MenuGroup
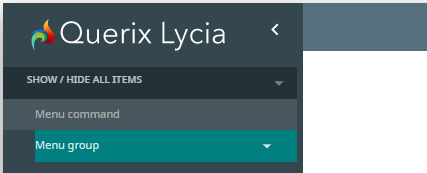
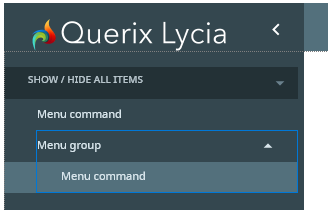
MenuGroup is a widget that contains a drop-down list with one or more menu commands, menu separators, and other menu groups.
![]()
![]()
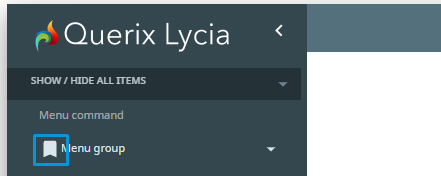
MenuGroup as seen as seen in Lycia Form Designer:

<MenuBar title="Menu bar" visible="true" identifier="c1">
<MenuGroup text="Menu group" visible="true" identifier="mg1"/>
</MenuBar>
Theme element filter XML code:
<ElementFilter ElementName="MenuGroup">
...
</ElementFilter>
CSS element selector code:

Most commonly used form properties:
isExpanded
Most commonly used theme properties:
Size
Font:
Image Id ↓
Create ↓
ForName
SetMenuItems
GetMenuItems
SetImageId ↓
GetImageId
SetIsExpanded
GetIsExpanded
GetText
SetOnStateChanged
GetOnStateChanged
Menus have a reserved place in a window. You cannot place a MenuGroup anywhere you want - you can only insert it to a MenuBar or to another MenuGroup.
To add a MenuGroup to your form,
Step 1. Choose a MenuGroup in the widgets palette by left-clicking its icon.
Step 2. Move the cursor and drop the MenuGroup to the MenuBar or to the selected MenuGroup.
Step 3. The MenuGroup is now added to your form, and you can see it in the Structure view.
Step 4. Populate the MenuGroup with MenuCommands.
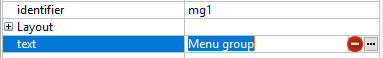
Most commonly used form properties of a menu group are text, classnames, identifier, and isExpanded.
Here you can find out how to change the text of the menu group in Lycia Form Designer:

Here you can find out how to change the widget text at runtime using ui methods.
At runtime, you can create and populate menu groups with ui methods.
To create a menu group at runtime,
Step 1. Create an .fm2 form that has a root container and a MenuBar.
DEFINE menu ui.MenuBar
DEFINE menugroup ui.MenuGroup
Step 3. Bind this menubar to the variable of the ui.MenuBar datatype.
ui.MenuGroup.create() method.
LET menugroup= ui.MenuGroup.create("MyMenuGroup")
After this, you can populate this menu group with menu commands and then add it to your menu.
Try the example programs below to learn how it is done.
You can also use ui methods to change properties of a menu group:
CALL menugroup.setText("Menu Group")
CALL menugroup.setImageId("qx://application/bookmark.svg")

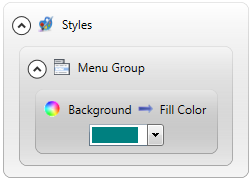
You can change the appearance of a menu group master and user themes and/or css styles.
property applied in the user theme:

theme XML code:
<?xml version="1.0" encoding="utf-8"?>
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="MenuGroup">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>FillColor</PropertyName>
</PropertyPath>
<PropertyValue type="CustomizedColor" RedColor="0" GreenColor="128" BlueColor="128" Alpha="255" />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
or
.qx-aum-menu-group {
background-color: teal;
}
runtime appearance: