

In BorderPanel, elements are placed alongside the panel borders or in its center. BorderPanel can incorporate up to 5 elements (containers or widgets) - 1 for each side and 1 in the center. When an element is placed in a BorderPanel, it takes all available space along the selected border. The size of an element placed into a BorderPanel can be defined in form, SystemTheme, or user theme. The position of an element inside a BorderPanel is defined using the borderPanelItemLocation property.
Form XML code:
BorderPanel XML code:
<BorderPanel identifier="rootContainer" visible="true"/>
<!-- child elements -->
</BorderPanel>
Label and TextField inside BorderPanel:
<BorderPanel identifier="id" visible="true" preferredSize="400.0,180.0">
<Label text="Label" isDynamic="true" visible="true" identifier="lb1" borderPanelItemLocation="Bottom"/>
<TextField visible="true" identifier="f2" borderPanelItemLocation="Top" preferredSize="250.0,30.0"/>
</BorderPanel>
Common Form properties:
preferredSize (required)
Common Theme properties:
background
CSS element filter:
.qx-aum-border-panel
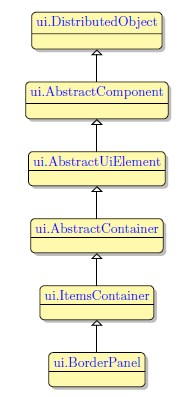
Inheritance diagram:

Associated ui methods:
SetBorderPanelItemLocation
GetBorderPanelItemLocation
Main features:
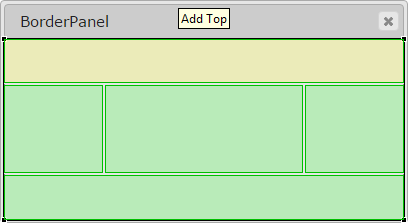
Select the  BorderPanel container from the Form Containers palette and place it on the form.
BorderPanel container from the Form Containers palette and place it on the form.
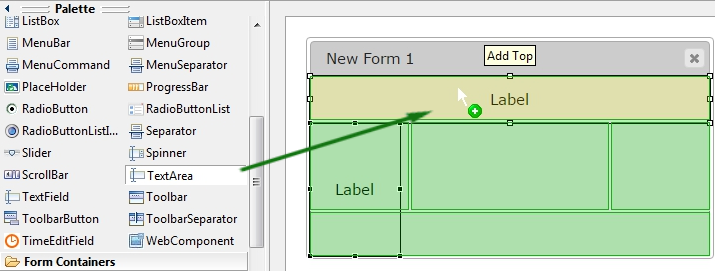
Select the required element from the Palette and place it on the BorderPanel in Form Editor Area.
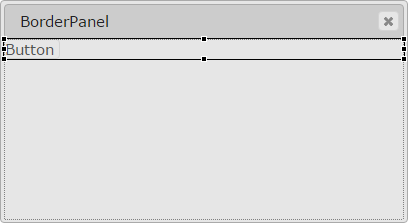
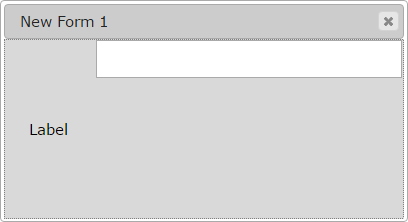
When an element is placed in one of the borders, it takes all available space along the selected border: Alternatively, the size of an element placed into a BorderPanel can be defined in SystemTheme or user theme.
 |
 |
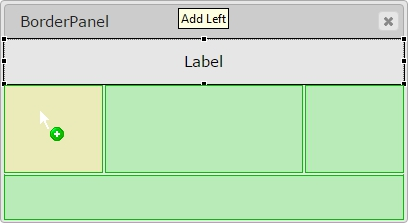
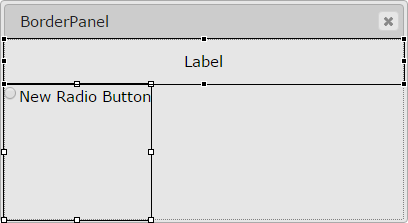
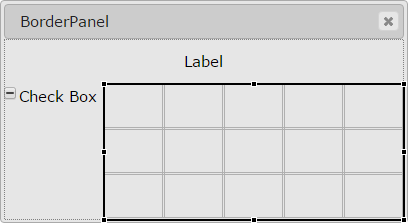
If there is already an element, placed in a border, the edge of the widget placed to the neighboring border is defined by the edge of the previously placed one:
 |
 |
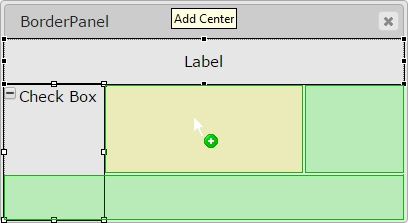
When an element is placed in a central part of the border panel, it fills all available space of the container:
 |
 |
Placing an element along a border, which is already occupied with a widget, will replace the existing widget.
To replace a container, placed along a border, delete the required container in the Structure View and place the required element instead.
 |
 |
CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_border_cnt_stackPanel_01
fd2_panel_cnt_border_example_simple_02_5xcells