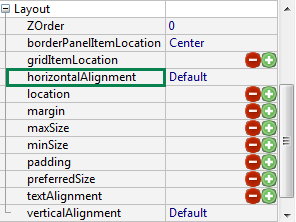
in Lycia Form Designer
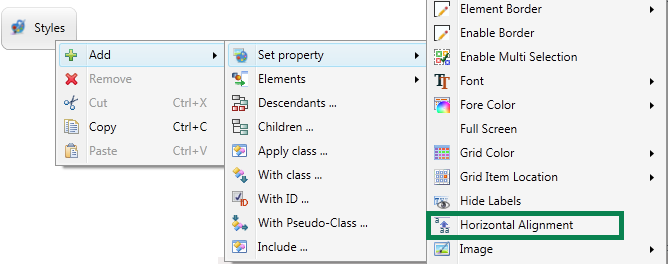
in Lycia Theme Designer


This property specifies the horizontal alignment of an object in a parent container or cell.
Vertical Alignment is applicable to elements inside any container except CoordPanel, and a StackPanel with the orientation property set to horizontal.
|
in Lycia Form Designer |
in Lycia Theme Designer |
|
|
|
Form XML code:
A Label with the horizontal alignment set to Center:
<Label text="Label" identifier="id" horizontalAlignment="Center" preferredSizeisible="100.0,40.0"/>
Theme XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>HorizontalAlignment</PropertyName>
</PropertyPath>
<PropertyValue>...</PropertyValue>
</SetProperty>
</DoStyleAction>
Possible values:
Default
Stretch
Left
Center
Right
Default value:
Default (Default horizontal alignment is defined as Stretch)
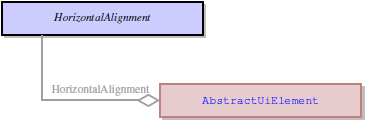
Inheritance diagram:

Influence and behavior:
|
Vertical Alignment |
Description |
|
Default |
The object is horizontally stretches along the whole parent container if it can have only one element in a row, or along the whole border, or involved cells. The default behavior for vertical alignment is defined in SystemTheme. |
|
Stretch |
Stretch ignores the preferredSize property and fills available horizontal space in a row, or along the whole border, or involved cells. |
|
Left |
The object is moved to the left border of the container or the left-most container cell. |
|
Center |
The object is placed in the center of the line on which it is situated. |
|
Right |
The object is moved to the centre of the vertical line on which it is situated. |
Conflicting configurations:
|
|
For all widgets: setting the widget alignment property to Stretch or Default and specifying a preferredSize, results in an unexpected runtime behavior because of the layout conflict: Alignment=Stretch + preferedSize → ??? |
|
|
For all widgets: the combination of widget alignment set to Stretch or Default, and gridLengthType set to Auto results in an unexpected runtime behavior: Alignment=Stretch + gridLengthType=Auto → ??? auto = size the parent space to fit the child space |
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_widget_e_button_p_alignment_01