MenuGroup
 A menu group is a container for a drop-down list with one or more menu commands and inbuilt menu groups.
A menu group is a container for a drop-down list with one or more menu commands and inbuilt menu groups.
To add a menu group, select it in the Palette view and click on the Menu Bar. The text of the label is set up by the Text property:
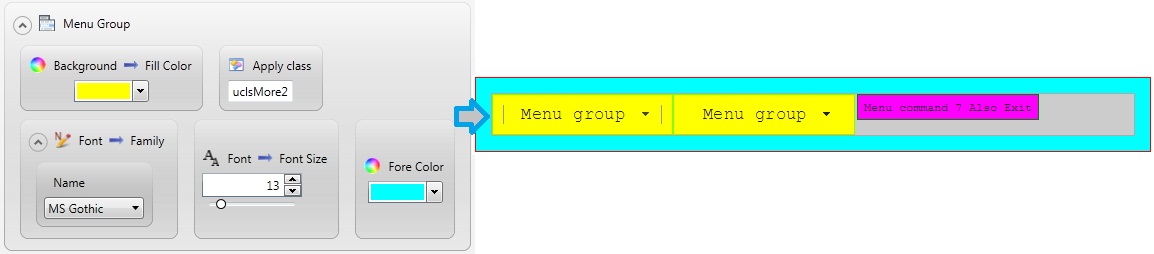
Most commonly used Theme and Form Properties:
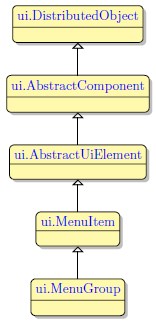
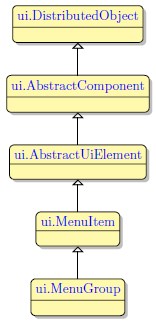
Inheritance diagram:

Form XML Code
A menu group named "File" with six menu commands and a separator inserted between Menu command and Exit.
<menugroup text="File" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="mg_file">
<menuitems>
<menucommand text="Open" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_open"/>
<menucommand text="New" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_new"/>
<menucommand text="Close" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_close"/>
<menucommand text="Save" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_save"/>
<menucommand text="Menu command" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_saveAll"/>
<menuseparator fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="ms_file_1"/>
<menucommand text="Exit" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="m_exit">
<oninvoke type="keyeventhandler">
<keyname keyValue="F9"/>
</oninvoke>
</menucommand>
<menucommand text="Menu command" fieldType="FORM_ONLY" fieldTable="formonly" enable="true" visible="true" identifier="f82"/>
</menuitems>
</menugroup>
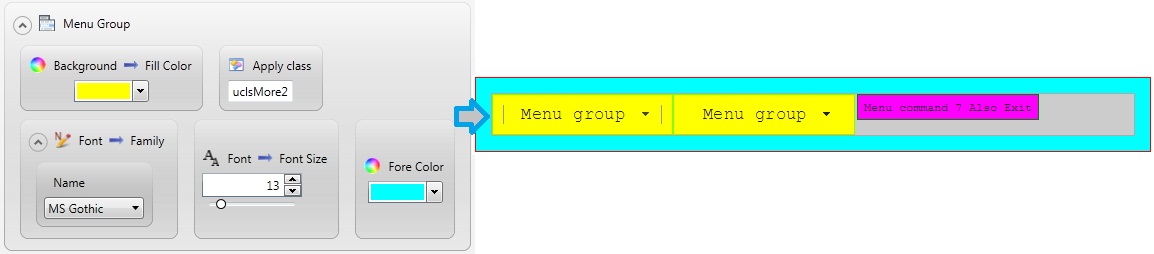
Applying Theme options:

<ElementFilter ElementName="MenuGroup">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="255" GreenColor="255" BlueColor="0" Alpha="255" />
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<ApplyClass Name="uclsMore2" />
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>Family</PropertyName>
</PropertyPath>
<PropertyValue>
<Name>MS Gothic</Name>
</PropertyValue>
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>FontSize</PropertyName>
</PropertyPath>
<PropertyValue>13</PropertyValue>
</SetProperty>
</DoStyleAction>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>ForeColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="0" GreenColor="255" BlueColor="255" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
Example programs:
Project: theme-demo3-2014
![]()