Slider
 Slider widget is an graphical widget that allows users to input or display numeric values by changing the position of a slider on a scale. It is a space with a slider inside which the user can move thus selecting a value from the previously specified range
Slider widget is an graphical widget that allows users to input or display numeric values by changing the position of a slider on a scale. It is a space with a slider inside which the user can move thus selecting a value from the previously specified range
Most commonly used Theme and Form Properties:
 Sliders doesn't support the MouseClick and MouseDoubleClick event handlers.
Sliders doesn't support the MouseClick and MouseDoubleClick event handlers.
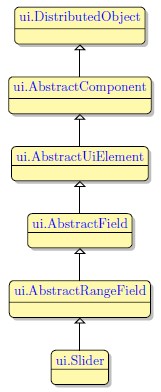
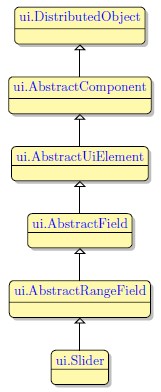
Inheritance diagram:

Form XML Code
Slider embedded in the GridPanel:
<items>
<slider minValue="0" maxValue="100" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f2">
<datatype typeName="Integer"/>
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
</slider>
</items>
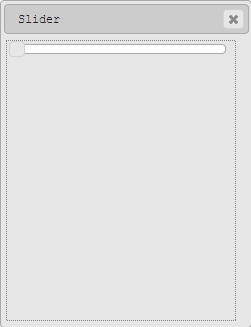
Slider as seen in Lycia Form Designer

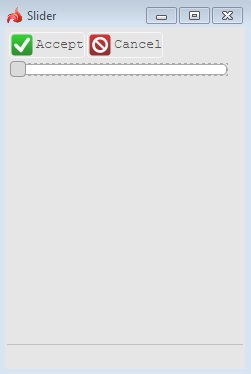
Slider as seen in LyciaDesktop

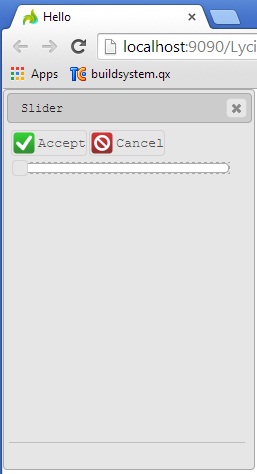
Slider as seen in LyciaWeb

Adding a slider to a form using the graphical form editor
 Select the slider button from the widget palette and place it to the required location on the form.
Select the slider button from the widget palette and place it to the required location on the form.
Applying theme options.
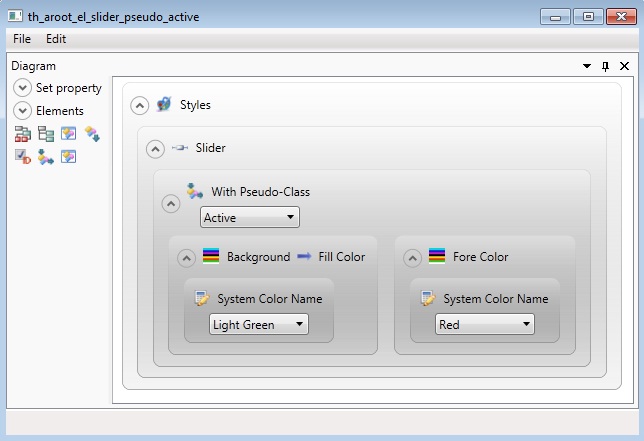
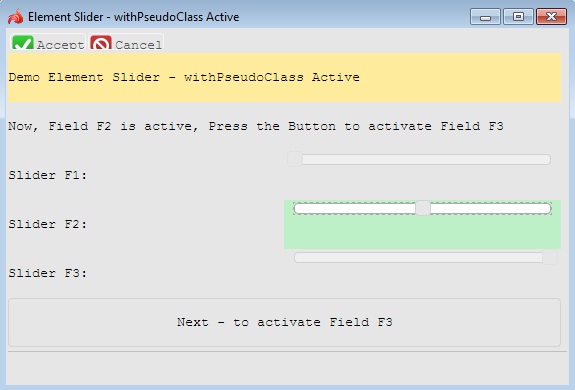
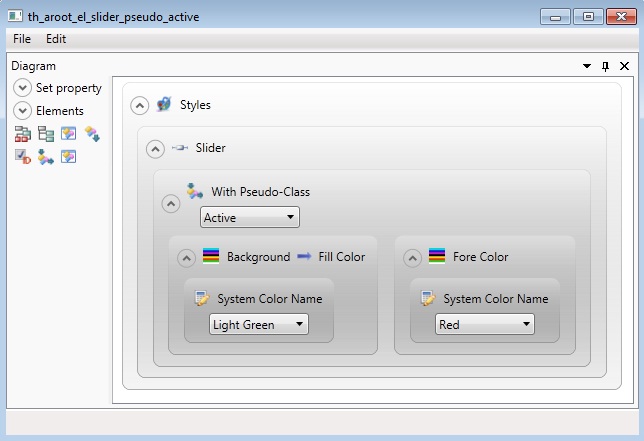
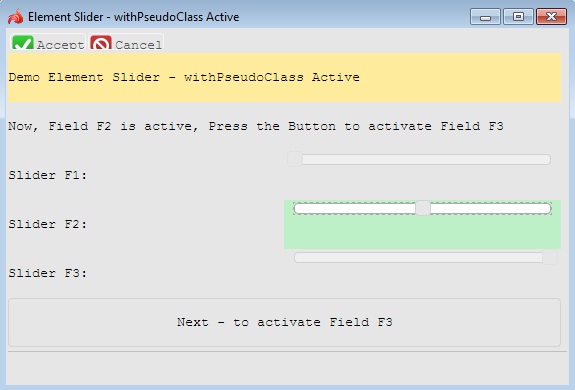
Example 1: Changing color of the active Slider

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Slider">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Active">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightGreen" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="Red" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
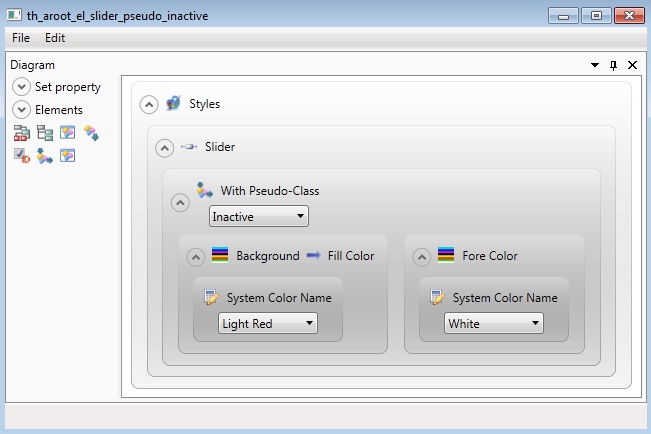
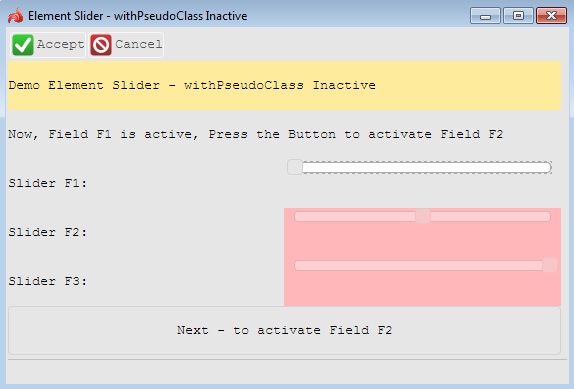
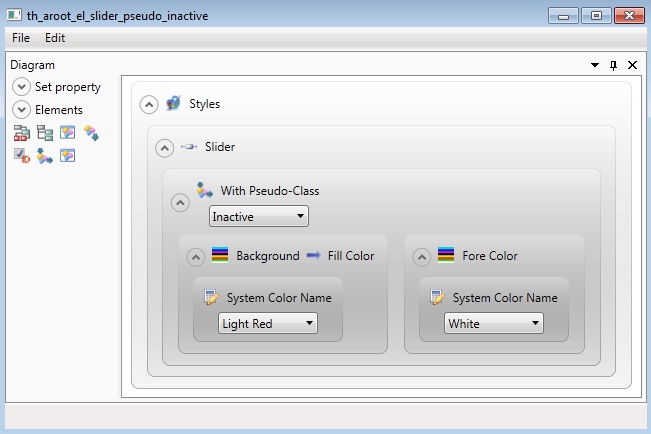
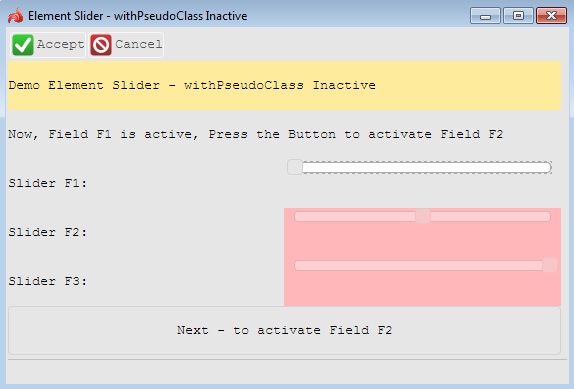
Example 2: Changing color of the inactive Slider

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Slider">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Inactive">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightRed" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="White" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
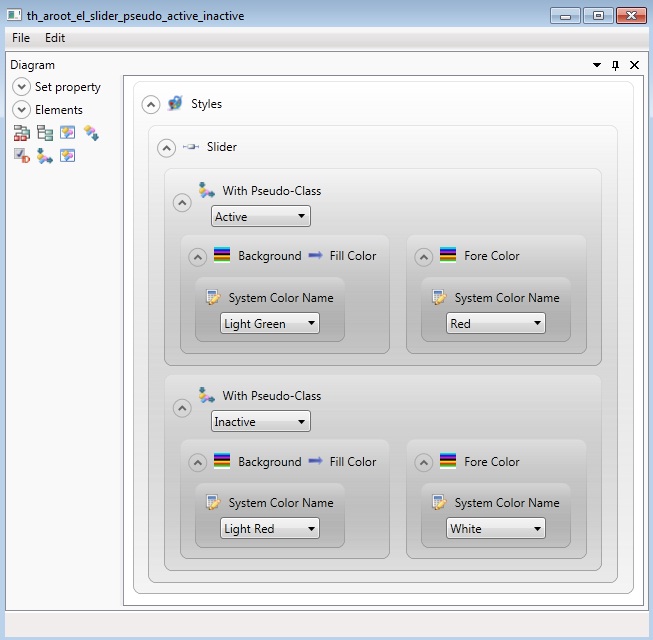
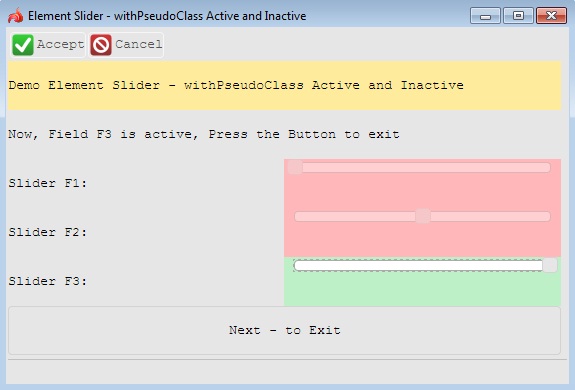
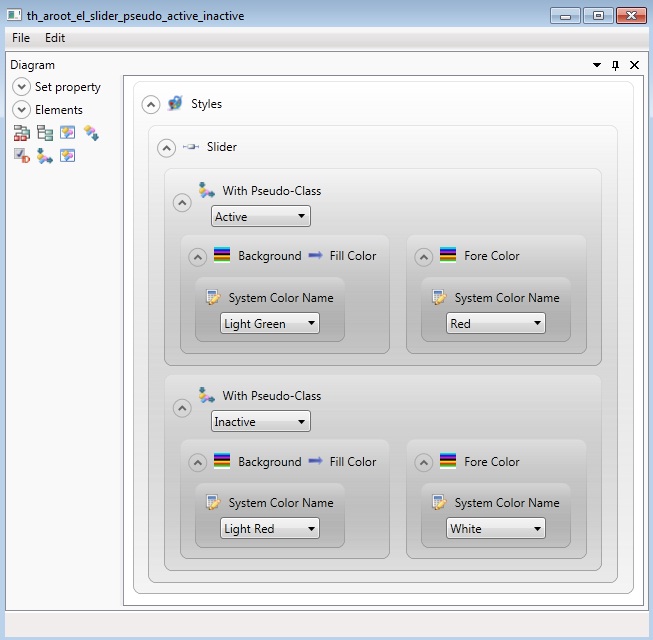
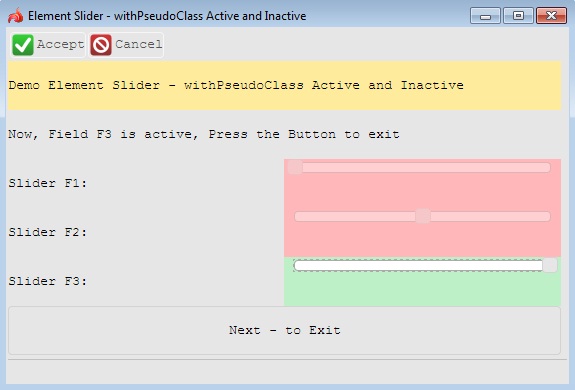
Example 3: Changing colors of both active and inactive Sliders

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Slider">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Active">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightGreen" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="Red" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
<WithPseudoClassFilter PseudoClassName="Inactive">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightRed" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="White" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
Example programs:
Project: form-demo3
![]()