WebComponent
 WebComponent seats external objects or front-end plug-in mechanisms. WebComponent properties are used to specify the object to-be-used and to set it up. Settings allow the user to establish communication between the application and the web-component.
WebComponent seats external objects or front-end plug-in mechanisms. WebComponent properties are used to specify the object to-be-used and to set it up. Settings allow the user to establish communication between the application and the web-component.
WebComponent performance differs from that of other widgets. Data associated with this widget usually cannot be stored as it is, so that it could be taken and applied directly from the database column. Therefore, WebComponent widgets are typically FORM_ONLY fields.
Most commonly used Theme and Form Properties:
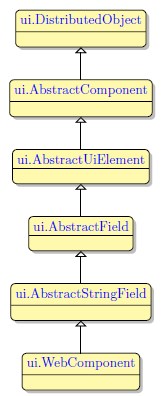
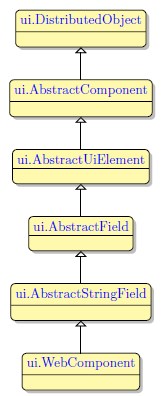
Inheritance diagram:

Form XML Code
An empty WebComponent:
<webcomponent fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f1">
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
</webcomponent>
A WebComponent with querix.com component set and the text querix.com assigned
<webcomponent fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f1" text="querix.com" componentType="querix.com">
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
<componentproperties/>
</webcomponent>
Adding a WebComponent to a form using the graphical form editor
 Select web component widget from widget palette and place it to the required location on the form.
Select web component widget from widget palette and place it to the required location on the form.
To modify the text, either double click the web component and type the text or choose the property "Text" from the property Panel. To add component, set a value for the ComponentType property.
Example programs:
Project: form-demo3-2014
.
![]()