Units of Size
Lycia supports five units for specifying sizes of elements and objects:
- pixel (px)
- point (pt)
- em
- root em (=rem)
- qch
Four typographic units – px, pt, em, and rem – are shared by Lycia with other software, whereas qch were implemented specifically for Lycia.
Pixel is a physical point of raster image. The most common unit of measure in graphic and web design, px is roughly equal to 1/99 of the international inch or 0.26 mm.
Point is the smallest unit of size typically used for measuring font sizes, leading, and other items on the printed page. Point (or, actually, desktop publishing point, DTP point) is equal to 1/72 of the international inch or 0.3527 mm.
Em unit is the height of the font in nominal points. Depends on the font size – e.g., 1 em = 10 pt for Arial 10.
Rem unit is the root em, that is the height of the font of the root element. If you use the default font for all your elements, then their size in em and rem will be the same.
Qch is the Lycia-specific unit of size that is calculated automatically from the average size of a single character with a given font (e.g., with the default Lycia font for modern applications – Arial 10, sans-serif, – the narrowest character is 4 px, the widest character is 13px, and the average is character 8 px.). Qch is a sort of conventional unit which main purpose is to support conversion of classic .per forms into .fm2.
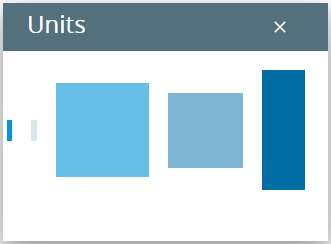
Here is the difference between these 5 units (each label in the form has the size of 5*5 units):

In the screenshot above, units are color-coded in this way:
- pixels
- points
- em units for the font Arial 14
- rem units for the default Lycia font
- qch
For the compatibility and form modernization reasons (e.g., when you want to switch from a monospaced font to a font with variable width), you can turn off the automatic calculation of qch and specify it manually.
To specify your custom qch, you must do the following:
-
Apply the class name, custom-cell-dimensions, to your application in one of these ways:
-
in the master theme:

-
via the ui method, setClassNames():
CALL ui.Application.GetCurrent().SetClassNames(["custom-cell-dimensions"])
-
-
Create a master CSS style sheet for your application with this code:
.qx-c-custom-cell-dimensions {
width: 50px !important;
height: 50px !important;
}
You can set any width and/or height for qch depending on your production needs.
Compare:
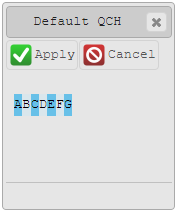
default qch (= automatically calculated from the font size):

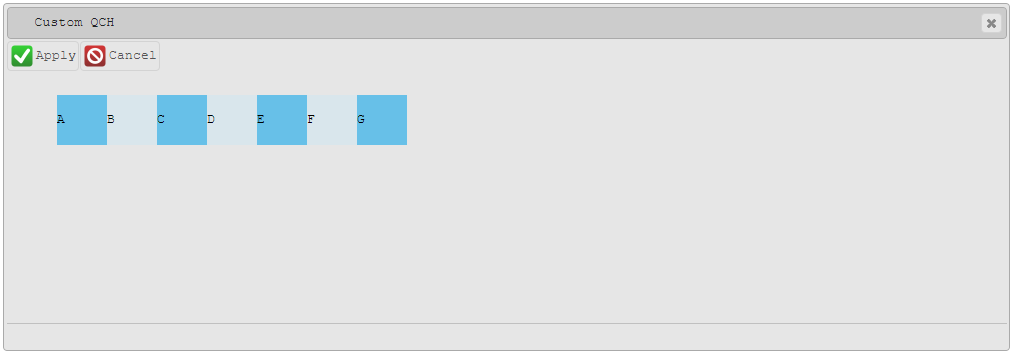
custom qch set as shown in the above example:

The screenshots are taken from the example programs.