![]() BlobViewer is used to display and edit BYTE or TEXT values e.g. a text or a picture.
BlobViewer is used to display and edit BYTE or TEXT values e.g. a text or a picture.
|
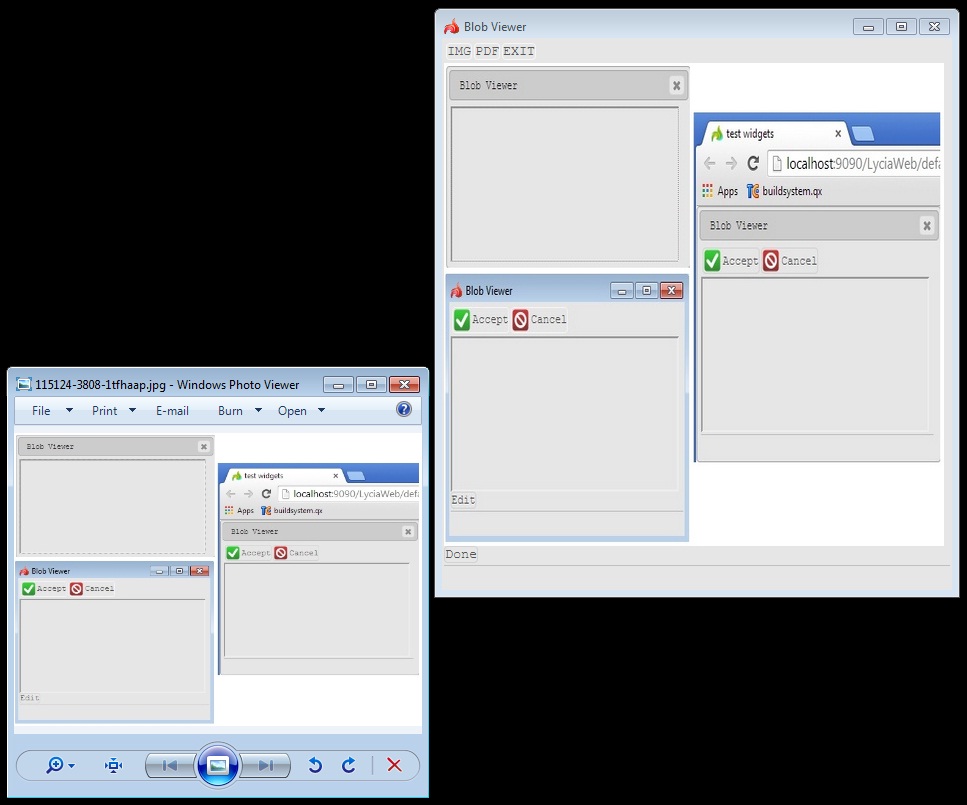
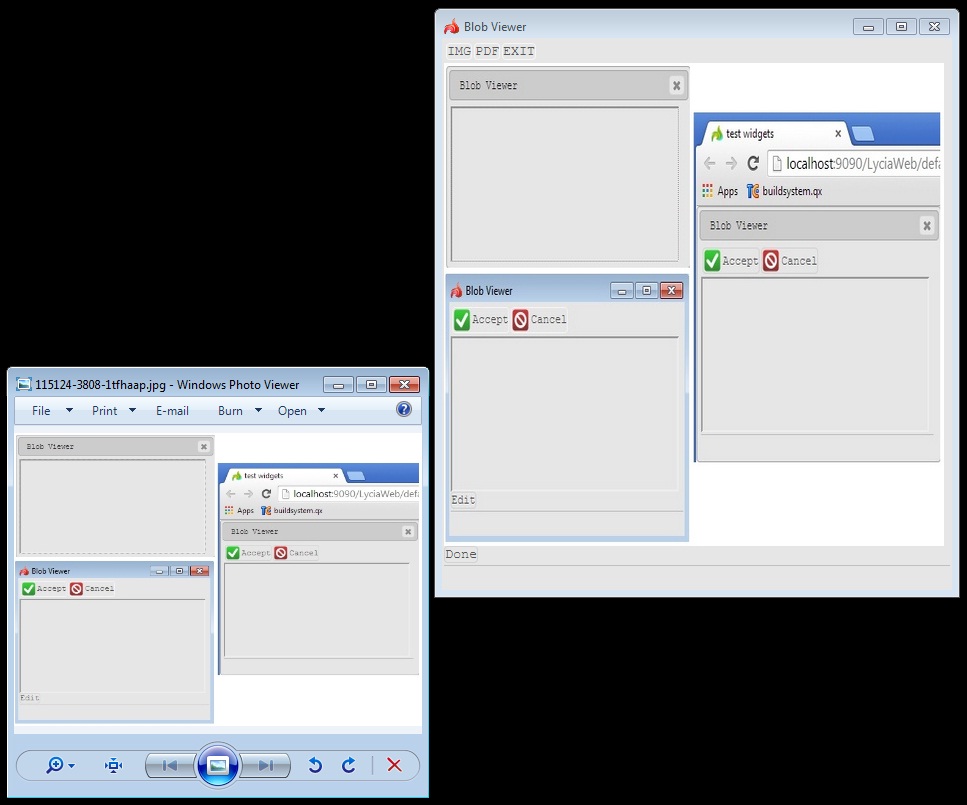
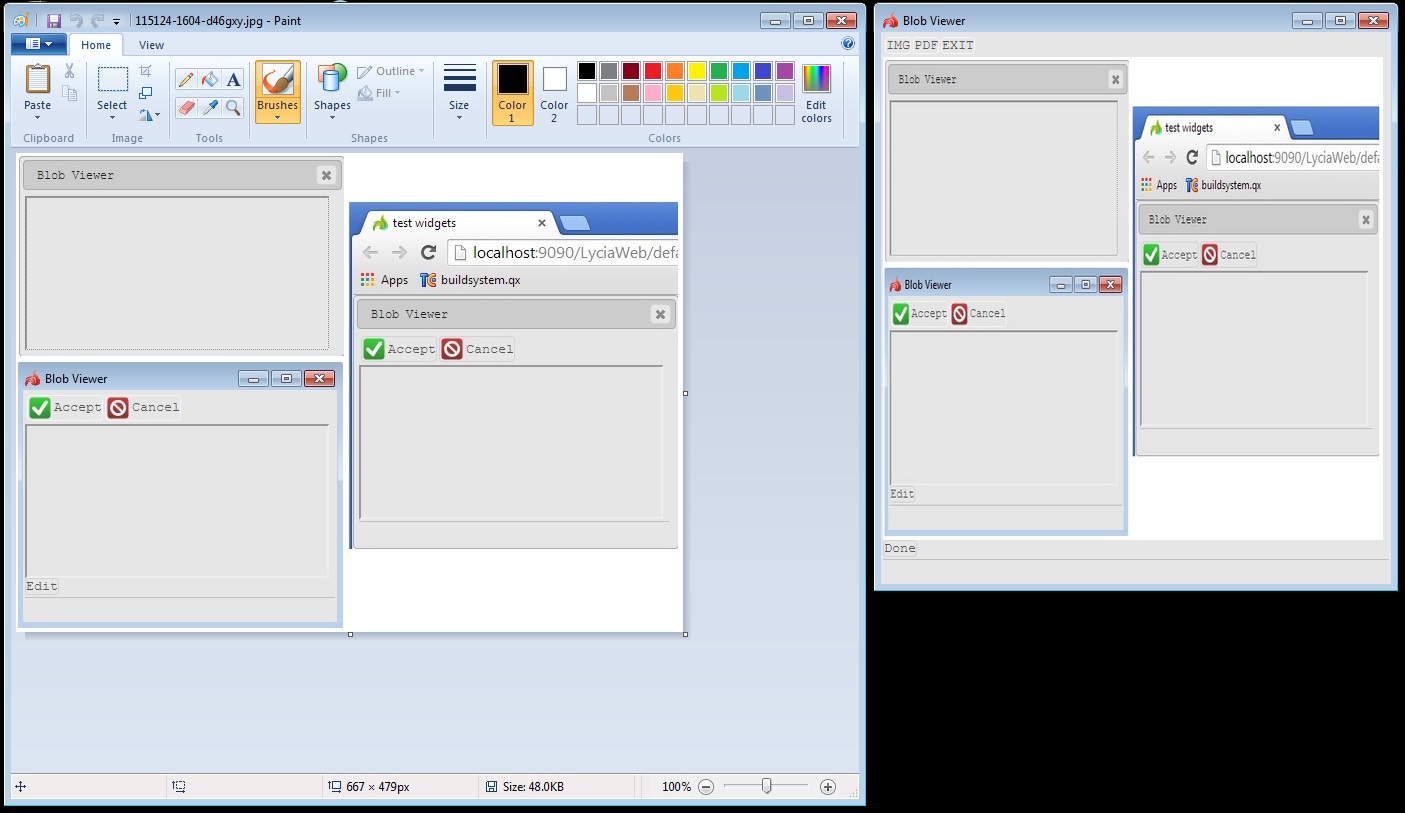
as seen in Lycia Form Designer |
as seen at runtime in LyciaDesktop |
as seen at runtime in LyciaWeb |
|
|
|
|
![]() Please, note that the “Edit” button is hidden if the application is run by Lycia Web as browsing a local machine from the Internet zone is forbidden in all modern browsers.
Please, note that the “Edit” button is hidden if the application is run by Lycia Web as browsing a local machine from the Internet zone is forbidden in all modern browsers.
Form XML code:
Blob Viewer without content embedded in the GridPanel
<blobviewer fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="bl1">
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
</blobviewer>
Most commonly used form and theme properties:
IsTouched
Inheritance diagram:

Influence and behavior:
Adding a BlobViewer to a form in Lycia Form Designer
![]() Select the BlobViewer button from the widget palette and place it to the required location on the form.
Select the BlobViewer button from the widget palette and place it to the required location on the form.
Manipulating the BlobViewer contents via DISPLAY <> TO statement
MAIN
DEFINE bl1 BYTE
OPEN WINDOW test WITH FORM "test_blobviewer"
MENU "m1"
COMMAND "IMG"
LOCATE bl1 IN FILE "blobviewer_fd+ld_lw.jpg"
DISPLAY bl1 TO bl1
COMMAND "EXIT"
EXIT MENU
END MENU
END MAIN
Manipulating the BlobViewer contents via DISPLAY BY NAME statement
MAIN
DEFINE bl1 BYTE
OPEN WINDOW test WITH FORM "test_blobviewer"
MENU "m1"
COMMAND "IMG"
LOCATE bl1 IN FILE "blobviewer_fd+ld_lw.jpg"
DISPLAY BY NAME bl1
COMMAND "EXIT"
EXIT MENU
END MENU
END MAIN
These two examples should result in
|
|
|
|
BlobViewer can hold any file, but in runtime it will display and allow editing only those file types (content types) which can be processed by your operation system (for LyciaDesktop) or the browser you use (for LyciaWeb). If the necessary plug-ins are not installed, Lycia graphical clients will not be able to manipulate them.
![]() By default, editor type will be determined in runtime according to the type of the first manipulated BlobViewer content. You can set the value of the editor property so that to tell LyciaDesktop and LyciaWeb what type of editor should be used to manipulate it. To get more information, please, refer to the editor property page.
By default, editor type will be determined in runtime according to the type of the first manipulated BlobViewer content. You can set the value of the editor property so that to tell LyciaDesktop and LyciaWeb what type of editor should be used to manipulate it. To get more information, please, refer to the editor property page.
In LyciaDesktop, the BlobViewer content can be edited.
After you left-click the Edit button, the file displayed by the BlobViewer will be opened in the corresponding editor:


![]() LyciaDesktop will allow editing BlobViewer content in the editor associated with this file type (content type) in your system.
LyciaDesktop will allow editing BlobViewer content in the editor associated with this file type (content type) in your system.
If you want a file to be opened in the definite editor, you have to make it the default one.
Windows Photo Viewer is the default program for opening image files

Paint is the default program for opening image files

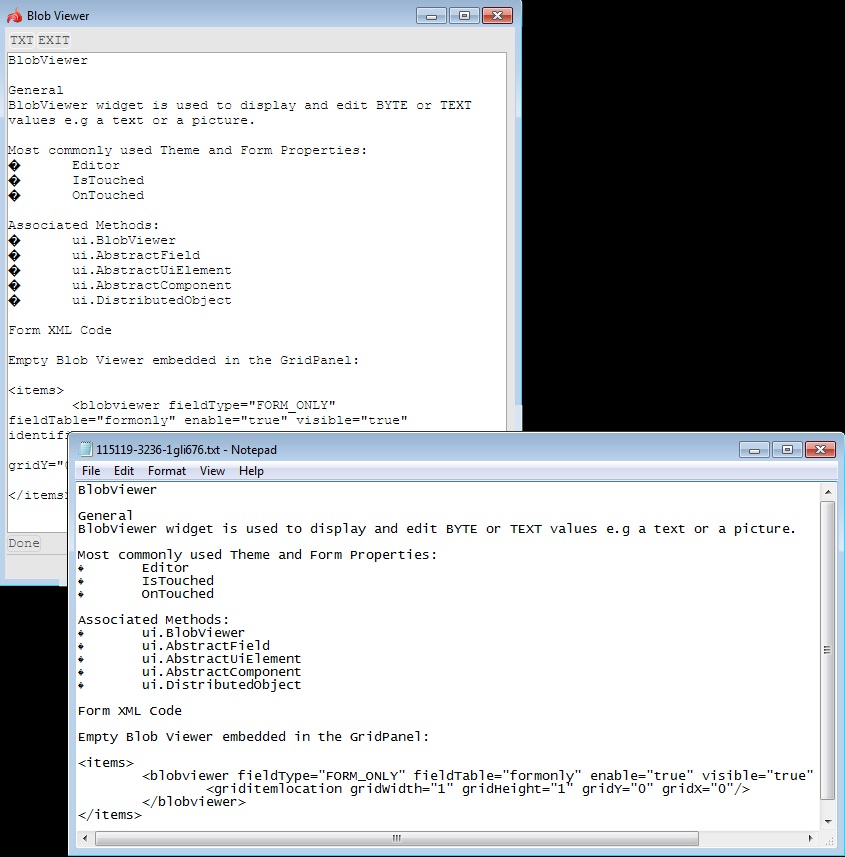
If the file displayed by the BlobViewer cannot be edited, the Edit button will be hidden:
|
|
|
|
![]() For the BlobViewer content to be properly displayed, you must either specify its type with the file extension or set the value of the Editor property.
For the BlobViewer content to be properly displayed, you must either specify its type with the file extension or set the value of the Editor property.
Related articles: