Image property group
The group of image properties is used to apply images to widgets or replace the default ones as well as to change their scaling and position.
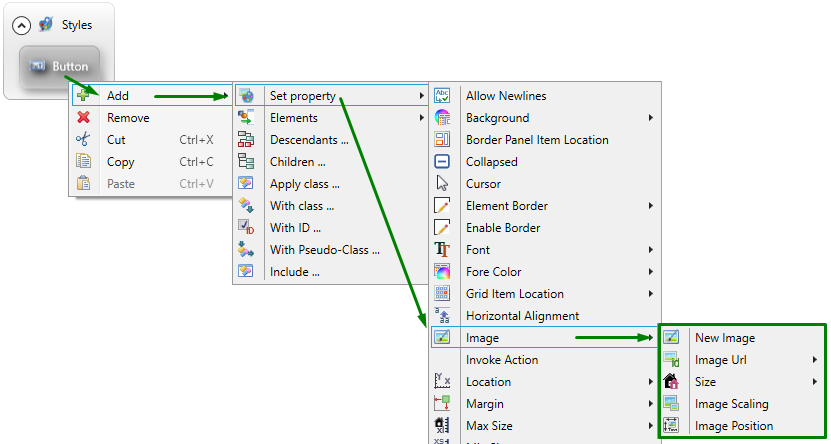
There are different ways to change the image of the element: It can be done in Lycia Form Designer or in Lycia Theme Designer.
However, it could be more efficient to set the image of the element based on the nature of the element itself:
- for a TabPage, Canvas, Label, and RadioGroup options - in Lycia Theme Designer,
- for buttons and toolbar buttons - in Lycia Theme Designer or in master/user action defaults files.
<element_name.image>
<Image ... />
</element_name.image>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Image</PropertyName>
</PropertyPath>
</SetProperty>
</DoStyleAction>

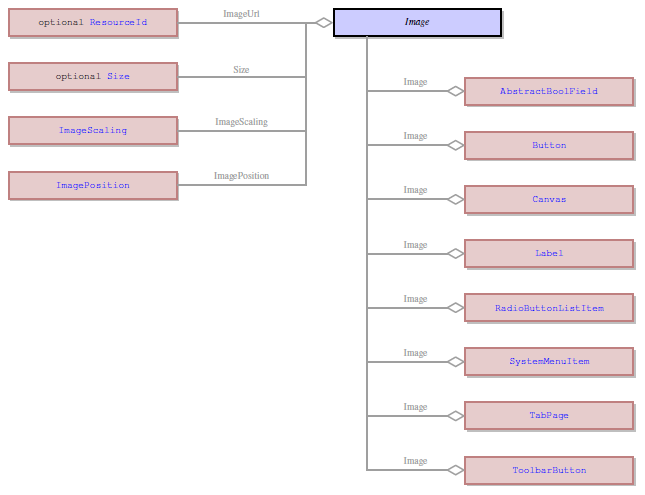
Associated containers, widgets and theme elements:
setImage
getImage
setImageUrl →
getImageUrl
setImagePosition →
getImagePosition
setImageScaling →
getImageScaling
setSize →
getSize
Images are added and changed a bit differently in Lycia Form Designer and in Lycia Theme Designer.
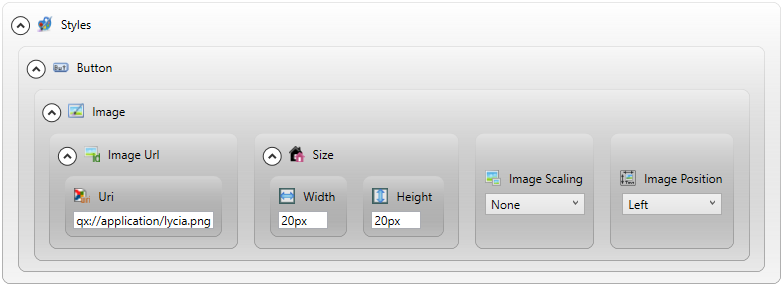
In Lycia Theme Designer, there are five separated properties which specify the element's image:
Below you can see all the image properties set at once:

You can find out how to set each property in its own page ↑.
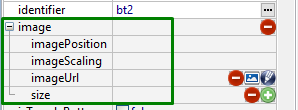
In Lycia Form Designer, there is a complex property - size - that has 5 sub-properties:

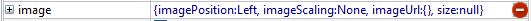
Regardless of whether the property is collapsed or expanded, you can view all the set sub-properties as a single list of objects:

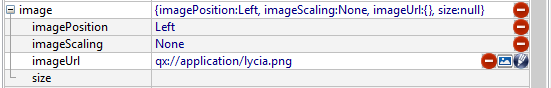
When the property is expanded, you can view and edit all the sub-properties:

At runtime, you can use ui methods to change the image of a form element.
For this purpose, you must define a variable of the ui.Image data type and apply these methods:
<var>.SetImageUrl()
<var>.SetImagePosition()
<var>.setImageScaling()
<var>.SetSize()
|
4gl code sample |
MAIN DEFINE btn ui.Button DEFINE img ui.Image OPEN WINDOW w WITH FORM "image_ui" ATTRIBUTE(BORDER) LET btn = ui.Button.forName("bt1") CALL img.setImageUrl("qx://application/middle_lycia.png") CALL img.setImagePosition("Top") CALL btn.SetImage(img) CALL btn.SetText("Text") CALL fgl_getkey() END MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |

|
Try the example program to try and test manipulating element's image with ui methods.