Lycia Form Designer
Lycia incorporates a graphical Form Designer to allow developers to easily create and enhance form files into the development suite.
Though there is still a possibility to create a form file in a text format (.per form files), we strongly recommend to create .fm2 form files as this will much simplify the development process, improve the usability of an application and make it look modern. Moreover we provide you with a possibility of editing the legacy text form files graphically: Lycia conversion tool preserves all the conditional data and form details and keeps the form looking just as before on the .per to the .fm2 file conversion.
To convert a legacy form file to the graphical format from within LyciaStudio, right-click the form file in the 4GL Project view and select Convert to CoordPanel or Convert to GridPanel.
To perform the conversion from outside LyciaStudio, the qform command line tool should be used.
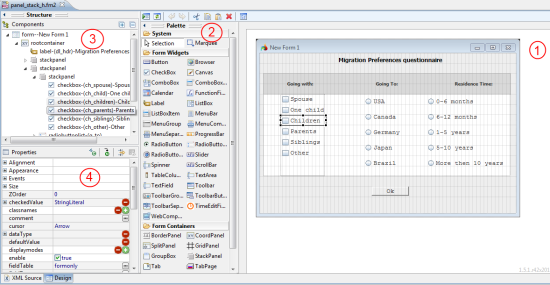
The graphical form file customization in the Form Designer is performed by the XML code manipulation. It can be done manually via the XML Source editor view, or by placing the required form element and setting its properties on a form using the Design view. The last one includes several areas as it is shown on the screenshot below:
-
Form Editor Area
Editor Area displays the graphical form itself, including all its visible elements and widgets, the way they will look when the application is run. Here, the objects are dropped from the palette. In the Form Layout view, one can select, move, resize and delete any graphical object present in the form.
-
Palette
Palette contains the set of the graphical elements that can be added to the form. The Palette view contains two groups of widgets:
- Form Widgets - graphical form elements to which the data display or input can be performed.
- Form Containers - the areas of the user-specified size to which the graphical form elements should be added. Different containers locate and treat the form widgets according to their purpose.
-
FormStructure
Structure view represents the hierarchical structure of the form. The parent items can be unfolded or folded in order to facilitate the access to the objects of lower levels and sibling objects.
The Structure view displays the names of the elements, placed in the form tree, the elements ID’s and the text that is to be displayed to the element, if any.
The Structure view also displays the objects that cannot be graphically added to the Editor view.
The view can be used to select, add and delete different form objects.
-
Properties
Properties view gives the user the full control over the graphical and behavioural properties of the form objects. The view is represented by two columns - Property column and Value column. The Property column is organized as a tree, where the top-level elements are the identifiers of the property groups. The property groups are organized according to the properties purpose. The groups, as well as the properties within them, are listed in the alphabetical order.