Applying Properties to Elements
Theme designer provides you with a wide range of ways in which properties can be applied to form elements. Further as the text goes, we will give the detailed explanation of the most common and consistent of them. For the demonstration purpose we will be using the following program:
4Gl Source File:
MAIN
DEFINE a,b,c,d STRING
OPEN WINDOW W1 AT 4,4 WITH FORM "themes_form" ATTRIBUTE (BORDER)
INPUT a,b,c,d FROM F001, F002, f003, f004
ON KEY (F12)
EXIT INPUT
END INPUT
CALL fgl_getkey()
CLOSE WINDOW W1
END MAIN
XML Source Form File:
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns="http://namespaces.querix.com/2011/fglForms">
<rootcontainer type="coordpanel" identifier="" visible="true" enable="true" zOrder="0" fieldTable="">
<classnames/>
<location xCoord="0" yCoord="0"/>
<minsize width="244" height="143"/>
<locale/>
<displaymodes/>
<items>
<textfield identifier="f001" visible="true" enable="true" zOrder="0" fieldTable="formonly">
<classnames/>
<location xCoord="8" yCoord="0"/>
<preferredsize width="96" height="22"/>
<locale/>
<displaymodes/>
<datatype typeName="Char"/>
<includes/>
</textfield>
<textfield identifier="f002" visible="true" enable="true" zOrder="0" fieldTable="formonly">
<classnames/>
<location xCoord="128" yCoord="0"/>
<preferredsize width="96" height="22"/>
<locale/>
<displaymodes/>
<datatype typeName="Char"/>
<includes/>
</textfield>
<textfield identifier="f003" visible="true" enable="true" zOrder="0" fieldTable="formonly">
<classnames/>
<location xCoord="8" yCoord="22"/>
<preferredsize width="96" height="22"/>
<locale/>
<displaymodes/>
<datatype typeName="Char"/>
<includes/>
</textfield>
<textfield identifier="f004" visible="true" enable="true" zOrder="0" fieldTable="formonly">
<classnames/>
<location xCoord="128" yCoord="22"/>
<preferredsize width="96" height="22"/>
<locale/>
<displaymodes/>
<datatype typeName="Char"/>
<includes/>
</textfield>
<button identifier="f005" visible="true" enable="true" zOrder="0" fieldTable="" text="OK">
<classnames/>
<location xCoord="8" yCoord="66"/>
<preferredsize width="96" height="22"/>
<locale/>
<textalignment horizontalTextAlignment="Center"/>
<displaymodes/>
<oninvoke type="keyeventhandler">
<keyname keyValue="ACCEPT"/>
</oninvoke>
</button>
<button identifier="f006" visible="true" enable="true" zOrder="0" fieldTable="" text="Cancel">
<classnames/>
<location xCoord="128" yCoord="66"/>
<preferredsize width="96" height="22"/>
<locale/>
<textalignment horizontalTextAlignment="Center"/>
<displaymodes/>
<oninvoke type="keyeventhandler">
<keyname keyValue="F12"/>
</oninvoke>
</button>
</items>
<preferredsize width="244" height="143"/>
</rootcontainer>
<screenrecords>
<screenrecord identifier="formonly">
<fields>
<field>lab</field>
<field>f001</field>
<field>f002</field>
<field>f003</field>
<field>f004</field>
<field>f005</field>
<field>f006</field>
</fields>
</screenrecord>
</screenrecords>
<phantomfields/>
<imageid uri=""/>
</form>
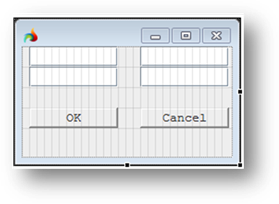
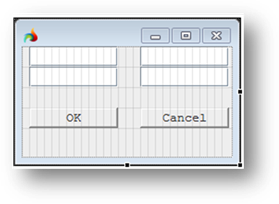
Form Design:

![]()