Qxthemes and CSS Themes Usage and Precedence
Lycia Themes Overview and Precedence
In LVSCE, the customization of application look after all the Form Builder edits comes in a form of tweaking the CSS themes. You can still change visuals with Lycia .qxtheme XML files (created with LyciaStudio theme editor), but we recommend to define the detailed look of your form using CSS only as it is much faster in rendering at the runtime.
To customize a certain widget, use its selector in the form (the selector name starting with .qx-aum). For example, .qx-aum-grid-panel is a selector for a GridPanel.
Below is the list of themes that control your application's look in the order of their precedence (the later ones in the list will override the earlier ones):
- SystemTheme.css - the theme all applications will have by default, unless the other has been specified in UserTheme.css and / or ApplicationTheme.css. We do not recommend to edit the SystemTheme.css. For any edits, use UserTheme.css.
- UserTheme.css - the custom theme you create. By default, it doesn't exist, so you will have to create it. If you use a custom name for a user theme, you will have to specify that name in inet.env as the parameter for LYCIA_USER_THEME variable.
- <Application_name>.css - the CSS theme for a specific application. Must have the same name as your application.
- Imported CSS themes (using the styleimport() method).
- SystemTheme.qxtheme - the default XML theme that applications uses in LyciaStudio.
- UserTheme.qxtheme - user-customised XML theme for all applications.
- <Application_name>.qxtheme - an XML theme for a specific application.
There is a default modern Material Design-compatible look, defined by internal Lycia CSS and SystemTheme.css, which is included in every Lycia package. There's also an optional public set of properties we offer in our Public repository: Lycia Public Resources. You can learn how to add it to your projects in the next section of this page.
Using a Custom Theme From Lycia Public Resources
For your convenience, we have added an extra pack of visuals, which you can get from our public repository. You will need Git to acquire it. Once you're all set with your Git repository, proceed as follows:
Step 1. Locate the folder called progs by one of the following paths:
Step 2. Clone Lycia Public Resources, and place them into the folder located on Step 1. To clone the repository, use the following command and a link:
Step 3. In your Lycia install directory, find the webapps folder inside the Jetty directory. The default paths are the following:
Step 4. Within that folder, find the file called public.xml. In case you don't have this file, you will have to create it by the following instruction: Creating public.xml.
Step 5. In the tag <Set name="contextPath"></Set> of the public.xml file, add the following:
Step 6. In the tag <Set name="resourceBase"></Set> of the public.xml file, add the full path to your public folder. For example, for Windows the path will look like that:
Step 7. In your user theme or application theme .css file, add the following line:
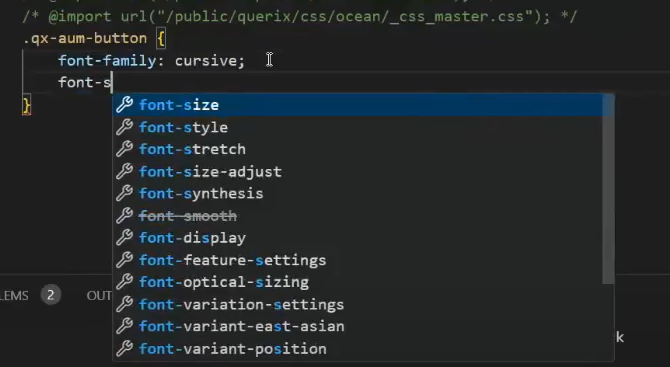
After that, you will be able to use any selectors that exist in that imported .css theme within your custom .css file. Mind that Lycia VS Code Extension's smart code completion will provide you with all the possible options for that selector: