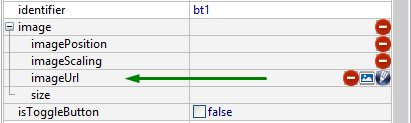
Image Url
Image Url is used to specify the path to the image that will be added to a widget or a TabPage.
There are different ways to change the image of the element: It can be done in Lycia Form Designer or in Lycia Theme Designer.
However, it could be more efficient to set the image of the element based on the nature of the element itself:
- for a TabPage, Canvas, Label, and RadioGroup options - in Lycia Theme Designer,
- for buttons and toolbar buttons - in Lycia Theme Designer or in master/user action defaults files.
Form XML code:
<element_name.image>
<Image imageUrl="qx://application/lycia.png"/>
</element_name.image>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Image</PropertyName>
<PropertyName>ImageUrl</PropertyName>
</PropertyPath>
<PropertyValue type="ResourceId" Uri="qx://application/lycia.png"/>
</SetProperty>
</DoStyleAction>
Default value:
not specified
Associated containers, widgets and theme elements:
Associated ui methods:
setImageUrl ↓
getImageUrl
Influence and behavior:
In Lycia Theme Designer, images are added to widgets/tabpages by specifying the path to the file (=image location):
Images are not added directly to the Image property but to the placeholder called New Resource ID. New Resource ID is an optional ui object (=ui.ResorceID) created to hold media resources that are applied to other ui elements:

Where are five ways to specify the image location:
-
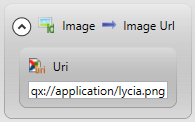
for private (= included in the 4gl project) images – qx://application/ and qx://clienttemp/:

-
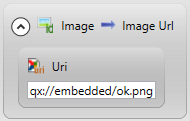
for built-in (=provided with Lycia) images – qx://embedded/ and qx://icon/:

- for public image – {CONTEXT}
Here you can read how to add and change the element's image in Lycia Form Designer.
Regardless of whether you used Lycia Form Designer or Lycia Theme Designer, you get this at runtime:

At runtime, you can use a ui method - <var>.SetImageUrl() - to change the image of the element.
For this purpose, you must
- define a variable of the ui.Image data type,
- apply <var>.SetImageUrl() to this variable, and
- apply the image to the element by the <var>.setImage() method:
|
4gl code sample |
MAIN DEFINE btn ui.Button DEFINE img ui.Image OPEN WINDOW w WITH FORM "image_ui" ATTRIBUTE(BORDER) LET btn = ui.Button.forName("bt1") CALL img.setImageUrl("qx://application/middle_lycia.png") CALL img.setImagePosition("Top") CALL btn.SetImage(img) CALL btn.SetText("Text") CALL fgl_getkey() END MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |
|
When added to a button, canvas, or label, images retain their original size and are not resized to fit the widget. If an image is larger than the widget it is added to, the image will be cropped:

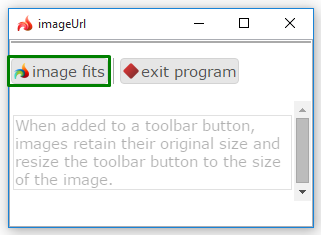
When added to a toolbar button, images retain their original size and resize the toolbar button to the size of the image.
Here the image is small enough to fill into the toolbar button:

Here the image is too large to fit into the toolbar button. So toolbar buttons become larger and are partly hidden by the form content at runtime (the red rectangle shows the actual size of the button):