

The CoordPanel is the most commonly used container for legacy compatible forms since it fully supports the legacy DISPLAY ... AT statement. Any element placed within CoordPanel will be positioned in classic 4GL rows and columns. The position of elements within the CoordPanel is specified using the location property, which specifies the element's top left corner on the horizontal and vertical axis respectively.
CoordPanel does not automatically fit its size to its contents. You can set CoordPanel size using minSize or preferredSize properties, or set its horizontal and vertical Alignment to Stretch if you place a CoordPanel into a GridPanel.
![]() The CoordPanel does not support the Padding property. The Menu, the Toolbar and screen records are placed outside the default form container.
The CoordPanel does not support the Padding property. The Menu, the Toolbar and screen records are placed outside the default form container.
Form XML code:
CoordPanel XML code:
<CoordPanel identifier="id" visible="true"/>
<!-- child elements -->
</CoordPanel>
TextArea and Label widgets embedded into CoordPanel container:
<CoordPanel identifier="id" visible="true" preferredSize="400.0,180.0">
<Label text="New Label" isDynamic="true" visible="true" identifier="lb2" location="10.0,20.0"/>
<TextArea visible="true" identifier="f1" location="100.0,20.0"/>
</CoordPanel>
Common form properties:
preferredSize (required)
Common properties for child elements:
Common Theme properties:
CSS element filter:
.qx-aum-coord-panel
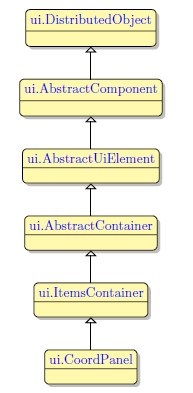
Inheritance diagram:

Associated 4gl syntax:
Associated ui methods:
SetLocation
GetLocation
SetPreferredSize
GetPreferredSize
Main features:
Select the  CoordPanel button from the Form Containers palette and place it on the form.
CoordPanel button from the Form Containers palette and place it on the form.
An object with the X = 0, Y = 0 coordinates will be placed at the top left corner in CoordPanel.
Below is an example of a button with the coordinates X = 10, Y = 10, placed in the CoordPanel:

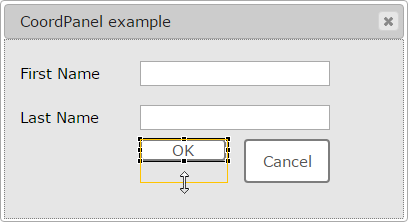
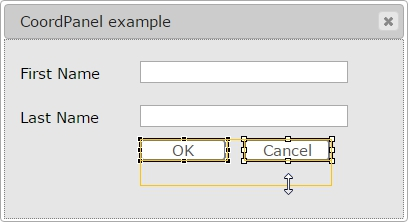
To resize an element, select it in the Form Editor Area and drag it by the edge. To change the width or height of multiple elements at once, select the required elements while holding the Ctrl key and drag one of the elements by its edge.
 |
 |
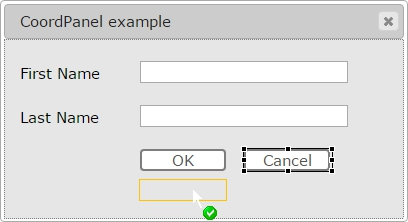
To move an element, click the element and drag it to the required position on the form. You can also change the size and location of an element in the property panel.

CVS server: client.querix.com
CVS repository: /presentation
User: client
Project: form-demo3-2014
Programs:
fd2_panel_cnt_coordinate_simple_01
fd2_panel_cnt_coordinate_various_01
xxfd2_panel_coordinate_various_02
Converting Classic Lycia Forms