

TabPage is a container that can only be placed inside the Tab container. A TabPage can contain one element (widget or container with its child elements). Each tab page has a title which is used to bring it to front at runtime or during form modification.
Form XML code:
Two TabPages in a Tab container:
<Tab visible="true" enable="true" identifier="id" preferredSize="400,180" tabPagePlacement="Top">
<TabPage title="TabPage 1" visible="true" enable="true" identifier="tp01">
<!-- child element -->
</TabPage>
<TabPage title="TabPage 2" visible="true" enable="true" identifier="tp02">
<!-- child element -->
</TabPage>
</Tab>
Common Form properties:
CSS element filter:
.qx-aum-tab-page
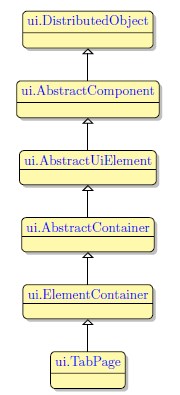
Inheritance diagram:

Associated 4gl syntax:
INPUT... ↓
Associated ui methods:
SetImage
GetImage
SetOnSelectTabPage
GetOnSelectTabPage
SetTitle
GetTitle
Main features:
Select the  TabPage container button from the container palette and place it inside a Tab panel container.
TabPage container button from the container palette and place it inside a Tab panel container.
You can place one element (widget or container with its child elements) into a TabPage. If you place an element into a label area, or into a Tab with no TabPages, new TabPage with this element will be created automatically.
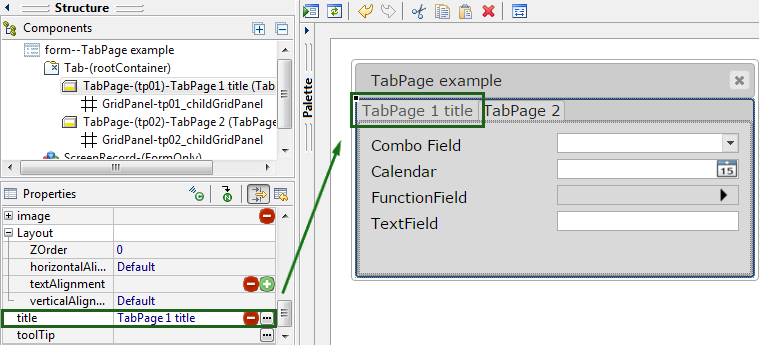
To bring the required TabPage to front, click the required TabPage in the Structure view, or click its label in Form Editor area:
 |
 |
At runtime a TabPage will be brought to front if it contains the currently active field, referenced using the INPUT, or INPUT ARRAY statements, or NEXT FIELD keywords.
When the following piece of code is executed, the TabPage with the field named field1 will be brought to front:
INPUT f1 from NAME field1
END INPUT
To edit text of a TabPage label, use the Title property:

To change the order of TabPages, follow these steps:
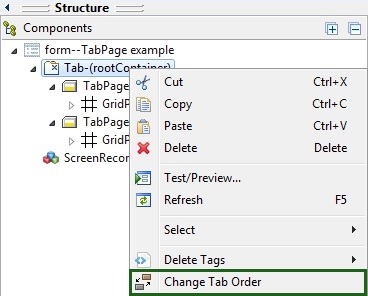
Right-click the required Tab container in the Structure view, or right-click the TabPage label in Form Editor area, and select Change Tab Order.
 |
|
In the opened window, select the required TabPage from the list and click one of the control buttons to change TabPages order:

 - Moves a TabPage to the top of the list.
- Moves a TabPage to the top of the list.
 - Moves a TabPage one position up.
- Moves a TabPage one position up.
 - Moves a TabPage one position down.
- Moves a TabPage one position down.
 - Moves a TabPage to the bottom of the list.
- Moves a TabPage to the bottom of the list.
 - Deletes selected TabPage.
- Deletes selected TabPage.
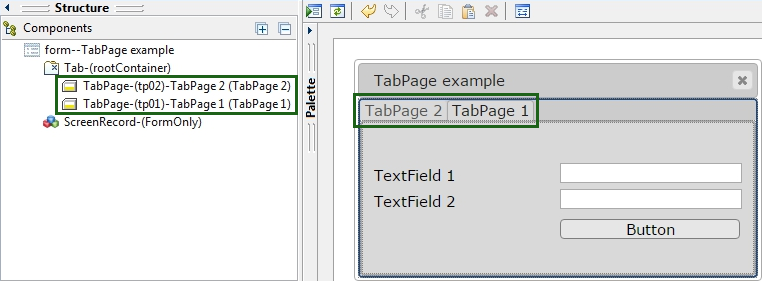
Click OK. The changes will be visible in the Structure view and in the Form Editor area: (In this example TabPage 1 was moved one position down.)

To assign an action which is triggered when the user selects a TabPage, go to Events property group and specify the onSelectTabPage subproperty.
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_tabPage_example_01
fd2_panel_cnt_tabPage_p_alignment_childContainer_01.
fd2_panel_cnt_tabPage_p_alignment_childContainer_02
fd2_panel_cnt_tabPage_p_foreColor_and_Font
fd2_panel_cnt_tab_prop_tabPagePlacement
Form Designer