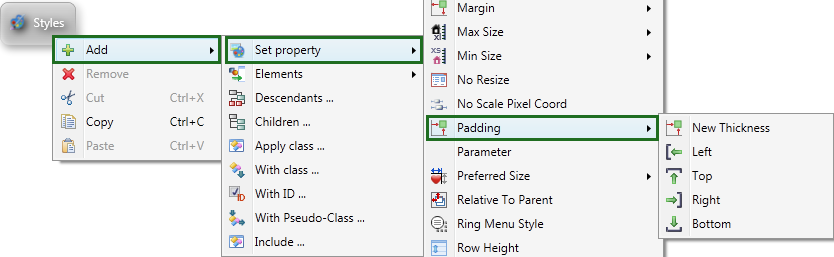
in Lycia Form Designer
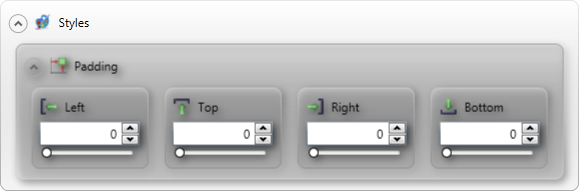
in Lycia Theme Designer



padding is used to specify the distance, in pixels, between a border of an element (widget or container), and its contents. You can specify separate values for left, top, right, and bottom borders.
|
in Lycia Form Designer |
in Lycia Theme Designer |
|
|
|
Form XML code:
<StackPanel identifier="id" visible="true" preferredSize="400,180" padding="10,10,10,10"/>
<!-- child elements -->
</StackPanel>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Padding</PropertyName>
</PropertyPath>
<PropertyValue type="Thickness" Left="10" Top="10" Right="10" Bottom="10" />
</SetProperty>
</DoStyleAction>
Possible values:
Any integer.
Default value:
0 for all borders.
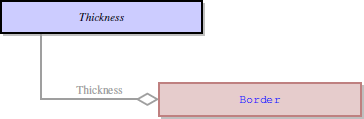
Inheritance diagram:

Associated containers, widgets and theme elements:
|
Button Calendar
|
|
Toolbar ToolbarButton TimeEditField |
Associated ui methods:
setPadding
getPadding
Influence and behavior:
To set padding, specify an integer value for borders of an element:
Top specifies (specifies the distance between the element top border and the element content)
Bottom (specifies the distance between the element bottom border and the element content)
Right (specifies the distance between the element right border and the element content)
Left (specifies the distance between the element left border and the element content)
If the padding for a border is set to 0, the padding for this border will be absent.
![]() You can set padding for any element, except for CoordPanel container.
You can set padding for any element, except for CoordPanel container.
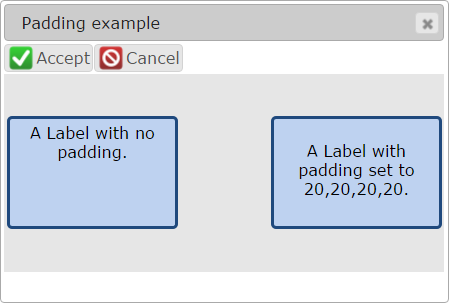
In the following example, padding (20px for all borders) is only specified for the label on the right:

Example programs:
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_groupBox_p_padding_margin_01
fd2_panel_cnt_table_control_p_padding_01
fd2_widget_e_textField_p_padding_01
Related articles: