![]()
TreeTable container allows to create tree tables without having to specify additional theme properties and settings.
As well as Table container, the TreeTable consists of columns, each having a field in it. TreeTable is similar to Table, but arranges the items in a hierarchical order and allows to collapse and expand rows. A TreeTable includes columns that are visible at runtime, and columns that are not visible at runtime, but are required to store information about parent-child relations between the nodes and store additional node settings (for example, whether the parent node is expanded or collapsed by default).
TreeTable does not automatically fit its size to its contents. You can set TreeTable size using minSize or preferredSize properties, or set its horizontal and vertical Alignment to Stretch if you place a TreeTable into a GridPanel.
Form XML code:
<TreeTable imageExpanded="\\10.38.57.134\dir\add.ico" imageCollapsed="\\10.38.57.134\dir\no_CALL.ico" columnParentId="parentid" columnId="id" preferredSize="643,275" visible="true" enable="true" fieldTable="formonly" identifier="Tree1">
<TableColumn text="Edit1" resizable="true" visible="true" identifier="nodename">
<!-- child element -->
</TableColumn>
<TableColumn text="Edit2" resizable="true" visible="true" identifier="nodedescr">
<!-- child element -->
</TableColumn>
<TableColumn text="id" resizable="true" visible="false" identifier="id">
<!-- child element -->
</TableColumn>
<TableColumn text="parent" resizable="true" visible="false" identifier="parentid">
<!-- child element -->
</TableColumn>
</TreeTable>
Common Form properties:
TotalAggregate (table column)
CSS element filter:
.qx-aum-tree-table
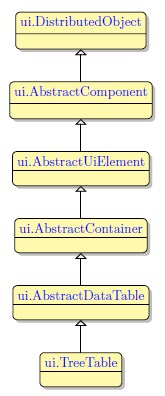
Inheritance diagram:

Associated 4gl syntax:
Associated ui methods:
|
SetBufferCount GetBufferCount SetBufferLength GetBufferLength SetColumnEdit GetColumnEdit SetColumnExpanded GetColumnExpanded SetColumnId GetColumnId SetColumnImage GetColumnImage SetColumnIsNode GetColumnIsNode SetColumnLength GetColumnLength SetSelectedMany GetSelectedMany |
SetColumnNum GetColumnNum SetColumnParentId GetColumnParentId SetFirstRowNum GetFirstRowNum SetImageCollapsed GetImageCollapsed SetImageExpanded GetImageExpanded SetImageLeaf GetImageLeaf SetMultipleSelect GetMultipleSelect SetOnCollapse GetOnCollapse SetStartLoadedIndex GetStartLoadedIndex |
SetOnExpand GetOnExpand SetOnFillBuffer GetOnFillBuffer SetIndent GetIndent SetIsMultiSelect GetIsMultiSelect SetIsTreeTable GetIsTreeTable SetResizable GetResizable SetRowHeight GetRowHeight SetScrollBarMaxValue GetScrollBarMaxValue SetTableColumns GetTableColumns |
Main features:
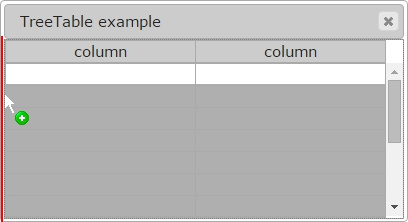
Select the ![]() TreeTable button from the Form Containers palette and place it on the form.
TreeTable button from the Form Containers palette and place it on the form.
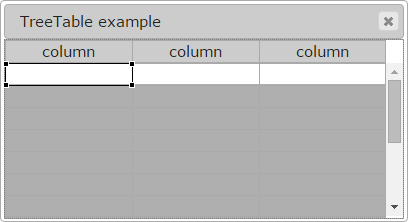
Each widget placed into a TreeTable container appears in a separate table column. When you add other columns, they automatically fill the table width.
 |
 |
A TreeTable includes columns that are visible at runtime, and columns that are not visible at runtime, but are required to store information about parent-child relations between the nodes and store additional node settings (for example, whether the parent node is expanded or collapsed by default).
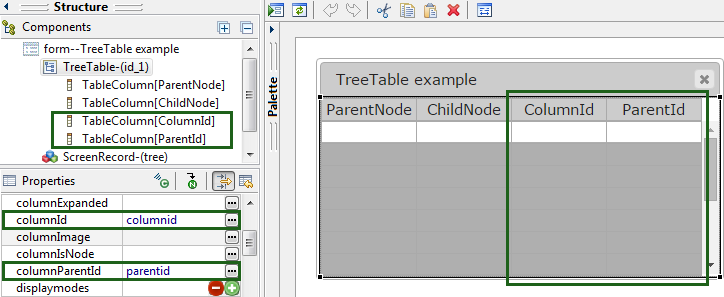
To establish a basic TreeTable, add columns with the required widgets, and specify columnID and columnParentId properties, required for a basic TreeTable:
ColumnId specifies the identifier of the column that stores the ids of the rows.
ColumnParentId specifies the identifier of the column that stores the ids of parent tree elements. If the value of the parent_id member is set to NULL in the program record, the node will become a root node.
These properties need special columns in the TreeTable and dedicated elements in program records.
A column which is specified in columnId or columnParentId becomes hidden at runtime.
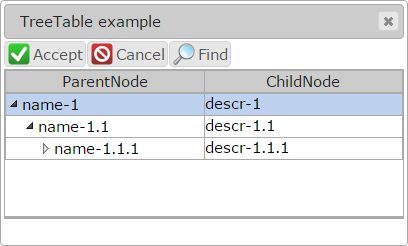
In the example below, the array is displayed to the TreeTable:
MAIN
DEFINE ar DYNAMIC ARRAY OF RECORD
node_name STRING,
node_descr CHAR(15),
id STRING,
parent_id STRING
END RECORD
OPEN WINDOW w WITH FORM "TreeTable" ATTRIBUTE(BORDER)
LET ar[1].node_name = "name-1"
LET ar[1].node_descr = "descr-1"
LET ar[1].id = "1"
LET ar[1].parent_id = NULL
LET ar[2].node_name = "name-1.1"
LET ar[2].node_descr = "descr-1.1"
LET ar[2].id = "1.1"
LET ar[2].parent_id = "1"
LET ar[3].node_name = "name-1.1.1"
LET ar[3].node_descr = "descr-1.1.1"
LET ar[3].id = "1.1.1"
LET ar[3].parent_id = "1.1"
CALL set_count(3)
DISPLAY ARRAY ar TO tree.*
END display
END MAIN
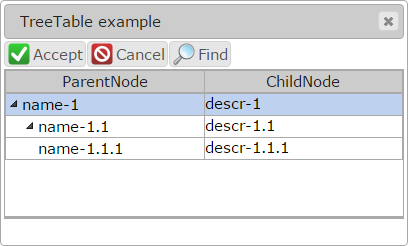
This basic TreeTable (as seen in FormDesigner) includes four columns. The first two columns will display information. Ids of the two columns that store information about parent-child relations between the nodes are specified in columnId and columnParentId properties respectively. These columns are hidden at runtime. The column names are used to illustrate their purpose and relation to the program array.
 |
 |
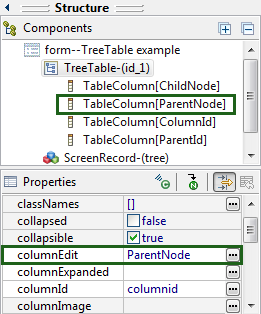
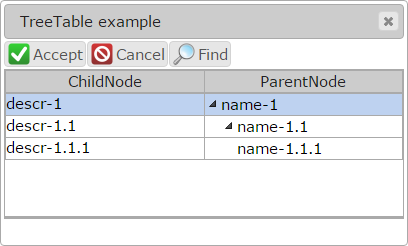
To specify the column, to which the parent nodes will be displayed, use the columnEdit property. If this property is empty, parent nodes will be displayed to the first column.
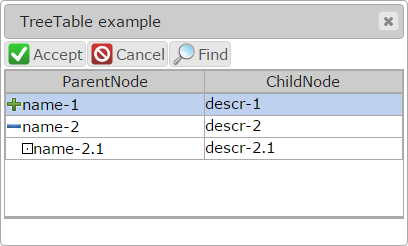
In the example below, the column with the id ParentNode is specified in the columnEdit property:
 |
 |
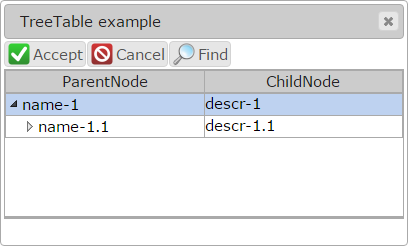
To specify if a node should be initially collapsed or expanded, use the columnExpanded property.
ColumnExpanded specifies the id of the column that stores Boolean values specifying if a node should be initially collapsed or expanded. Initially, TreeTable is displayed with all parent nodes collapsed.
This property needs a special column in the TreeTable and a dedicated element in program records.
In the example below, node 1 is specified as expanded (1 or TRUE), and node 1.1 is specified as collapsed (0 or FALSE).
|
MAIN DEFINE ar DYNAMIC ARRAY OF RECORD node_name STRING, node_descr CHAR(15), id STRING, parent_id STRING, isexpanded BOOLEAN END RECORD
OPEN WINDOW w WITH FORM "TreeTable" ATTRIBUTE(BORDER) LET ar[1].node_name = "name-1" LET ar[1].node_descr = "descr-1" LET ar[1].id = "1" LET ar[1].parent_id = NULL LET ar[1].isexpanded = 1
LET ar[2].node_name = "name-1.1" LET ar[2].node_descr = "descr-1.1" LET ar[2].id = "1.1" LET ar[2].parent_id = "1" LET ar[2].isexpanded = 0
LET ar[3].node_name = "name-1.1.1" LET ar[3].node_descr = "descr-1.1.1" LET ar[3].id = "1.1.1" LET ar[3].parent_id = "1.1"
CALL set_count(3) DISPLAY ARRAY ar TO tree.* END display END MAIN |
 |
To specify if a node can have child elements or not (irrespectively of whether it currently has child elements), use the columnIsNode property.
ColumnIsNode specifies the id of the column that stores Boolean values indicating if a node can have child elements or not. For a node where 1 or TRUE is set, an expanded or collapsed icon will be shown next to it at runtime even if it does not actually have any children. A node for which 0 or FALSE is set will look like it has no children even if it actually does.
This property needs a special column in the TreeTable and a dedicated element in the program records.
In the example below, the isnode element was set to TRUE for all nodes in the program records:

To specify the icons shown next to a collapsed and expanded tree elements, use the ImageCollapsed and imageExpanded properties.
To specify the icon shown next to nodes that cannot be expanded or collapsed, use the imageLeaf property.
If columnImage is used, these properties will be ignored at runtime.
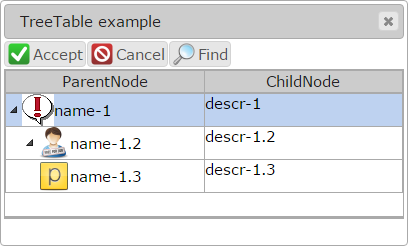
In the example below, different icons were specified for expanded nodes, collapsed nodes, and nodes which can not be expanded or collapsed:

To specify different images to be displayed to the left of the node names, use the columnImage property.
ColumnImage specifies the id of the column that stores the paths to the pictures to be displayed to the left of the node names.
The column should consist of a Label with any image, but without text. This picture will not be displayed at runtime and is needed to indicate that the Label should be treated as an image. The image that will be displayed at runtime is specified in the program array using an image name and path, if needed. Images should be added to application requirements.
In the example below, different images are used for all nodes:

CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_tree_menu_01
fd2_panel_treetable_02
fd2_panel_treetable_03
fd2_panel_treetable_04
fd2_panel_treetable_prop_autoIndent ??
fd2_panel_treetable_prop_columnEdit
fd2_panel_treetable_static_tree
fd2_panel_treetable_various_01
Assigning values to array elements