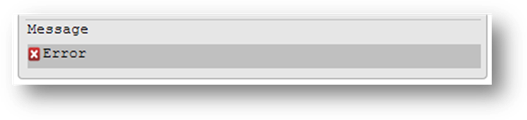
StatusBar_Lines2 |
|
|
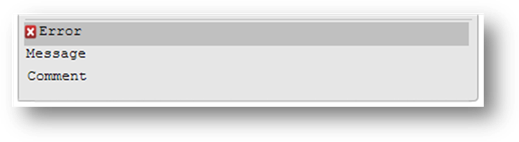
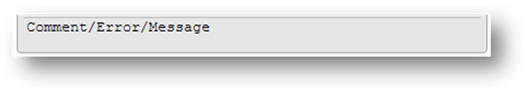
StatusBar_Lines3 |
|
|
StatusBar_Lines4 |
|
|
StatusBar_Lines5 |
|
|
StatusBar_Lines6 |
|
|
StatusBar_Panels1 |
|
|
StatusBar_Panels2 |
|
|
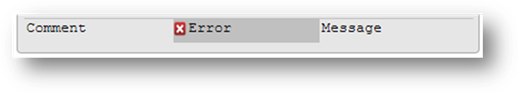
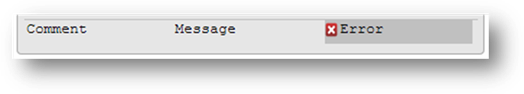
StatusBar_Panels3 |
|
|
StatusBar_Panels4 |
|
|
StatusBar_Panels5 |
|
|
StatusBar_Panels6 |
|
|
StatusBar_Panels7 |
|
|
StatusBar_None |
No Comment, Message or Error displayed |
On setting the "statusbar_panels1" as a template name with a user theme we recommend to set the Background -> FillColor property for the message, as if it happens that both comment and message labels appear simultaneously at runtime, the content of these two labels will overlay each other as their backgrounds are transparent by default. The code snippet below illustrates which filters should be used to prevent any undesirable consequences:
<ElementFilter ElementName="StatusBar">
<StyleSheet>
<ChildFilter>
<StyleSheet>
<ElementFilter ElementName="TemplateInstance">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>TemplateName</PropertyName>
</PropertyPath>
<PropertyValue>StatusBar_Panels1</PropertyValue>
</SetProperty>
</DoStyleAction>
<ChildFilter>
<StyleSheet>
<ElementFilter ElementName="Label">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Message">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="230" GreenColor="230" BlueColor="230" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>
</ChildFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>
</ChildFilter>
</StyleSheet>
</ElementFilter>
How to modify the status bar appearance with a theme
To apply the template name property to the status bar, it is recommended to use the theme filters in this sequence:
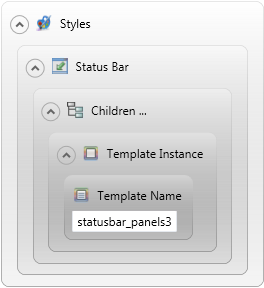
Status Bar element → Children filter → Template Instance element → Template Name property
E.g., the template name "statusbar_panels3" should be performed as illustrated below.

<ElementFilter ElementName="StatusBar">
<StyleSheet>
<ChildFilter>
<StyleSheet>
<ElementFilter ElementName="TemplateInstance">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>TemplateName</PropertyName>
</PropertyPath>
<PropertyValue>statusbar_panels3</PropertyValue>
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
</ChildFilter>
</StyleSheet>
</ElementFilter>
How to modify the status bar appearance from the 4gl code
Besides the status bar modification by setting the required template name with a theme, it is possible to control the status bar appearance from within the 4GL source code as well. This can be done by specifying the corresponding style attribute:
-
in the attribute clause of the OPEN WINDOW statement:
OPEN WINDOW w1 AT 1,1 WITH FORM "f1" ATTRIBUTE(BORDER, STYLE="panels3")
-
as an argument of the openWithForm() method:
CALL w1.openWithForm("w1", "f1", 1, 1, "STYLE=/"panels3/"")