classNames
classNames is used to apply a certain class - custom or predefined - to a container or widget.

one of the list of predefined classes provided by Lycia
a custom (user-defined) class
Default value:
not specified
Associated containers, widgets and theme elements:
SetClassNames ↓
GetClassNames ↓
classNames is used to attribute containers and widgets to certain classes in order to ensure the necessary runtime behavior of this container or widget as a member of a certain class:
|
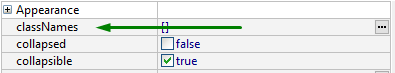
property set in lycia form designer |
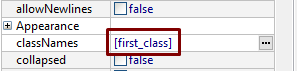
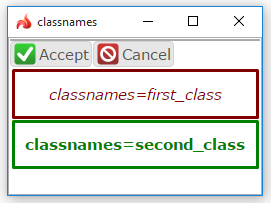
For the first Label (identifier=lb1), classNames=first_class:
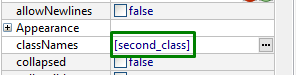
For the second Label (identifier=lb2), classNames=second_class:
|
|
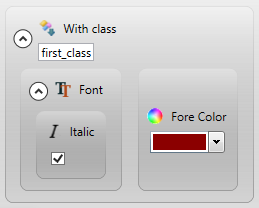
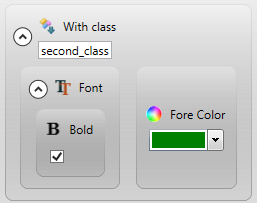
properties applied to the class in lycia theme designer |
|
|
runtime behavior |
|
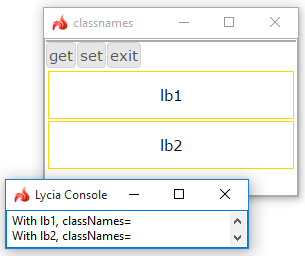
At runtime, you can use ui methods to specify the application behavior:
|
4gl code sample |
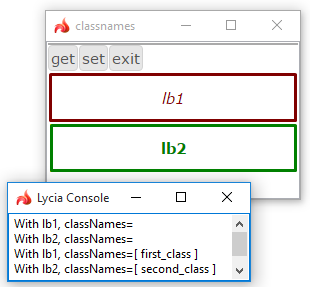
DEFINE lb_1, lb_2 ui.Label ... LET lb_1 = ui.Label.ForName("f1") LET lb_2 = ui.Label.ForName("f2") ... DISPLAY "With lb1, classNames=", lb_1.getClassNames() DISPLAY "With lb2, classNames=", lb_2.getClassNames() ... CALL lb_1.setClassNames("first_class") CALL lb_2.setClassNames("second_class") |
|
runtime behavior |
|
|
runtime behavior |
|
The example above were taken from the example program.