MenuCommand
 A MenuCommand is the actual option that will be triggered at runtime when clicked on. Unlike the Toolbar, the menu commands are not displayed in the form layout, and can be found only in the Structure view.
A MenuCommand is the actual option that will be triggered at runtime when clicked on. Unlike the Toolbar, the menu commands are not displayed in the form layout, and can be found only in the Structure view.
 MenuCommands and MenuSeparators cannot be added directly to the MenuBar (only to the MenuGroup). Otherwise, it will be impossible to manipulate them at run time.
MenuCommands and MenuSeparators cannot be added directly to the MenuBar (only to the MenuGroup). Otherwise, it will be impossible to manipulate them at run time.
Most commonly used Theme and Form Properties:
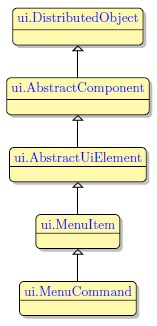
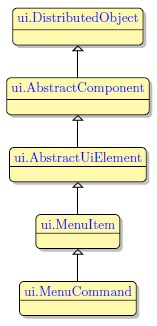
Inheritance diagram:

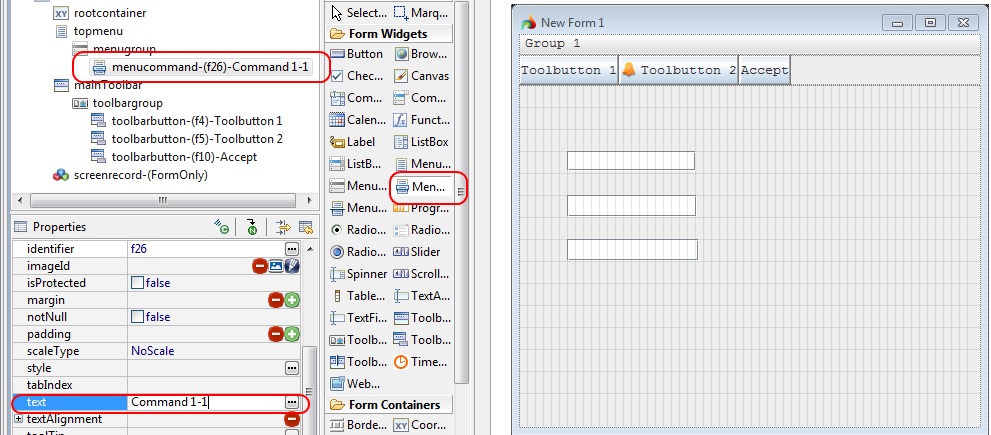
Adding MenuCommand to a form using the graphical form editor:
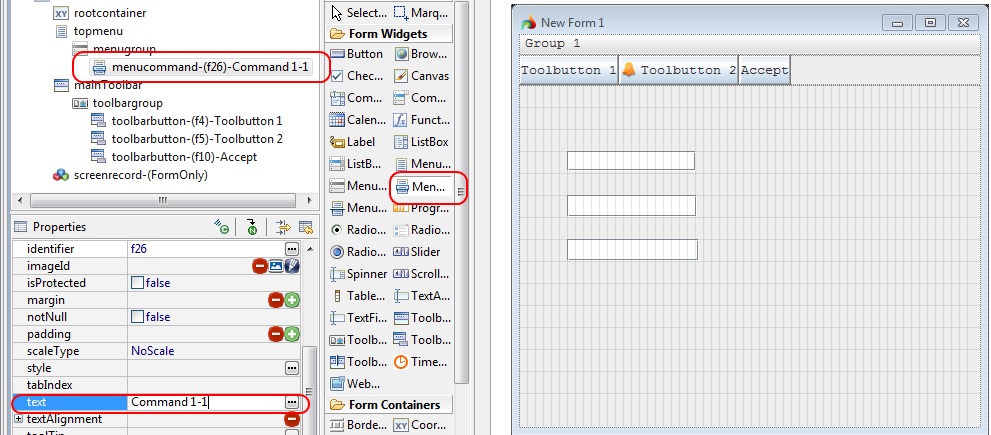
To add a command to a toolbar group, select the Menu Command in the Palette and click on the target menu group. Unlike the Toolbar, the menu commands are not displayed in the form layout, and can be found only in the Structure view:

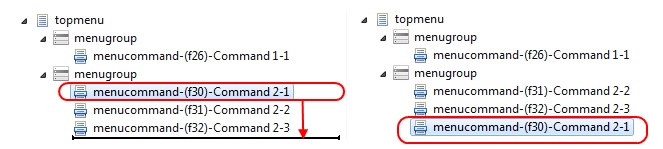
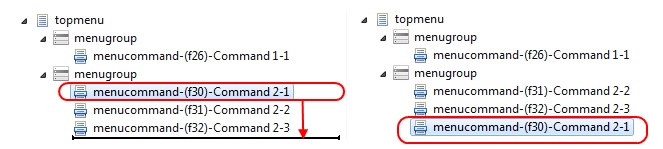
You can change the order of the commands within a group or put them into another group by dragging and dropping them to the necessary place in the Structure view:

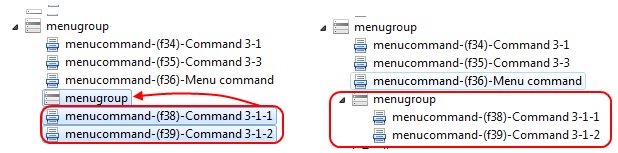
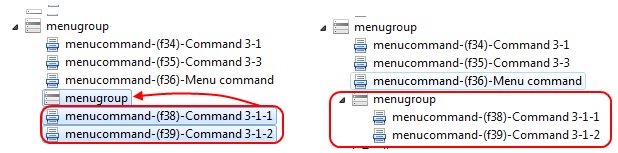
It is possible to create multi-level menu groups. To do this, add a menu group object to an existing menu group, the same way menu commands are added. The new group will become a child one. Then, add the necessary menu commands. By default, they will be the first-level children of the root group, but you can select them and drag to the in-built one:

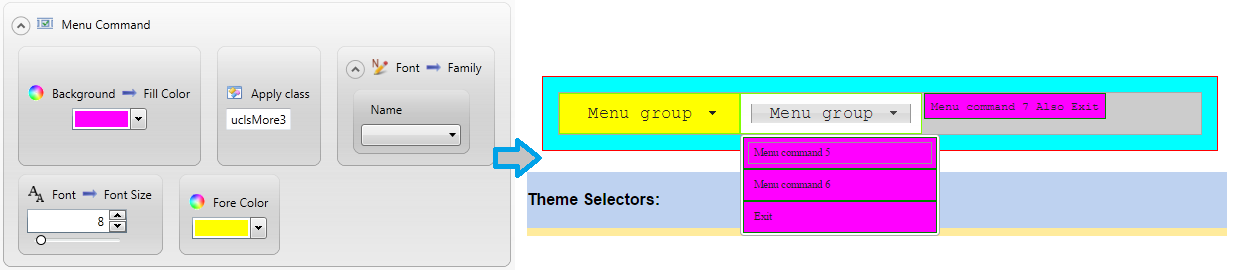
Applying theme options
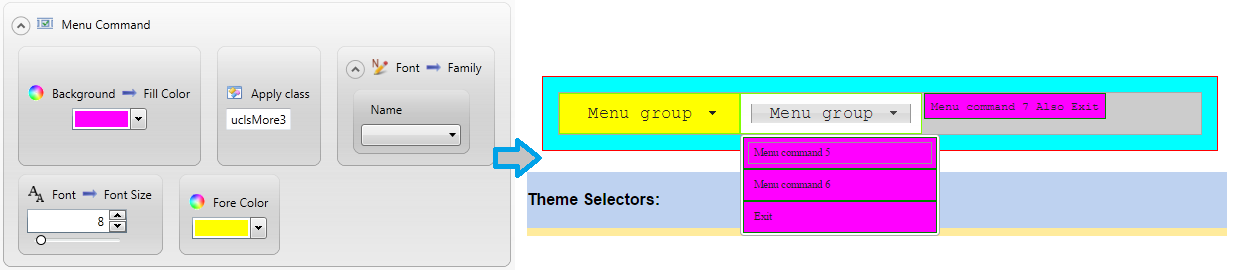
Example: Changing background color, font, font size and ForeColor of a MenuCommand.

<ElementFilter ElementName="MenuCommand">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="255" GreenColor="0" BlueColor="255" Alpha="255" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<ApplyClass Name="uclsMore3" />
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>Family</PropertyName>
</PropertyPath>
<PropertyValue>
<Name>Gill Sans MT</Name>
</PropertyValue>
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>FontSize</PropertyName>
</PropertyPath>
<PropertyValue>8</PropertyValue>
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="255" GreenColor="255" BlueColor="0" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
Example programs:
Project: theme-demo3-2014
![]()