

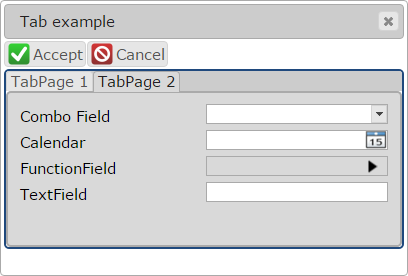
Tab container can hold only TabPage containers (and no other containers or widgets). Tab container does not create any TabPages, but allocates space for them. You can bring any TabPage forward by clicking on its title.
Form XML code:
<Tab text="Tab" tabPagePlacement="Top" identifier="id" visible="true" preferredSize="400,180">
<!-- child TabPage 1 -->
<!-- child TabPage n -->
</Tab>
Common Form properties:
CSS element filter:
.qx-aum-tab
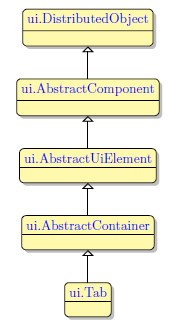
Inheritance diagram:

Associated ui methods:
SetOnSelectedTabPageChanged
GetOnSelectedTabPageChanged
SetSelectedTabPage
GetSelectedTabPage
SetTabPagePlacement
GetTabPagePlacement
SetTabPages
GetTabPages
Main features:
Select the  Tab container from the Form Containers palette and place it on the form.
Tab container from the Form Containers palette and place it on the form.
To change the location of the TabPage labels, use the tabPagePlacement property. In the example below, TabPage labels are placed along the top border:

CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_tabPage_example_01
fd2_panel_cnt_tabPage_p_alignment_childContainer_01.
fd2_panel_cnt_tabPage_p_alignment_childContainer_02
fd2_panel_cnt_tabPage_p_foreColor_and_Font
fd2_panel_cnt_tab_prop_tabPagePlacement