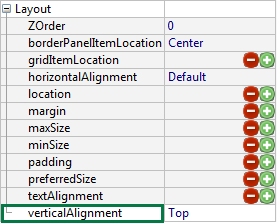
in Lycia Form Designer
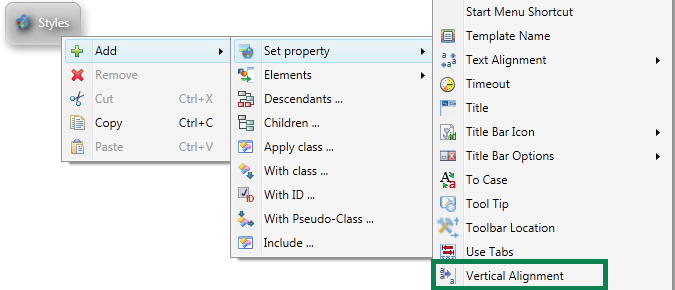
in Lycia Theme Designer


This property specifies the vertical alignment of an object in a parent container or cell.
Vertical Alignment is applicable to elements inside any container except CoordPanel, and a StackPanel with the orientation property set to vertical.
|
in Lycia Form Designer |
in Lycia Theme Designer |
|
|
|
Form XML code:
A Label with the vertical alignment set to Center:
<Label text="Label" identifier="id" verticalAlignment="Center" preferredSizeisible="100.0,40.0"/>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>VerticalAlignment</PropertyName>
</PropertyPath>
<PropertyValue>...</PropertyValue>
</SetProperty>
</DoStyleAction>
CSS property selector code:
.qx-vertical-alignment-value
Possible Values:
Default
Stretch
Top
Bottom
Center
Default Value:
Default (Default vertical alignment is defined as Stretch)
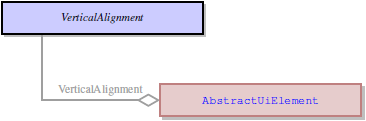
Inheritance diagram:

Associated containers, widgets and theme elements:
Influence and behavior:
|
Vertical Alignment |
Description |
|
Default |
The object is vertically stretched along the whole parent container if it can have only one element in a row, or along the whole border, or involved cells. The default behavior for vertical alignment is defined in SystemTheme. |
|
Stretch |
Stretch ignores the preferredSize property and fills available vertical space in a row, or along the whole border, or involved cells. |
|
Top |
The object is moved to the top of the row, border of the parent container, or the top-most container cell. |
|
Center |
The object is placed in the centre of the vertical line on which it is situated. |
|
Bottom |
The object is moved to the bottom of the row, border of the parent container, or the bottom-most container cell. |
Conflicting configurations:
|
|
For all widgets: setting the widget alignment property to Stretch or Default and specifying a preferredSize, results in an unexpected runtime behavior because of the layout conflict: Alignment=Stretch + preferedSize → ??? |
|
|
For all widgets: the combination of widget alignment set to Stretch or Default, and gridLengthType set to Auto results in an unexpected runtime behavior: Alignment=Stretch + gridLengthType=Auto → ??? auto = size the parent space to fit the child space |
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_widget_e_button_p_alignment_01