Spinner
 Spinner widget is a graphical widget that allows entering numeric values both manually or using the spinner arrow buttons. The field includes a spinner with a pre-defined step which allows the user to set the necessary data by clicking up and down keys.
Spinner widget is a graphical widget that allows entering numeric values both manually or using the spinner arrow buttons. The field includes a spinner with a pre-defined step which allows the user to set the necessary data by clicking up and down keys.
Most commonly used Theme and Form Properties:
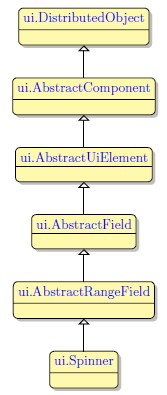
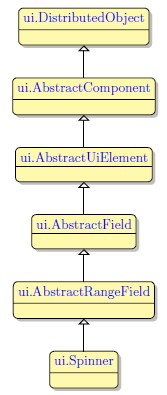
Inheritance diagram:

Form XML Code
Spinner embedded in the GridPanel:
<items>
<spinner maxValue="100" minValue="0" step="1" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f1">
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
</spinner>
</items>
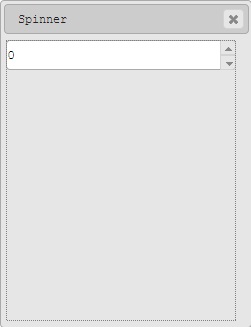
Spinner as seen in Lycia Form Designer

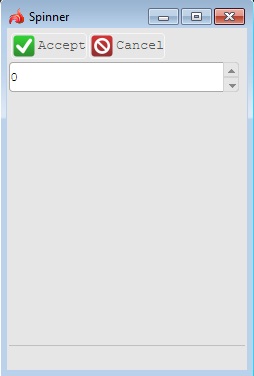
Spinner as seen in LyciaDesktop

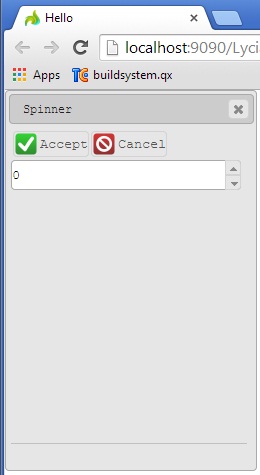
Spinner as seen in LyciaWeb

Adding a spinner to a form using the graphical form editor
 Select the spinner button from the widget palette and place it to the required location on the form.
Select the spinner button from the widget palette and place it to the required location on the form.
Applying theme options.
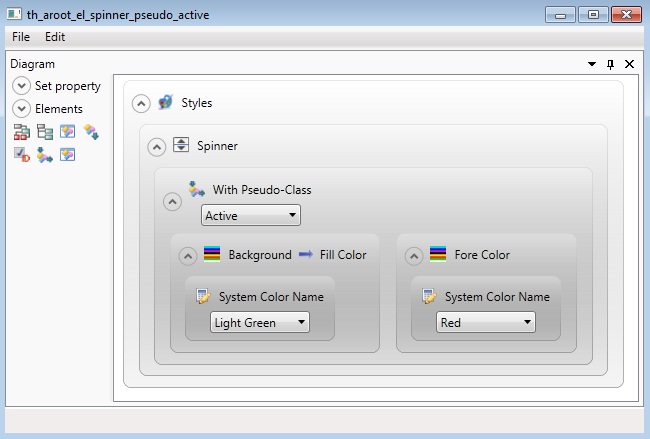
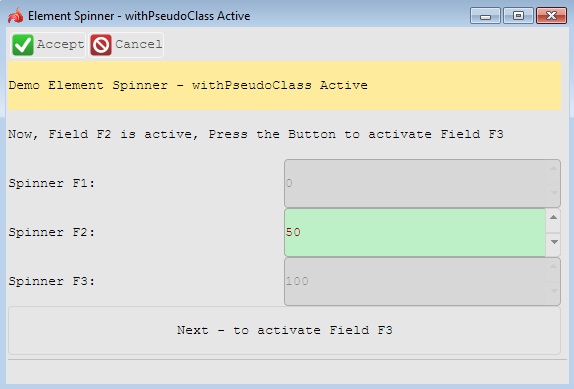
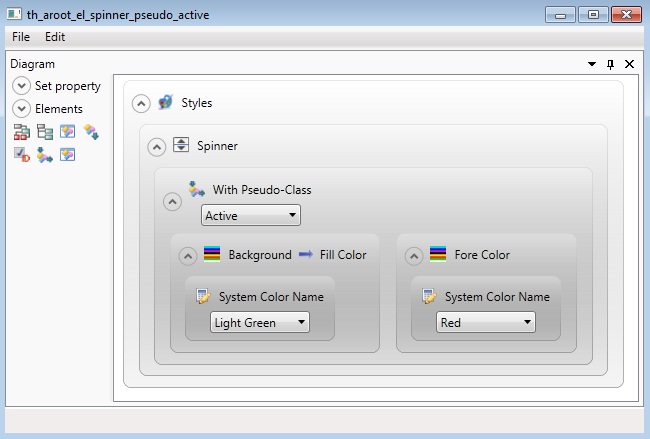
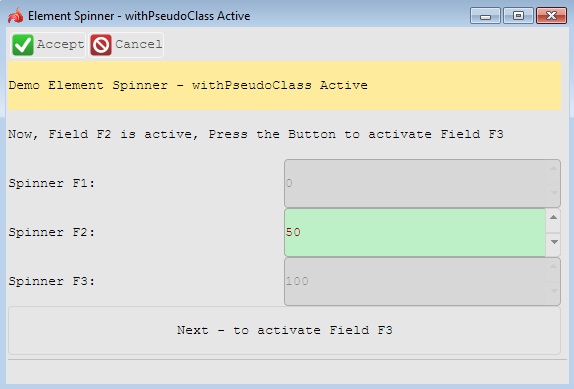
Example 1: Changing color of the active Spinner

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Spinner">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Active">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightGreen" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="Red" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
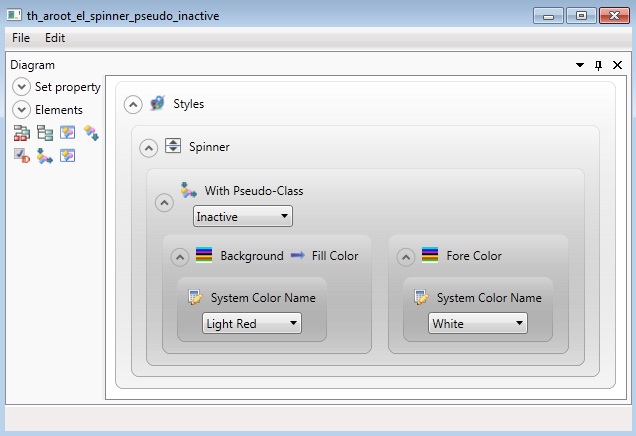
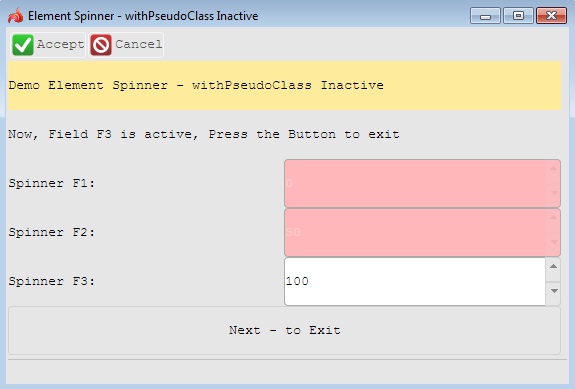
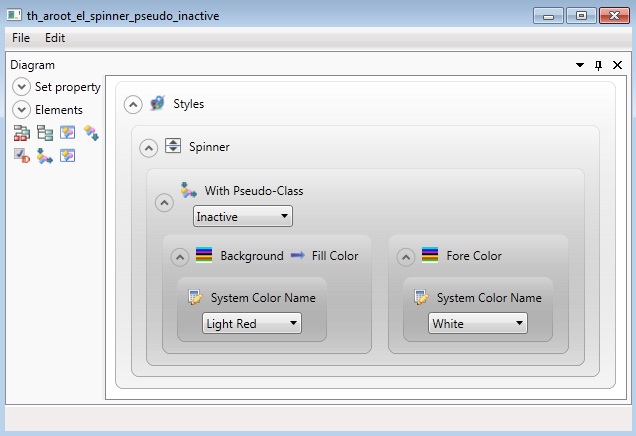
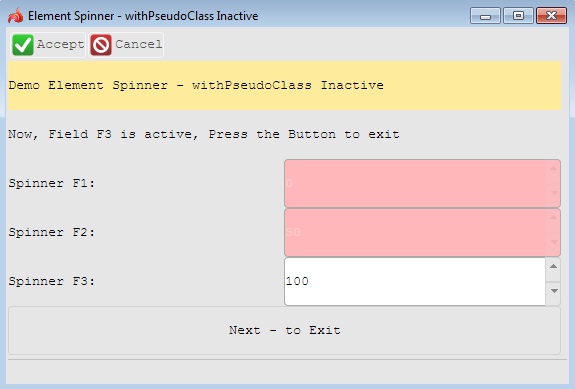
Example 2: Changing color of the inactive Spinner

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Spinner">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Inactive">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightRed" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="White" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
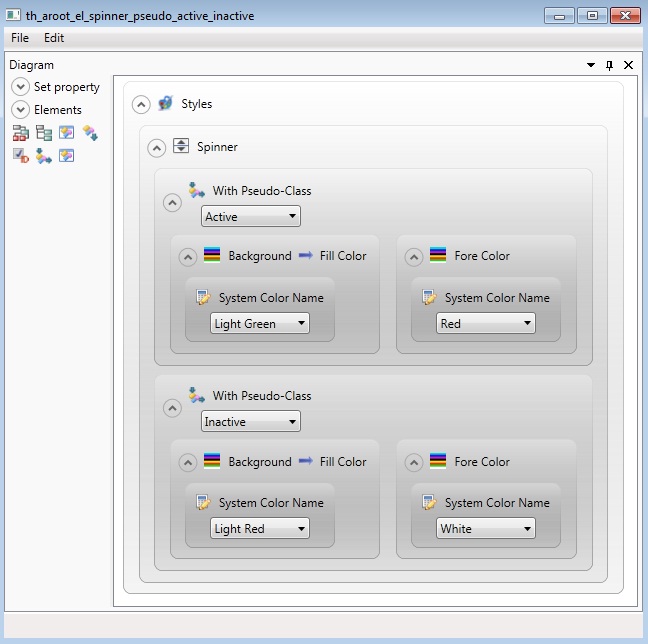
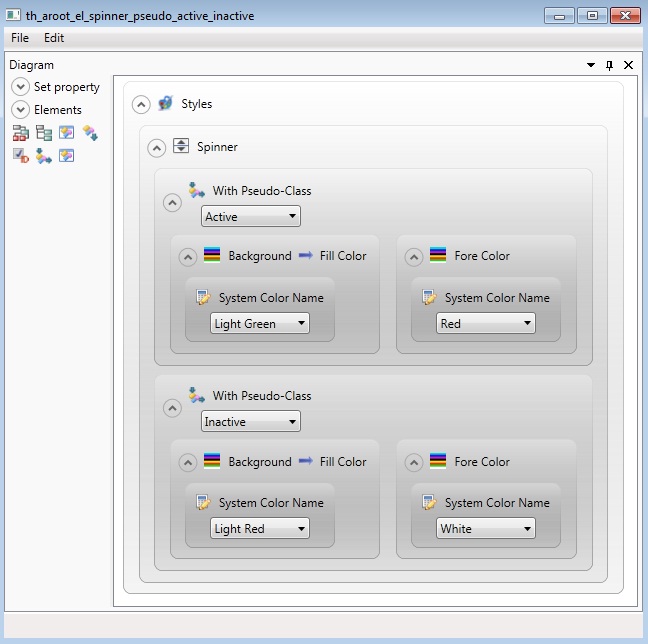
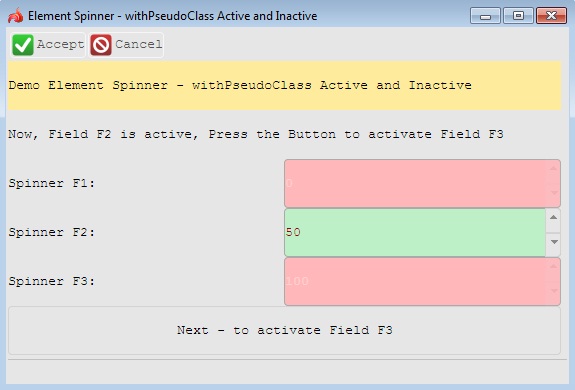
Example 3: Changing colors of both active and inactive Spinners

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="Spinner">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Active">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightGreen" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="Red" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
<WithPseudoClassFilter PseudoClassName="Inactive">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightRed" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="White" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

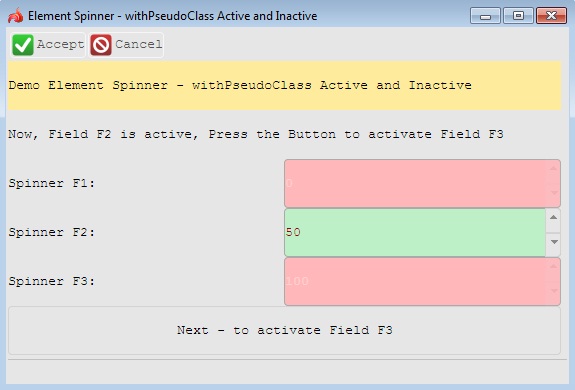
LyciaDesktop
Example programs:
Project: form-demo3
![]()