ProgressBar
 ProgressBar widget is used to display a numeric value within the specified range. It is typically used to graphically display the level of progression of a certain process. You can also use it to display a level of fulfillment e.g. to show the relative number of the fields filled and left to fill in a form.
ProgressBar widget is used to display a numeric value within the specified range. It is typically used to graphically display the level of progression of a certain process. You can also use it to display a level of fulfillment e.g. to show the relative number of the fields filled and left to fill in a form.
Most commonly used Theme and Form Properties:
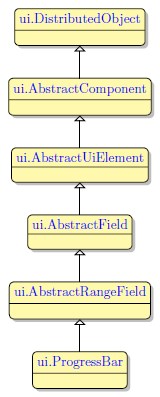
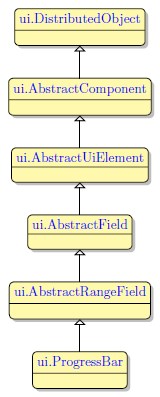
Inheritance diagram:

Form XML Code
ProgressBar embedded in the GridPanel:
<items>
<progressbar orientation="Horizontal" minValue="0" maxValue="100" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" step="1" identifier="pb4">
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
</progressbar>
</items>
ProgressBar as seen in Lycia Form Designer

ProgressBar as seen in LyciaDesktop

ProgressBar as seen in LyciaWeb

Adding a progress bar to a form using the graphical form editor
 Select the ProgressBar button from the widget palette and place it to the required location on the form.
Select the ProgressBar button from the widget palette and place it to the required location on the form.
Example programs:
Project: form-demo3
![]()