FunctionField
 Function Field is a field which has a button displayed to its right. This button has a default image (
Function Field is a field which has a button displayed to its right. This button has a default image ( ) that can be changed by the Image attribute. The button should be used to trigger an event. A classic example would be a field where the e-mail address of a contact is stored. The button could be used to start the e-mail client to send an e-mail to this e-mail address. Another example would be a field to keep the website of a company. When the user clicks the button, the browser window opens with the corresponding URL.
) that can be changed by the Image attribute. The button should be used to trigger an event. A classic example would be a field where the e-mail address of a contact is stored. The button could be used to start the e-mail client to send an e-mail to this e-mail address. Another example would be a field to keep the website of a company. When the user clicks the button, the browser window opens with the corresponding URL.
Most commonly used Theme and Form Properties:
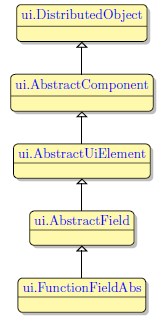
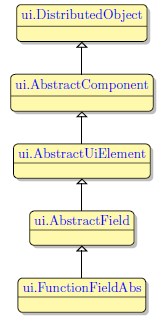
Inheritance diagram:

Associated Functions:
Form XML Code
<functionfield fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f1" text="" comment="ssd">
<griditemlocation gridWidth="1" gridHeight="1" gridY="2" gridX="0"/>
<imageid uri="qx://application/icon22/edit_w2_01_022.ico"/>
<oninvoke type="actioneventhandler" actionName="actEvent"/>
</functionfield>
Adding a spinner to a form using the graphical form editor
 Select the FunctionField button from the widget palette and place it to the required location on the form.
Select the FunctionField button from the widget palette and place it to the required location on the form.
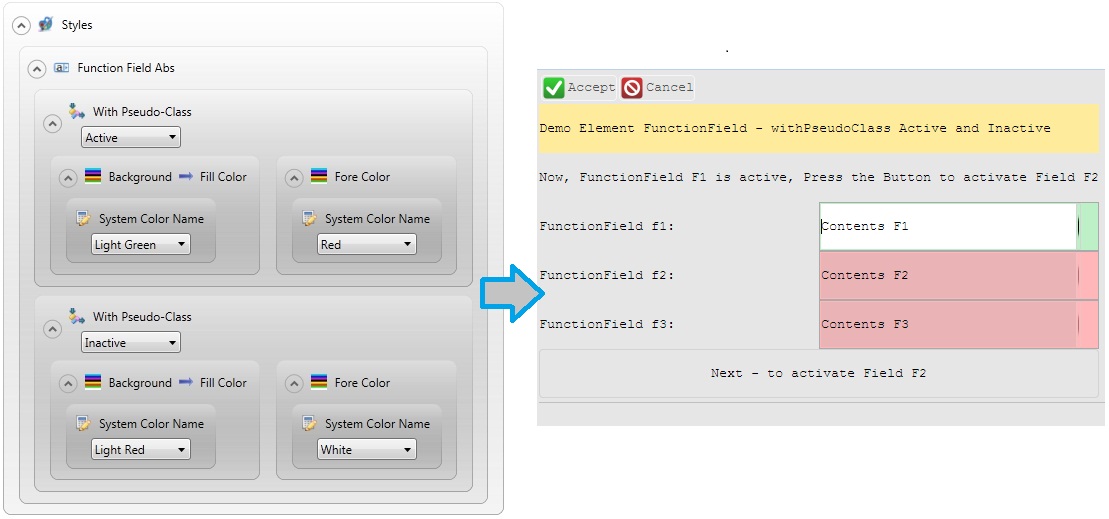
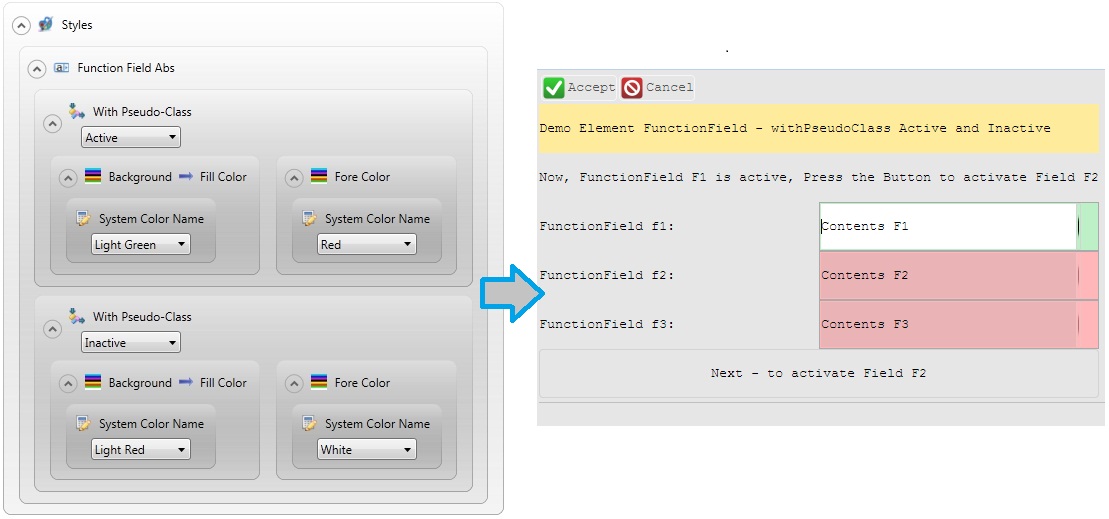
Applying theme options.
Setting background fill color for and forecolor for the function field in active and inactive state:

<ElementFilter ElementName="FunctionFieldAbs">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Active">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightGreen" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="Red" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
<WithPseudoClassFilter PseudoClassName="Inactive">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightRed" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="White" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
Example programs:
Project: theme-demo3-2-2014
![]()