![]()
ScrollViewer container allows to store content with dimensions larger than the ScrollViewer itself. Horizontal and vertical scroll bars allow to view the hidden content. ScrollViewer can store only one child, which may be represented by a widget or another container.
Form XML code:
A ScrollViewer with an embedded CoordPanel:
<ScrollViewer horizontalScrollBarVisibility="Auto" verticalScrollBarVisibility="Auto" preferredSize="400,400" visible="true" identifier="id1">
<CoordPanel preferredSize="500,700" visible="true" fieldTable="formonly" identifier="c6">
<!-- child elements -->
</CoordPanel>
</ScrollViewer>
Common Form properties:
ScrollBarVisibility (HorizontalScrollbarVisibility, VerticalScrollbarVisibility)
Common Theme properties:
CSS element filter:
.qx-aum-scroll-viewer
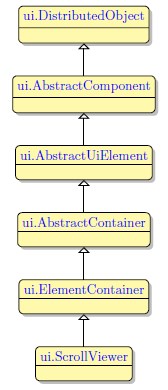
Inheritance diagram:

Associated ui methods:
SetHorizontalScrollBarVisibility
GetHorizontalScrollBarVisibility
SetVerticalScrollBarVisibility
GetVerticalScrollBarVisibility
Main features:
Select the ![]() ScrollViewer container from the Form Containers palette and place it on the form.
ScrollViewer container from the Form Containers palette and place it on the form.
Since scrollBarVisibility is set to Auto by default, scroll bars appear if ScrollViewer content is larger than the ScrollViewer itself.
|
A ScrollViewer with the embedded CoordPanel, which height is larger than the ScrollViewer's height. (Vertical scroll bar is visible.) |
A ScrollViewer with the embedded CoordPanel, which height is smaller than the ScrollViewer's height.. (No vertical scroll bar.) |
|
|
|
To change if or when the scroll bar appears, set the horizontalScrollbarVisibility and verticalScrollbarVisibility properties.
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_scrollViewer_example_01
fd2_panel_cnt_scrollViewer_example_02
fd2_panel_cnt_scrollViewer_example_03
fd2_panel_cnt_scrollViewer_p_scrollBarVisibility