The group of image properties is used to apply images to widgets or replace the default ones as well as to change their scaling and position.
![]() Do not confuse image properties with background properties: Image properties are used to add and change appearance of foreground images; whereas background properties are used to change the background appearance of a window, container, or widget.
Do not confuse image properties with background properties: Image properties are used to add and change appearance of foreground images; whereas background properties are used to change the background appearance of a window, container, or widget.
|
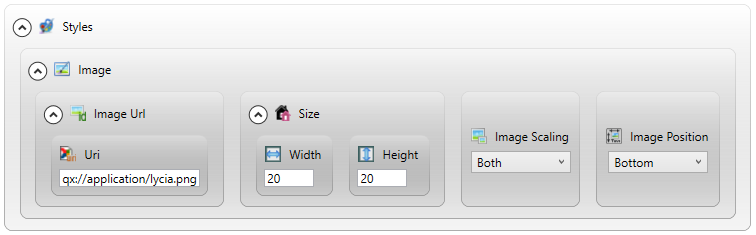
in Lycia Form Designer: |
|
Form XML code:
<element_name.image>
<Image ... />
</element_name.image>
![]() By default, widgets have no images and, thus, the image property is absent from the form XML code. The property value will appear in the form XML code only once am image is added.
By default, widgets have no images and, thus, the image property is absent from the form XML code. The property value will appear in the form XML code only once am image is added.
|
in Lycia Theme Designer: |
|
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Image</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
Inheritance diagram:

Associated containers, widgets and theme elements:
Associated ui methods:
setImage
getImage
Background property group includes:
Image Url / imageUrl (in Lycia Form Designer)
Size / size
Image Position / imagePosition
Below you can see the Design Area with all font properties added:

Related articles: