Separator
 Separator Widget is used to graphically separate different parts of the form content.
Separator Widget is used to graphically separate different parts of the form content.
Most commonly used Theme and Form Properties:
Associated Methods:

Form XML Code
Separator embedded in the GridPanel:
<items>
<separator separatorType="Horizontal" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f2">
<griditemlocation gridWidth="1" gridHeight="1" gridY="1" gridX="0"/>
<background/>
</separator>
</items>
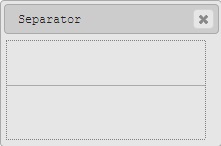
Separator as seen in Lycia Form Designer

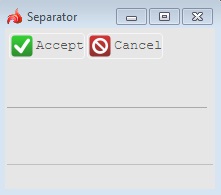
Separator as seen in LyciaDesktop

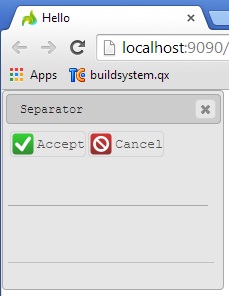
Separator as seen in LyciaWeb

Separator dividing a label and a calendar embedded in the GridPanel:
<items>
<label text="Enter the date" isDynamic="true" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="lb8">
<griditemlocation gridWidth="1" gridHeight="1" gridY="0" gridX="0"/>
<textalignment horizontalTextAlignment="Center" verticalTextAlignment="Bottom"/>
</label>
<separator separatorType="Horizontal" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="s1">
<griditemlocation gridWidth="1" gridHeight="1" gridY="1" gridX="0"/>
<background/>
</separator>
<calendar fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f2">
<datatype typeName="Date"/>
<griditemlocation gridWidth="1" gridHeight="1" gridY="2" gridX="0"/>
</calendar>
</items>
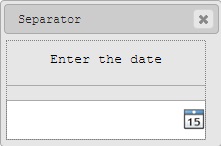
Separator dividing a label and a calendar as seen in Lycia Form Designer

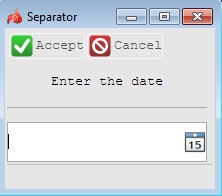
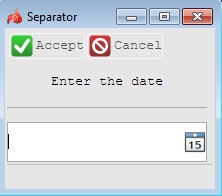
Separator dividing a label and a calendar as seen in LyciaDesktop

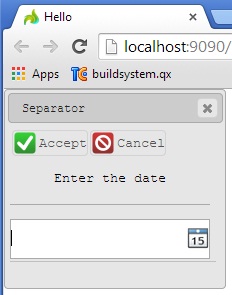
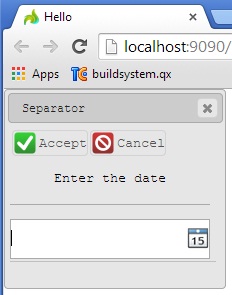
Separator dividing a label and a calendar as seen in LyciaWeb

Adding a separator to a form using the graphical form editor
 Select the Separator button from the widget palette and place it to the required location on the form.
Select the Separator button from the widget palette and place it to the required location on the form.
Example programs:
Project: form-demo3
![]()