ScrollBar
 Scrollbar widget is used to manipulate numeric values within the specified range. Though it can be used to input values, it is more likely that you would like to make the application perform some actions when you move the scrollbar slider (OnScroll event).
Scrollbar widget is used to manipulate numeric values within the specified range. Though it can be used to input values, it is more likely that you would like to make the application perform some actions when you move the scrollbar slider (OnScroll event).
Most commonly used Theme and Form Properties:
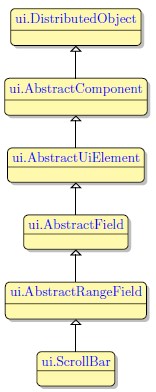
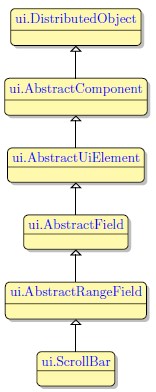
Inheritance diagram:

Form XML Code
ScrollBar embedded in the GridPanel:
<items>
<scrollbar minValue="0" maxValue="100" largeStep="10" smallStep="1" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f2">
<datatype typeName="SmallInt"/>
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
</scrollbar>
</items>
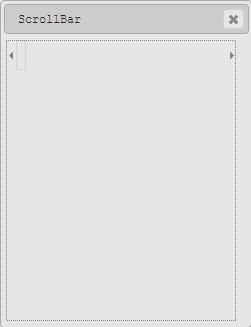
ScrollBar as seen in Lycia Form Designer

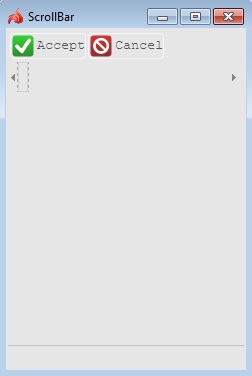
ScrollBar as seen in LyciaDesktop

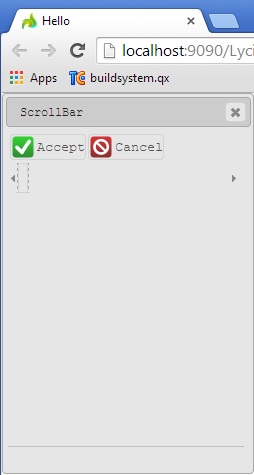
ScrollBar as seen in LyciaWeb

Adding a scrollbar to a form using the graphical form editor
 Select the ScrollBar button from the widget palette and place it to the required location on the form.
Select the ScrollBar button from the widget palette and place it to the required location on the form.
Applying theme options
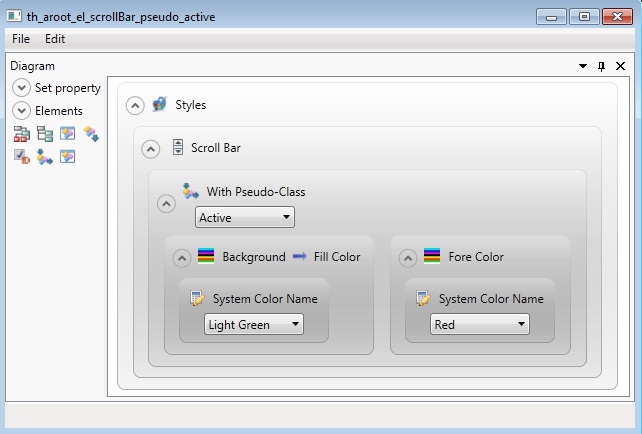
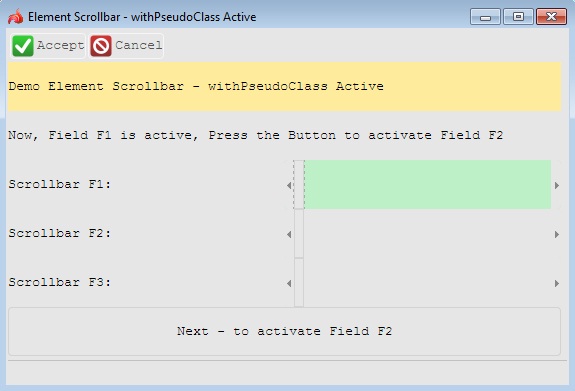
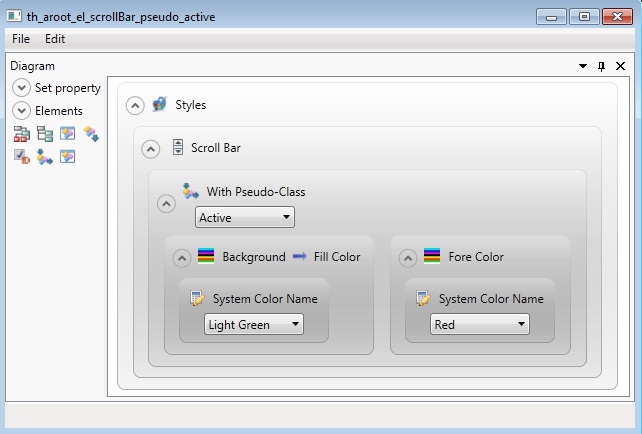
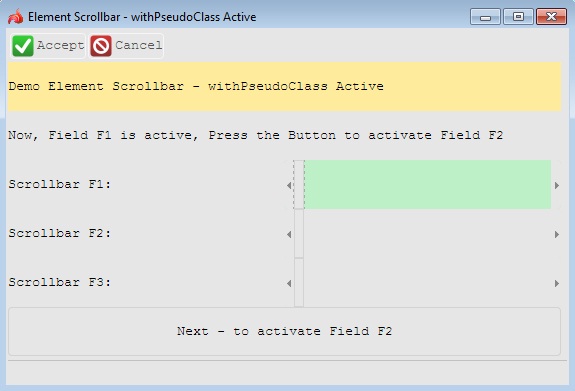
Example 1: Changing color of the active ScrollBar

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="ScrollBar">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Active">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightGreen" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="Red" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
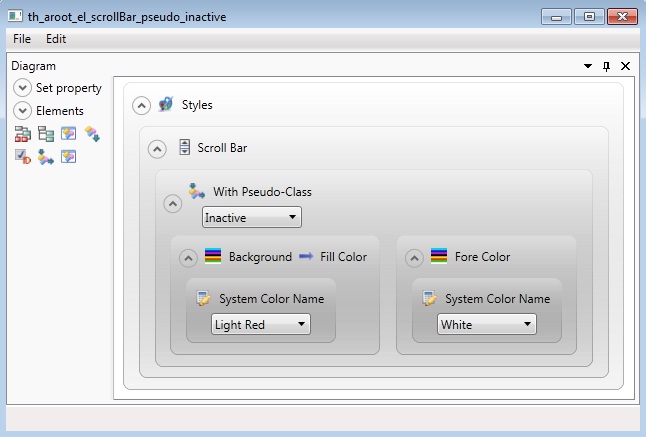
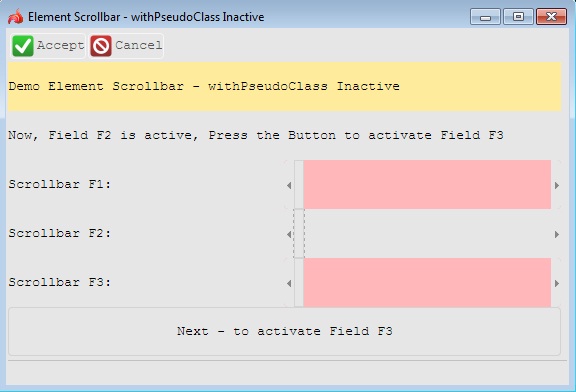
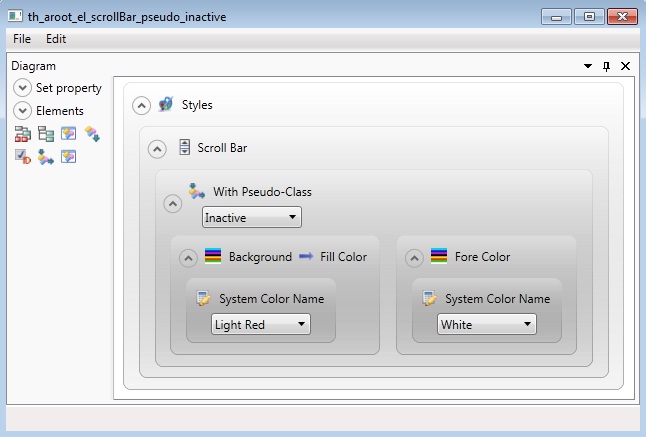
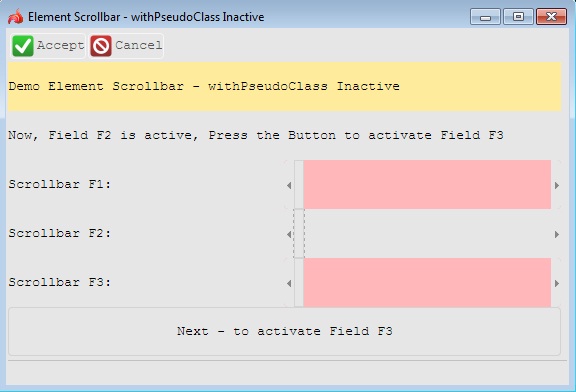
Example 2: Changing color of the inactive ScrollBar

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="ScrollBar">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Inactive">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightRed" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="White" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
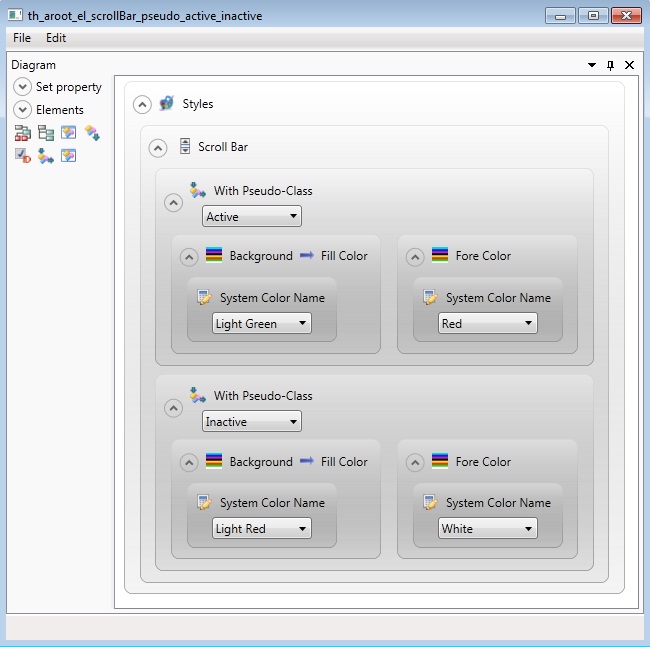
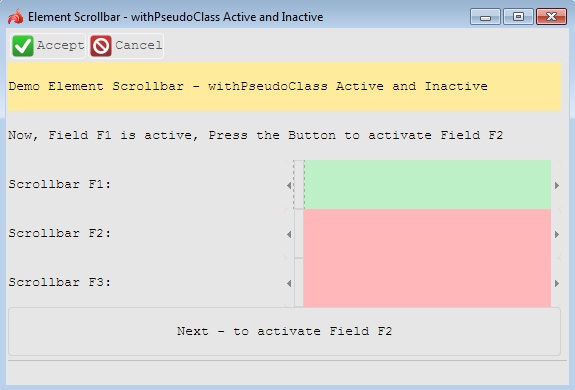
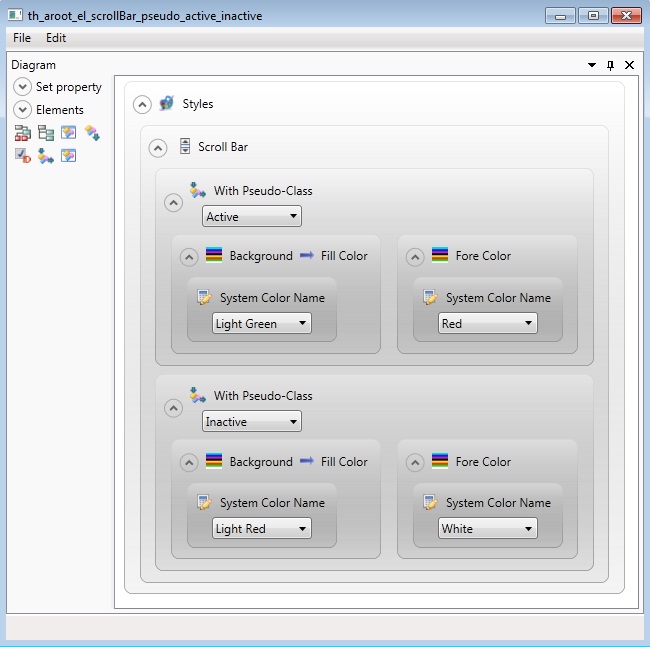
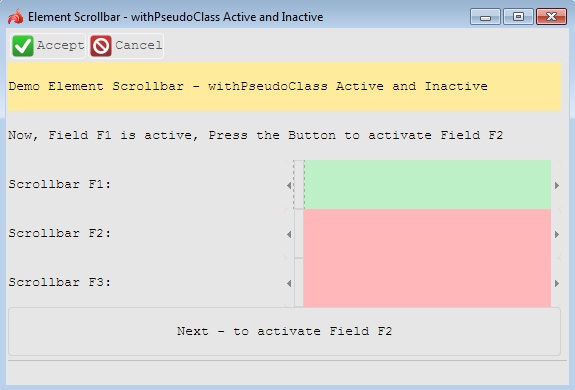
Example 3: Changing colors of both active and inactive ScrollBars

<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="ScrollBar">
<StyleSheet>
<WithPseudoClassFilter PseudoClassName="Active">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightGreen" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="Red" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
<WithPseudoClassFilter PseudoClassName="Inactive">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="LightRed" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="SystemColor" SystemColorName="White" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</WithPseudoClassFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>

LyciaDesktop
Example programs:
Project: form-demo3
![]()