![]()
imageScaling specifies whether and in what way images are scaled (resized) in order to fit the widget they are added to.
![]()
|
|
imageScaling specifies whether and in what way images are scaled (resized) in order to fit the widget they are added to. |
|
|
|
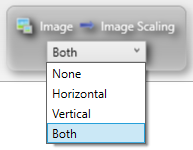
in Lycia Form Designer |
|
|
in Lycia Theme Designer |
|
Form XML code:
<element_name.image>
<Image imageUrl="qx://application/lycia" imageScaling="Both"/>
</element_name.image>
![]() By default, widgets have no images and, thus, this property is absent from the form XML code. The property value will appear in the form XML code only once any image is added to the form.
By default, widgets have no images and, thus, this property is absent from the form XML code. The property value will appear in the form XML code only once any image is added to the form.
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Image</PropertyName>
<PropertyName>ImageScaling</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>
Possible values:

Default value: not specified (in Lycia Form Designer), none (in Lycia Theme Designer)
Inheritance diagram:

Associated containers, widgets and theme elements:
Associated ui methods:
SetImageScaling ↓
GetImageScaling
Influence and behavior:
|
None |
|
The property is not applied, and the default behavior is used. |
|
Horizontal |
|
Image is scaled to fit the width of the element. |
|
Vertical |
|
Image is scaled to fit the height of the element. |
|
Both |
|
Image is scaled to fit the whole element. |
![]()
At runtime, image scaling can be changed with ui methods:
|
4gl code sample |
DEFINE bt_ui ui.Button, image_ui ui.Image ... LET bt_ui = ui.Button.forName("bt1") CALL image_ui.setImageUrl("qx://application/lycia.png") CALL image_ui.setImageScaling("Both") CALL bt_ui.SetImage(image_ui)
|
|
runtime appearance |
|
Related articles:
size