Location
![]() Location specifies the place of the area where the background image is placed.
Location specifies the place of the area where the background image is placed.
Will have an effect only if backgroundStyle = "Normal".
Location of the element's background image can be changed in Lycia Theme Designer or via ui methods.

Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Background</PropertyName>
<PropertyName>Location</PropertyName>
</PropertyPath>
<PropertyValue type="Location" XCoord="10px" YCoord="20px" />
</SetProperty>
</DoStyleAction>
Possible values:
a record of integer values in pixels, em, rem, or qch
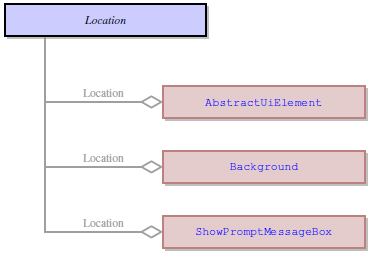
Associated containers, widgets and theme elements:
Inheritance diagram:

Associated ui methods:
setLocation ↓
getLocation
Influence and behavior:
Regardless of whether you use Lycia Theme Designer or ui methods to change the location of the element's background image, you can set it in these units:
- unit is not specified - is supported for compatibility reasons; Lycia will consider it as pixels;
- px - in pixels;
- em - relative to the font size of the element (10 em = 100 times the size of the current font);
- rem - relative to the font size of the root element;
- qch - relative to the character size (10 qch - 10 times the size of the character).
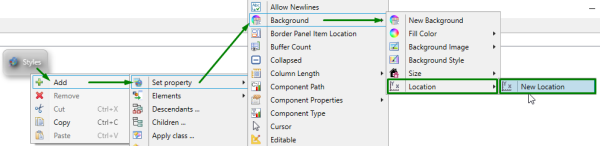
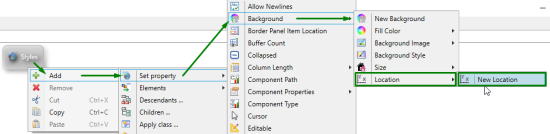
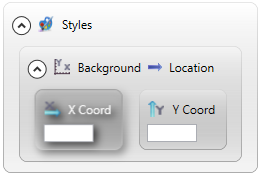
In Lycia Theme Designer, location of the element's background image is not specified directly to the Location property but to the placeholder called New Location. New Locationis an optional ui object (=ui.Location) created to hold the coordinates that specify the location of the element's background image:
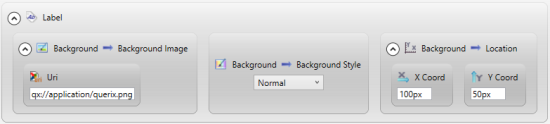
To specify the location of the element's background image, you must set its x and/or y coordinates in px, em, rem, or qch:
|
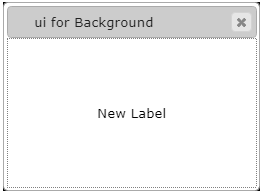
property is not set (runtime appearance) |
|
|
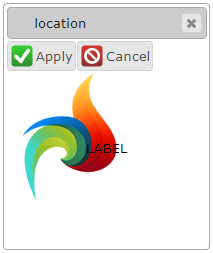
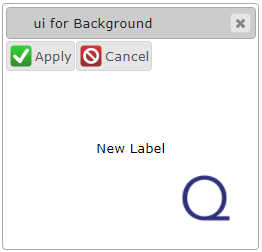
property is set (runtime appearance) |
|
At runtime, you can use ui method - <var>.SetLocation() - to change the location of the element's background image.
For this purpose, you must
- define a variable of the ui.Background data type,
- specify the element's background via <var>.SetBackgroundImage() and <var>.SetBackgroundStyle() methods applied to this variable,
- apply <var>.SetLocation() to this variable,
- apply the background to the form element by the <var>.setBackground() method:
<var>.SetLocation() method can be applied only together with <var>.SetBackgroundStyle("Normal").
Otherwise, it will have no effect on the location of the element's background image.
|
4gl code sample |
MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |
|
Please compare these results to the example program.