Tab
|
|
Tab is a form container that allows one form to hold several panels. Can hold only TagPage containers as its children. |
|
|
Tab container does not create any TabPages, but allocates space for them. You can bring any TabPage forward by clicking on its title.
Form XML code:
<Tab text="Tab" tabPagePlacement="Top" identifier="id"visible="true">
...
</Tab>
Most commonly used form properties:
Most commonly used theme properties:
.qx-aum-tab
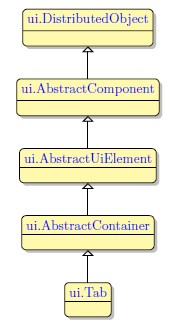
Inheritance diagram:

Associated ui methods:
SetOnSelectedTabPageChanged
GetOnSelectedTabPageChanged
SetSelectedTabPage
GetSelectedTabPage
SetTabPagePlacement
GetTabPagePlacement
SetTabPages
GetTabPages
Influence and behavior:
To add a Tab to your form, you
Step 1. Choose a Tab from the form containers in Palette.
Step 2. Left-click the form to place the Tab there.
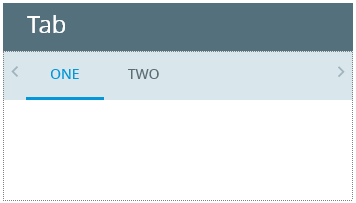
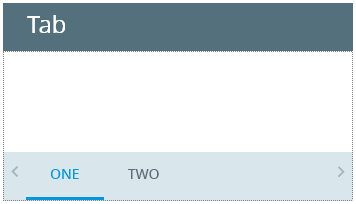
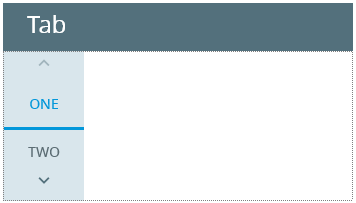
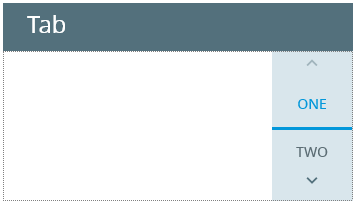
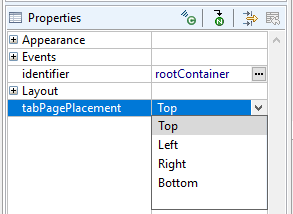
To change the location of the TabPage labels, use the tabPagePlacement property.

You can place the labels on the top (default location), in the bottom, on the left or on the right side of your form: