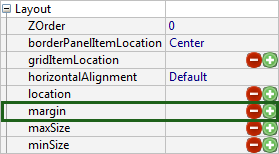
in Lycia Form Designer
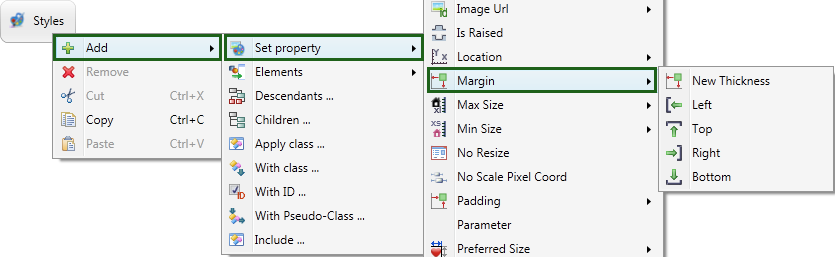
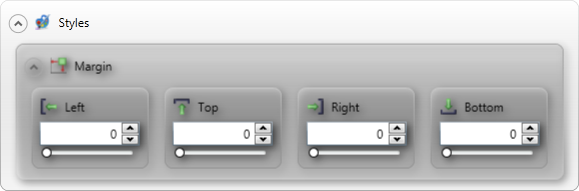
in Lycia Theme Designer



margin property is used to specify space allocated for an area outside an element borders (widget or container). You can specify separate values for left, top, right, and bottom borders. The margin is transparent and does not have a background color.
|
in Lycia Form Designer |
in Lycia Theme Designer |
|
|
|
Form XML code:
<StackPanel identifier="id" visible="true" preferredSize="400,180" margin="10,10,10,10"/>
<!-- child elements -->
</StackPanel>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Margin</PropertyName>
</PropertyPath>
<PropertyValue type="Thickness" Left="1" Top="10" Right="10" Bottom="10" />
</SetProperty>
</DoStyleAction>
Possible values:
Any integer.
Default value:
0 for all borders.
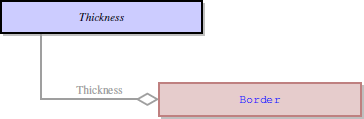
Inheritance diagram:

Associated containers, widgets and theme elements:
|
|
ToolbarButton |
Associated ui methods:
setMargin
getMargin
Influence and behavior:
To set margin, specify an integer value for borders of an element:
Left (specifies the space allocated for an area outside the left element border)
Top (specifies the space allocated for an area outside the top element border)
Right (specifies the space allocated for an area outside the right element border)
Bottom (specifies the space allocated for an area outside the bottom element border)
If the margin for a border is set to 0, the margin for this border will be absent.
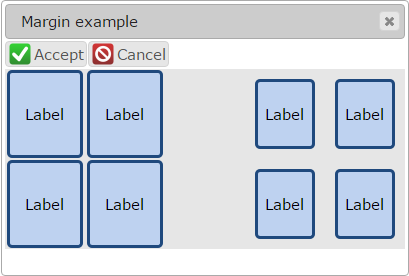
In the following example, margin (10px for all borders) is only specified for the labels on the right:

Example programs:
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_groupBox_p_padding_margin_01
fd2_widget_e_textField_p_margin_01
Related articles: