Master and Application Style Sheets (.css)
Master style sheet is a .css file that has the name of the program and is stored together with it. Master style sheets are loaded automatically when the application (= built program) is run.
Application style sheet is an extra user-defined .css file that is loaded from the 4GL code and is used to set up the runtime look and feel of the application depending on the current tasks and purposes.
Differences between Master and Application style sheets are summed up in the table below.
|
|
Master style sheet |
Application style sheet |
|
has the same name as the 4GL program |
|
|
|
must be stored in the same folder as the program executable file |
|
|
|
is loaded automatically when the application is run |
|
|
|
is applied at design time |
|
|
|
is applied at runtime |
|
|
In their essence, Master and Application style sheets are the same .css files and have the same syntax and structure.
What differs is their purpose, location, and loading time.
Below you can see an example of a .css file that can be applied both for a Master style sheet and an Application style sheet:
.qx-aum-button .qx-text {
padding: 2px;
padding: 5px 10px;
color: white !important;
font: bold 14px "Calibri","Helvetica Neue", Sans-Serif;
}
Master Style Sheets
Usually, Master style sheets can be created together with 4GL programs. You can also create a Master style sheet in your favorite text editor and then add it as a file to your program — however, we recommend to use FGL Project Explorer's context menu for the .css file creation.
By default, your Master style sheet is empty. LVSCE has built-in code editors.
Master style sheets are edited in the same way as any other .css files:

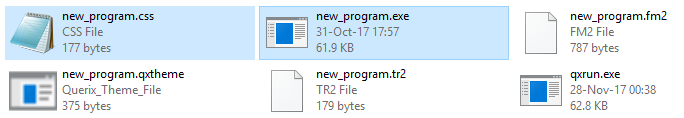
Master style sheets must be deployed to the same folder as the program executable file (this folder is specified in listener.xml):

Properties set in the Master style sheet for forms and form elements are applied both at design and at runtime.
In the MDI mode, Master style sheets of child applications are not loaded at all. This restriction is introduced to Lycia because of the nature of CSS. CSS styles are applied to all the applications running on the web page. This means that if all the style sheets (parent's and child's ones) are loaded, they will merge and have an unpredictable effect on the appearance of all the applications.
Application Style Sheets
Application style sheets are more flexible than Master style sheets in terms of their creation, storage, and usage.
You can create user style sheets:
- in Lycia VS Code Extension - refer here to learn how files are created;
- in your favorite text editor - as any .css file not intended to be used with Lycia projects.
Application style sheets are edited in the same way as any other .css files:

Attention: All the file names you use in your 4GL development must be platform-independent.
If you use platform-dependent names (e.g., combine upper and lower case, use colons, finish names with a full stop, etc.), please remember that they might cause different problems when you move your project to another platform.
Application style sheets can be stored in any necessary location:
- on the server side - in any folder including the folder with the program executable file,
- at any external location specified as the direct URL or the location of public resources when configuring web server.
On the contrary to Master style sheets, Application style sheets must be loaded from your 4GL code - by ui.interface.frontcall():
ui.Interface.frontCall("html5","styleImport", ["url","copy", id], [])

