TimeEditField
Form and theme XML code and CSS element selector
Most commonly used form and theme properties
Lycia is going to move to Material Design.
Some of the features described below are available only for the material-design version of Lycia.
TimeEditField is used to display and input time in order to facilitate input.
![]()
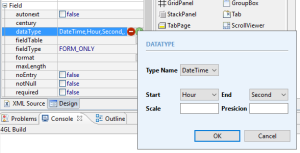
![]()
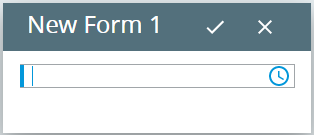
TimeEditField inserted in a GridPanel as seen in Lycia Form Designer:

Theme element filter XML code:
<ElementFilter ElementName="TimeEditField">
...
</ElementFilter>
CSS element selector code:
qx-aum-time-edit-field

Most commonly used form properties:
dataType
Most commonly used theme properties:
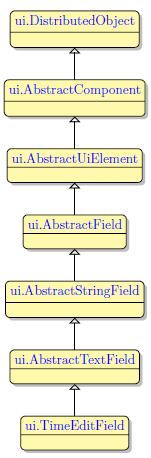
Associated ui methods:
Create ↓
ForName
To add a TimeEditField to your form, you
Step 1. Choose a TimeEditField from the widgets palette by left-clicking its icon.
Step 2. Select the place in the form where you want to put the TimeEditField.
Step 3. Left-click the selected spot (cell or sector) to place the TimeEditField there.
Step 4. The TimeEditField is now added to your form, and you can see it in the Structure view.
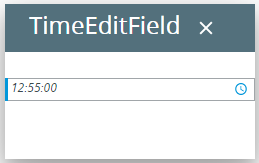
There are two ways to enter time to the TimeEditField at runtime:
- To type in the time from the keyboard.
-
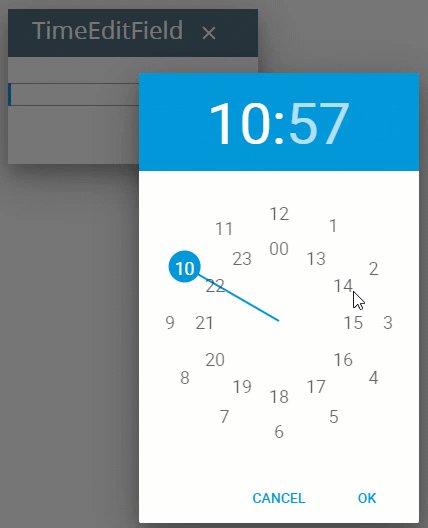
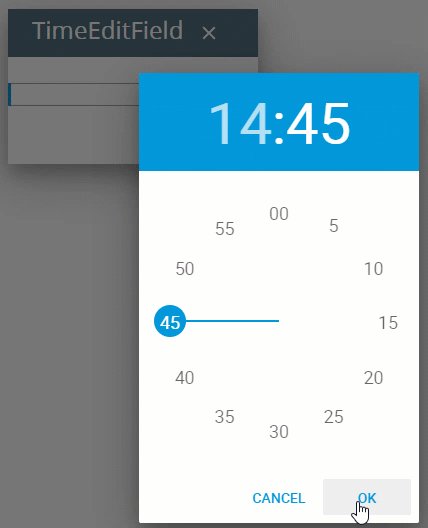
To set time by means of the built-in time picker:

Here you can find out how to input data to time edit fields using the INPUT statement, e.g.:
To get correct results when inputting to a TimeEditField, ensure that data type set for the widget as well as the data type of the receiving variable are correct and correspond to the field purpose, i.e. DATETIME HOUR TO SECOND:
To apply a property to TimeEditFields, set their values in the master or user theme, directly or using filters.
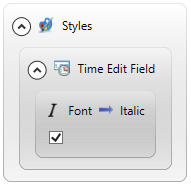
property applied in the user theme:

theme XML code:
<?xml version="1.0" encoding="utf-8"?>
<StyleSheet xmlns="http://querix.com">
<ElementFilter ElementName="TimeEditField">
<StyleSheet>
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Font</PropertyName>
<PropertyName>Italic</PropertyName>
</PropertyPath>
<PropertyValue />
</SetProperty>
</DoStyleAction>
</StyleSheet>
</ElementFilter>
</StyleSheet>
runtime behavior:

In the example below, we use css to change the text style of the button:
.qx-aum-time-edit-field .qx-text {
padding: 2px;
padding: 5px 10px;
color: white !important;
font: bold 14px "Calibri","Helvetica Neue", Sans-Serif;
}
You can use ui methods to create a TimeEditField at runtime (see the example program):
LET tef = ui.TimeEditField.create("f1", "rootContainer")
You can also use ui methods to change the appearance of a TimeEditField at runtime:
- <var>.SetBackground() for the element's background,
- <var>.SetFont() for the element's font, and
- <var>.setForeColor() for the element's font color.
You can specify the default appearance of a TimeEditField by setting different classes to the classNames property.
For example, the class leading-button changes the position of the picker button (for MD Lycia)::
default (= trailing):

leading: