Client-Side Resources
Client-side resources are resources processed by the client (opposite to server-side resources, processed by the server).
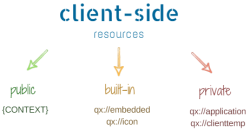
With Lycia, there are three groups of client-side resources that are widely used in 4GL applications:
- public client-side resources are the resources stored in the folder specified in the web server configurations. These files can be used by many applications of the same web server and can be viewed by anyone with the link;
- built-in client-side resources are the resources provided with Lycia;
- private client-side resources are resources included in the 4GL project and written to the .tr2 file. These resources are not available outside the application and are at runtime processed by a special handler on the web-server.
Besides these groups of resources located on Lycia webserver, you can also use external resources - resources located on any other web servers and accessed via their direct URL.
Private and built-in client-side resources are considered more secure because they cannot be accessed from outside the application. On the contrary, public client-side resources are considered less secure because they can be accessed from outside the application.
However, private and built-in client-side resources have their drawbacks, for example:
- Built-in client-side resources are few in number and not universal - this means that in some cases you will find a file that suits your development needs and in mane more cases you won't find such a file among the built-in ones.
- Private client-side resources need more physical storage space as they are stored in the project - if you have several projects using the same .css style sheet or image (for example, your company logo), you have to store an individual copy of this file in every project (that is,10 projects = 10 copies of the file).
- Private client-side resources need more efforts for maintenance and update: once you have changed the resource (for example, your company logo), you have to change it in every project it is used in (that is, 10 projects = 10 times the file must be replaced).
- Using built-in and (especially) private client-side resources might decrease the performance of your applications. Actual performance loss will depend on the resources you use (and their number), your development, and production system, as well as other factors.
Using public resources is the solution to overcome these drawbacks:
- Public client-side resources need less physical storage space as all the resources used in all your projects can be stored in one place and not spread up between the projects - if you have several projects using the same .css style sheet or image (for example, your company logo), you can refer to this very file from all the projects (that is, 10 projects = 1 copy of the file).
- Public client-side resources need less human forces for maintenance and update: once you have changed the resource (for example, your company logo), you have to change it only once (that is, 10 projects = 1 time the file must be replaced). For Jetty, you will not even need to stop the web server.
- It takes less time to specify public client-side resources: instead of specifying the full path to the file, you can simply write its context-path alias (the example is here).
- Using public client-side resources usually increases the application performance as compared to using built-in and private ones.
When you specify a file name, be careful with its case.
UNIX is case-sensitive, so it will treat files which names come in different cases as separate files.
Private Client-Side Resources
There are two types of private client-side resources: from the 4GL program, they are referred to by prefixes qx://application and qx://clienttemp.
qx://application
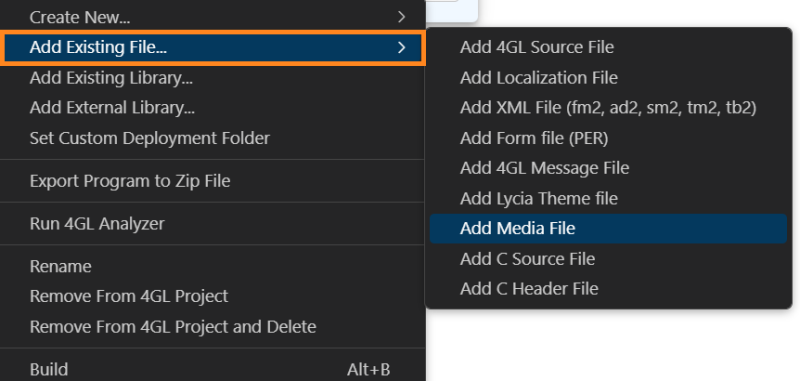
qx://application resources are added to the 4GL program using the Add Existing File context menu of FGL Project Explorer:
These files are a part of the program (and the project) and are written to the the .tr2 file.
At runtime, they are processed by the special handler on the web server - /res.
In your 4GL program, refer to these resources by the URI:
qx://application/<file_name>.<file_extension>
or
qx://application/<path>/<file_name>.<file_extension>
For example,
-
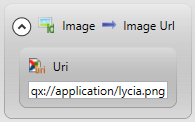
adding the image by imageUrl in LTD:

-
adding the image by the setImageUrl() method:
CALL img.setImageUrl("qx://application/lycia.png")
-
importing a .css style by ui.Interface.frontcall():
CALL ui.Interface.frontcall("html5", "styleImport", ["qx://application/extensions/messages.css", "copy"], [])
qx://clienttemp
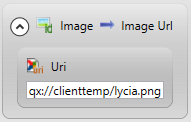
qx://clienttemp resources are the resources located in the temporary directory generated on the client side.
qx://clienttemp resources are the only resources located on the client - the other types of resources are located on the server.
At runtime, they are processed by the special handler on the web server - /tmp.
In your 4GL program, you refer to these resources by the URI:
qx://clienttemp/<file_name>.<file_extention>
or
qx://clienttemp/<path>/<file_name>.<file_extention>
For example,
qx://clienttemp/client_logo.png

or
CALL ui.Interface.frontcall("html5", "styleImport", ["qx://clienttemp/skins/latin_america.css", "copy"], [])
Built-In Client-Side Resources
There are two types of private client-side resources - from the 4GL program, they are referred to by prefixes qx://embedded and qx://icon.
qx://embedded
qx://embedded resources are the resources embedded in Lycia and installed together with its LyciaWeb client.
By default, qx://embedded resources are located in these folders:
C:\Program Files\Querix\Lycia\jetty\temp\jetty-0.0.0.0-9090-LyciaWeb.war-_LyciaWeb-any-*.dir\webapp\pack
C:\Program Files\Querix\Lycia\js_wb\pack
/tmp/jetty-0.0.0.0-9090-LyciaWeb.war-_LyciaWeb-any-*.dir/webapp/pack/
/opt/Querix/Lycia/js_wb/pack
In your 4GL program, you usually refer to these resources by the URI:
qx://embedded/<file_name>.<file_extention>
or
qx://embedded/<path>/<file_name>.<file_extention>
For example,
qx://embedded/ok.png

qx://icon
qx://icon prefix was intentionally implemented to allow Lycia users work with iconic fonts (e.g., Font Awesome).
qx://icon prefix tells the client that there will be no image that could be set as the HTML image source.
In your 4GL program, you usually refer to a font icon by the URI - qx://icon/<class> <icon name>.
For example,
qx://icon/fa fa-thumbs-up
![]()
Attention: Before using font icons, make sure that you have told Lycia to use this font.
For example, you can do it by adding this line to your user style sheet:
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
Public Client-Side Resources
So, public client-side resources are resources stored in the folder specified in the web server configurations. These files can be used by many applications of the same web server and can be viewed by anyone by the link.
Default Web Server Configurations for Using Public Client-Side Resources
Default location for the public client-side resources is as follows:
With Jetty, default location for the public client-side resources and default context-path alias public are specified in the file public.xml located at:
With public.xml, you can use these references to a resource file:
{CONTEXT}/public/logo.png
/public/logo.png
instead of this
C:\ProgramData\Querix\Lycia\progs\public\logo.png
Both variants – /public/logo.png and {CONTEXT}/public/logo.png - are synonyms and point to the same file. The difference is when you use each variant.
{CONTEXT} was implemented to support context paths with Lycia source files (.4gl and .fm2 sources, .qxtheme theme files).
So, when you refer to a public client-side resource from your 4GL code, .fm2 source, or .qxtheme theme file, you must use {CONTEXT}/public/logo.png.
When you refer to a public client-side resource from your .js scripts or .css styles, you can use /public/logo.png.
At runtime, {CONTEXT} is replaced with the address of the web server from which the application was loaded.
For example, the application URL is
http://localhost:9090/LyciaWeb/run/default/label_03_image.exe
and the application has an .fm2 form with an image specified as
<Image imageUrl="{CONTEXT}/public/myok.png"/>
For the web server, resulting link to the image is
http://localhost:9090/public/myok.png.
Custom Web Server Configurations for Using Public Client-Side Resources
You specify the location of the public client-side resources when you configure your web server.
If you have installed Lycia with its default parameters and configurations and thus work with the Jetty web server, for using public client-side resources do the following:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE Configure PUBLIC "-//Jetty//Configure//EN" "http://www.eclipse.org/jetty/configure_9_0.dtd">
<Configure class="org.eclipse.jetty.server.handler.ContextHandler">
<Set name="contextPath">/public</Set>
<Set name="handler">
<New class="org.eclipse.jetty.server.handler.ResourceHandler">
<Set name="resourceBase">C:\ProgramData\Querix\Lycia\progs\public</Set>
<Set name="directoriesListed">true</Set>
</New>
</Set>
</Configure>
<Set name="contextPath">/site</Set>
<Set name="resourceBase">http://company_site.com/products/books/downloads</Set>
Now you have:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE Configure PUBLIC "-//Jetty//Configure//EN" "http://www.eclipse.org/jetty/configure_9_0.dtd">
<Configure class="org.eclipse.jetty.server.handler.ContextHandler">
<Set name="contextPath">/images</Set>
<Set name="handler">
<New class="org.eclipse.jetty.server.handler.ResourceHandler">
<Set name="resourceBase">http://company_site.com/products/books/downloads</Set>
<Set name="directoriesListed">true</Set>
</New>
</Set>
</Configure>
Step 7. Save public2.xml.
After these configurations, you will be able to use this reference to a resource file:
{CONTEXT}/images/logo.png
instead of this
http://company_site.com/products/books/downloads/logo.png
Note: If your resource base is a remote web server, you will see its resource catalogs only if that web server was configured to show them. Otherwise, you will be able to see only definite resources by using their full context paths.