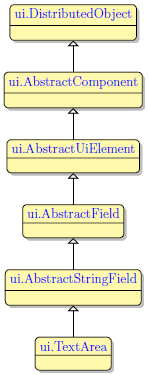
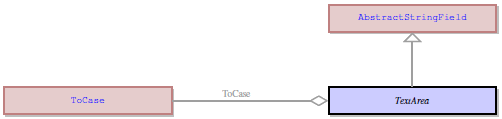
TextArea
Form and theme XML code and CSS element selector
Most commonly used form and theme properties
TextArea is used to input and display text data of different formats in multiple lines of text.
![]()
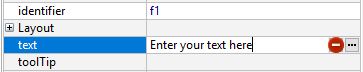
![]()
TextArea inserted in a GridPanel as seen in Lycia Form Designer:

Theme element filter XML code:
<ElementFilter ElementName="TextArea">
...
</ElementFilter>
CSS element selector code:
qx-aum-text-area
|
|
|
Most commonly used form properties:
Most commonly used theme properties:
Font:
Associated ui methods:
Create
ForName
SetText →
GetText
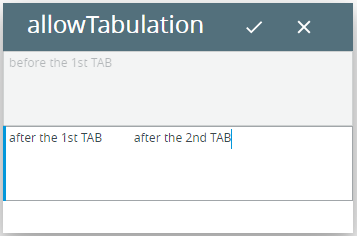
SetAllowTabulation →
GetAllowTabulation
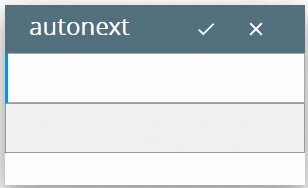
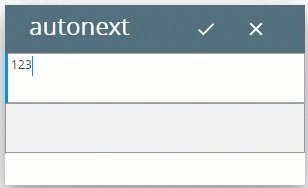
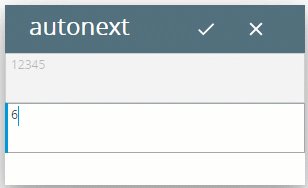
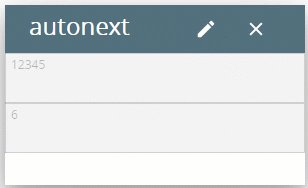
SetAutonext →
GetAutonext
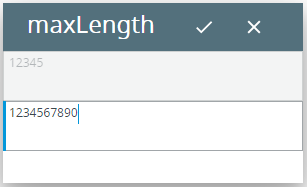
SetMaxLength →
GetMaxLength
SetReadOnly
GetReadOnly
SetToCase →
GetToCase
To add a TextArea to your form, you
Step 1. Choose a TextArea from the widgets palette by left-clicking its icon.
Step 2. Select the place in the form where you want to put the TextArea.
Step 3. Left-click the selected spot (cell or sector) to place the TextArea there.
Step 4. The TextArea is now added to your form, and you can see it in the Structure view.
Here you can find out how to change the initial text displayed to the TextArea in the form:


Here you can learn how to change the text displayed to the TextArea at runtime using ui methods or DISPLAY ...TO statement.
Here you can find out how to input text to a TextArea using the INPUT statement, e.g.,
You can change the appearance of a TextArea via master or user themes and css styles.
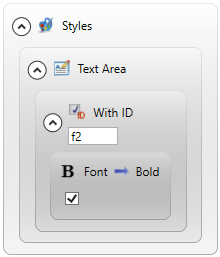
In the example below, we change the font color of the text displayed to a definite TextArea by applying the New Font property with a With ID... filter.
property applied in the user theme:

theme XML code:
<?xml version="1.0" encoding="utf-8"?>
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="TextArea">
<StyleSheet>
<ElementIdFilter Identifier="f2">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>Bold</PropertyName>
</PropertyPath>
<PropertyValue />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementIdFilter>
</StyleSheet>
</ElementFilter>
</StyleSheet>
runtime appearance:

In the example below, we use css to change the text style for a TextArea:
.qx-aum-text-area .qx-text {
padding: 2px;
padding: 5px 10px;
color: white !important;
font: bold 14px "Calibri","Helvetica Neue", Sans-Serif;
}
At runtime, you can create and manipulate TextAreas with ui methods:
|
create() |
creates a ui.TextArea object and inserts a TextArea to the specified form element: LET ta = ui.TextArea.Create("ta1") |
|
forName() |
binds a TextArea existing in a .fm2 form to the specified variable of the ui.TextArea type: LET ta = ui.TextArea.ForName("ta1") |
|
sets the text to the specified TextArea: CALL ta.setText("ui.SetText") |
|
|
allows inserting tab characters to the specified TextArea:
|
|
|
allows moving the input to the next field once it gets to the set maximum length: |
|
|
sets the maximum length for the string input to the specified TextArea:
|
|
|
setReadOnly() |
if enabled, switches off the input - users will not be able to enter any text to the specified TextArea: CALL ta.setReadOnly(1) |
|
specifies the case of the text displayed/input to the specified TextArea: CALL ta.setToCase("Up") |