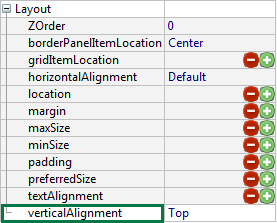
Vertical alignment
Vertical Alignment is applicable to elements inside any container except CoordPanel, and a StackPanel with the orientation property set to vertical.
The property specifies the vertical alignment of an object in a parent container or cell.
Form XML code:
A Label with the vertical alignment set to Center:
<Label text="Label" identifier="id"
verticalAlignment="Center" preferredSizeisible="100.0,40.0"/>
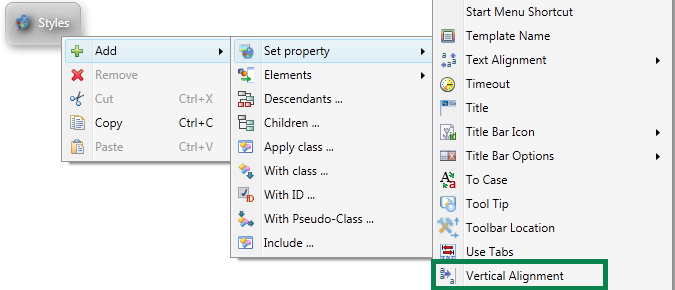
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>VerticalAlignment</PropertyName>
</PropertyPath>
<PropertyValue>...</PropertyValue>
</SetProperty>
</DoStyleAction>
CSS element selector code:
Possible Values:
Default
Stretch
Top
Bottom
Center
Default Value:
default (default vertical alignment is defined as Stretch)
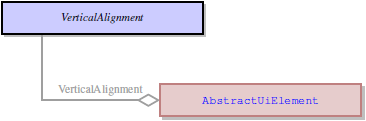
Inheritance diagram:

Associated containers, widgets and theme elements:
Influence and behavior:
|
Default |
The object is vertically stretched along the whole parent container if it can have only one element in a row, or along the whole border, or involved cells. The default behavior for vertical alignment is defined in the SystemTheme.css. |
|
Stretch |
Stretch ignores the preferredSize property and fills available vertical space in a row, or along the whole border, or involved cells. |
|
Top |
The object is moved to the top of the row, border of the parent container, or the top-most container cell. |
|
Center |
The object is placed in the center of the vertical line on which it is situated. |
|
Bottom |
The object is moved to the bottom of the row, border of the parent container, or the bottom-most container cell. |