Browser
 Browser widget embeds a fully functional browser into the form. The file browser will attempt to render the source specified in its field value. You can use the browser to view web pages, files, images and folders on your computer. The file browser is also useful to merge 4GL applications with Web-based applications.
Browser widget embeds a fully functional browser into the form. The file browser will attempt to render the source specified in its field value. You can use the browser to view web pages, files, images and folders on your computer. The file browser is also useful to merge 4GL applications with Web-based applications.
The file browser will try to connect to the source specified as the browser field value. This can be an HTML file, an image, any other files located on the system where the application is run which the browser supports. It can also be an URL of a web page, but it requires Internet connection. The file browser can also be useful in merging 4GL applications with Web-based applications.
Most commonly used Theme and Form Properties:
Inheritance diagram:

Form XML Code
<browser text="www.querix.com" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="br1">
<griditemlocation gridWidth="1" gridHeight="1" gridY="1" gridX="1"/>
</browser>
Applying classic Lycia Browser widgets (.per) at Runtime:
You should follow the following syntax when specifying a browser widget:
field_tag = database.field_name,
config = "url or file system path",
widget = "browser"
Here is an example of the code for the field tagged f003 which we want to become a browser:
DATABASE formonly
SCREEN {
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
[f003 ]
}
ATTRIBUTES
F003 = formonly.mybrs, config = "www.querix.com", widget = "browser"
The document or the HTML page will open directly in the field specified as a browser. So, for the sake of comfort and functionality, it is advisable that you specify the browser field as a multi-segment one.
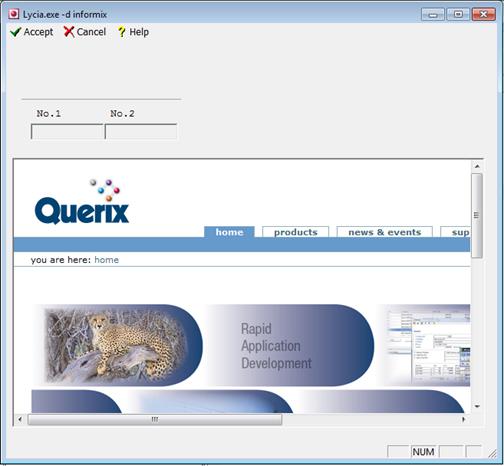
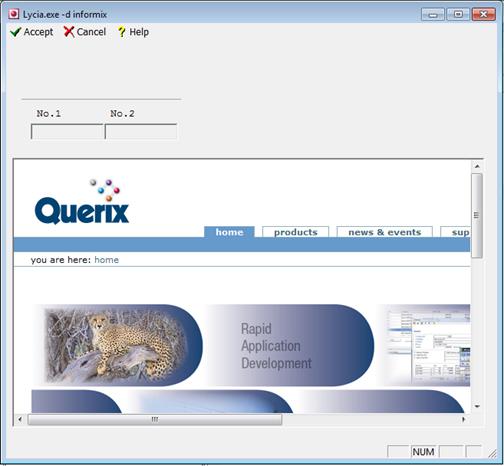
Such field specification in combination with the ATTRIBUTES given above will result in the following application appearance:

The URL is taken from the config attribute value, therefore, the value can be changed dynamically at any time by means of statements such as DISPLAY... TO <field>. Thus here is how you can override the URL specified in the form file, if you specify this line right after the form file is displayed, or change it at some point of the program execution:
DISPLAY "www.google.com" TO formonly.mybrs
You can also specify the config property as "c:/" - this will open the root directory of the disc C; or "c:’/Images/my_im.jpg" - this will display a picture named my_im, stored in the folder Images on the disc C.
![]()