Size
|
|
Size allows setting the image height and width in pixels. |
There are different ways to change the image of the element: It can be done in Lycia Form Designer or in Lycia Theme Designer. However, it could be more efficient to set the image of the element based on the nature of the element itself:
- for a TabPage, Canvas, Label, and RadioGroup options - in Lycia Theme Designer,
- for buttons and toolbar buttons - in Lycia Theme Designer or in master/user action defaults files.
|
in Lycia Form Designer: |
|
|
in Lycia Theme Designer: |
Form XML code:
<element_name.image>
<Image imageUrl="..." size="50px, 50px"/>
</element_name.image>
Theme property filter XML code:
<DoStyleAction>
<SetProperty>
<PropertyPath>
<PropertyName>Image</PropertyName>
<PropertyName>Size</PropertyName>
</PropertyPath>
<PropertyValue type="Size" Width="50px" Height="50px" />
</SetProperty>
</DoStyleAction>
Possible values: a record of integer values in pixels, em, rem, or qch
Default value: not specified
Associated containers, widgets and theme elements:
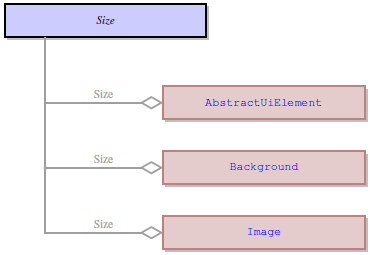
Inheritance diagram:

Associated ui methods:
setSize ↓
getSize
Influence and behavior:
Regardless of whether you use Lycia Form Designer, Lycia Theme Designer, or ui methods to change the size of the element's image, you can set it in these units:
- unit is not specified - is supported for compatibility reasons; Lycia will consider it as pixels;
- px - in pixels;
- em - relative to the font size of the element (10 em = 100 times the size of the current font);
- rem - relative to the font size of the root element;
- qch - relative to the character size (10 qch - 10 times the size of the character).
In Lycia Theme Designer, size of the element's image is not specified directly to the Size property but to the placeholder called New Size. New Sizeis an optional ui object (= ui.Size) created to hold the dimensions - width and height - of the element's image:
To specify the size of the element's image, you must set its width ans height in px, em, rem, or qch:
|
property is not set (runtime appearance) |
|
|
property is set (runtime appearance) |
|
If you set the image size in Lycia Theme Designer without filters, it will be applies to all images set to all form elements:
|
property is not set (runtime appearance) |
|
|
property is set (Lycia Theme Designer) |
|
|
property is set (runtime appearance) |
|
As you see above, the Size property can be used to change the size of not only user-set images but default images as well.
In Lycia Form Designer, size of the element's image is specified directly to the size property:

|
default design appearance |
|
|
property value (set in the form) |
2qch * 3qch |
|
changed design appearance |
|
At runtime, you can use ui method - <var>.SetSize() - to change the size of the element's image.
For this purpose, you must
- define a variable of the ui.Image data type,
- specify the element's image via
<var>.SetImageUrl()method applied to this variable, - apply
<var>.SetSize()to this variable, - apply the image to the form element by the
<var>.setImage()method.
|
4gl code sample |
MAIN DEFINE btn ui.Button DEFINE img ui.Image OPEN WINDOW w WITH FORM "size_ui" ATTRIBUTE(BORDER) LET btn = ui.Button.forName("bt1") CALL img.setImageUrl("qx://application/middle_lycia.png") CALL img.SetSize(["75px", "75px"]) CALL btn.SetImage(img) CALL fgl_getkey() END MAIN |
|
default appearance (in the form) |
|
|
runtime appearance |
|










