Horizontal alignment
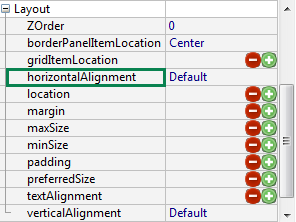
horizontalAlignment specifies the horizontal alignment of an object in a parent container or cell.
Horizontal Alignment is applicable to elements inside any container except CoordPanel, and a StackPanel with the orientation property set to horizontal.
Form XML code:
A Label with the horizontal alignment set to Center:
<Label text="Label" identifier="id"
horizontalAlignment="Center" preferredSizeisible="100.0,40.0"/>
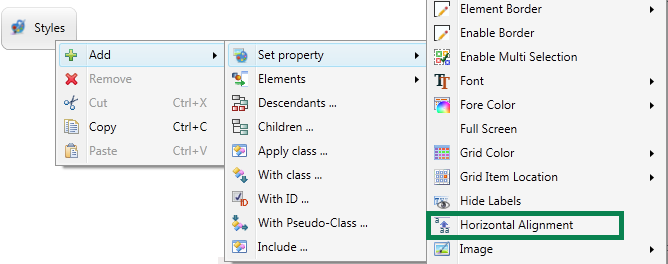
Theme XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>HorizontalAlignment</PropertyName>
</PropertyPath>
<PropertyValue>...</PropertyValue>
</SetProperty>
</DoStyleAction>
Possible values:
Default
Stretch
Left
Center
Right
Default value:
Stretch
Inheritance diagram:

Influence and behavior:
|
Default |
The object is horizontally stretches along the whole parent container if it can have only one element in a row, or along the whole border, or involved cells. The default behavior for vertical alignment is defined in SystemTheme. |
|
Stretch |
Stretch ignores the preferredSize property and fills available horizontal space in a row, or along the whole border, or involved cells. |
|
Left |
The object is moved to the left border of the container or the left-most container cell. |
|
Center |
The object is placed in the center of the line on which it is situated. |
|
Right |
The object is moved to the center of the vertical line on which it is situated. |