

StackPanel is used to arrange elements in horizontal or vertical stacks. Elements in a StackPanel are automatically aligned and placed under each other or next to each other, depending on the panel orientation. The default stack panel orientation is Horizontal, and you can insert a new element at the top of the stack, at the bottom of the stack, or between the existing elements. At runtime the contents of the stack panel can be resized only in the direction opposite to the orientation of the container.
StackPanel can nest containers and widgets.
StackPanel child elements should have their width or height (depending on the StackPanel orientation) defined in form, theme, or CSS.
Form XML code:
StackPanel XML Code:
<StackPanel identifier="id" visible="true"/>
<!-- child elements -->
</StackPanel>
A button embedded in a StackPanel:
<StackPanel identifier="rootContainer" visible="true" preferredSize="500.0,500.0" orientation="Vertical">
<Button text="Button 3" visible="true" identifier="bt1" preferredSize="500.0,40.0"/>
</StackPanel>
Common form properties:
CSS element filter:
.qx-aum-stack-panel
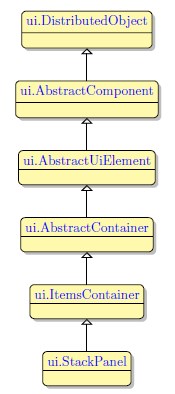
Inheritance diagram:

Associated ui methods:
SetOrientation
GetOrientation
Main features:
Select the  StackPanel button from the Form Containers palette and place it on the form.
StackPanel button from the Form Containers palette and place it on the form.
When you add elements to a StackPanel, they will be placed next to each other or under each other, depending on whether the orientation property is set to horizontal or vertical.
|
A StackPanel with horizontal orientation. |
|
A StackPanel with vertical orientation. |
 |
 |
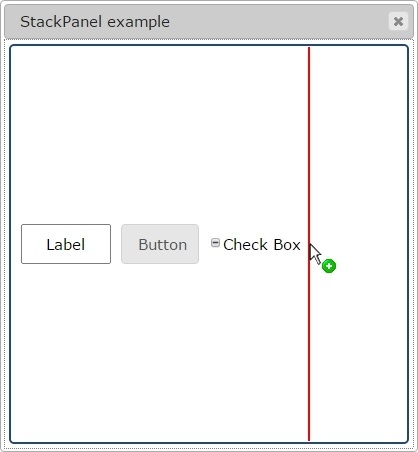
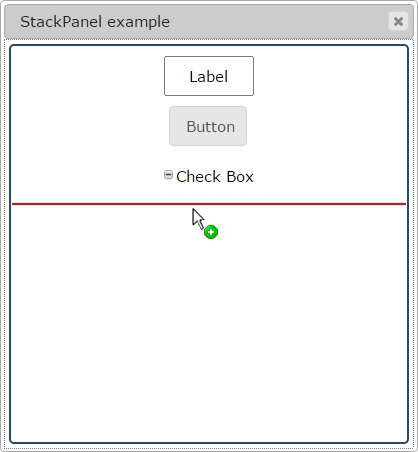
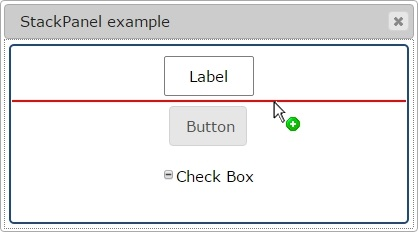
You can place an element at the beginning or end of the stack, and between the existing elements of a StackPanel:

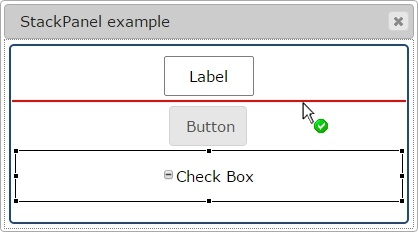
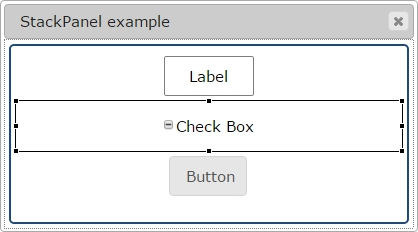
To change the position of an element in a StackPanel, drag and drop the element to the required position:
 |
 |
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_stackPanel_different_parent_containers
fd2_panel_cnt_stackPanel_example_03
fd2_panel_cnt_stackPanel_example_04
fd2_panel_cnt_stackPanel_example_05
fd2_panel_cnt_stackPanel_horizontal_example_01
fd2_panel_cnt_stackPanel_vertical_example_01
xfd2_panel_stack_various_02