MenuBar
 Menu Bar is an element of a window consisting of a set of options each including one or several commands which are executed when the user chooses the corresponding option. This filter represents the menu area including the background between the menu buttons and the area around them. This element and its corresponding sub elements refer to the Menu created using the form file, it does not apply to the classical 4GL ring menu.
Menu Bar is an element of a window consisting of a set of options each including one or several commands which are executed when the user chooses the corresponding option. This filter represents the menu area including the background between the menu buttons and the area around them. This element and its corresponding sub elements refer to the Menu created using the form file, it does not apply to the classical 4GL ring menu.
 MenuCommands and MenuSeparators cannot be added directly to the MenuBar (only to the MenuGroup). Otherwise, it will be impossible to manipulate them at run time.
MenuCommands and MenuSeparators cannot be added directly to the MenuBar (only to the MenuGroup). Otherwise, it will be impossible to manipulate them at run time.
Most commonly used Theme and Form Properties:
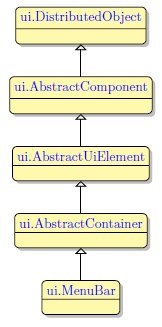
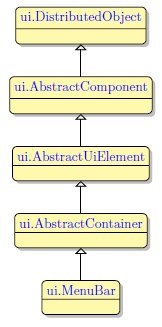
Inheritance diagram:

Form XML Code
<topmenu title="Menu bar" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="c3" type="menubar">
<menuitems>
<menugroup text="File" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="mg_file">
<menuitems>
<menucommand text="Open" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_open"/>
<menucommand text="New" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_new"/>
<menucommand text="Close" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_close"/>
<menucommand text="Close All" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_closeAll"/>
<menucommand text="Save" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_save"/>
<menucommand text="Menu command" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_saveAll"/>
<menuseparator fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="ms_file_1"/>
<menucommand text="Exit" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_exit">
<oninvoke type="actioneventhandler" actionName="actExitProgram"/>
</menucommand>
</menuitems>
</menugroup>
</menuitems>
</topmenu>
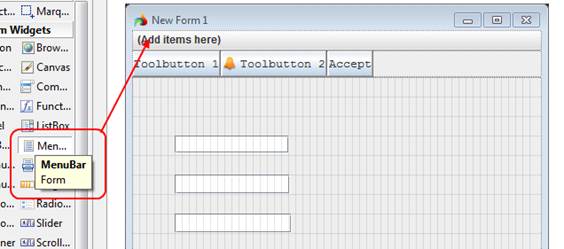
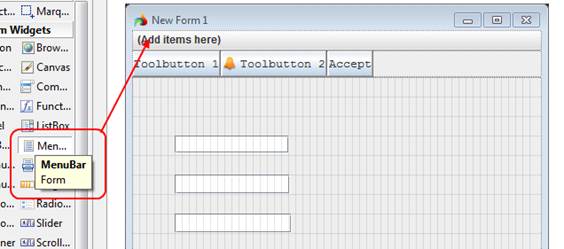
Adding MenuBar to a form using the graphical form editor:
To add MenuBar, select it in the Palette view and place it on the form. The Menu Bar is placed above all the form content and the toolbar.

 We strongly advice to apply appearance properties such as font, color and margin via Themes.
We strongly advice to apply appearance properties such as font, color and margin via Themes.
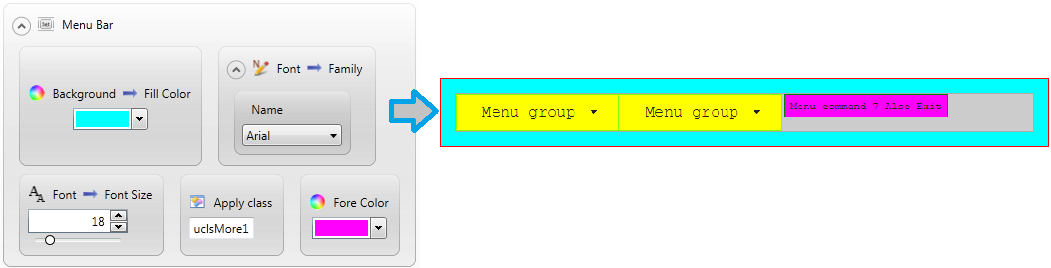
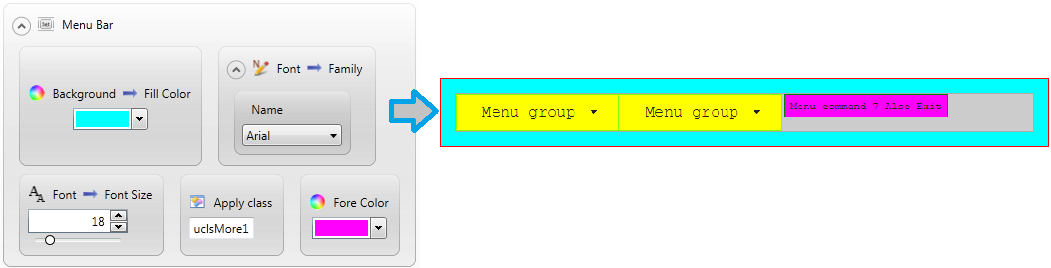
Applying theme options
Example: Changing background color, font, font size and ForeColor of the menu bar.

<ElementFilter ElementName="MenuBar">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="0" GreenColor="255" BlueColor="255" Alpha="255" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>Family</PropertyName>
</PropertyPath>
<PropertyValue>
<Name>Arial</Name>
</PropertyValue>
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>FontSize</PropertyName>
</PropertyPath>
<PropertyValue>18</PropertyValue>
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<ApplyClass Name="uclsMore1" />
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="255" GreenColor="0" BlueColor="255" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
Example programs:
Project: theme-demo3-2014
![]()