Root container
When you create a form, you cannot put widgets directly into this form. You need a container that will become a seat for all other form elements - containers and widgets. That is a root container.
Most container provided by Lycia Form Designer (except for TabPage) can serve as a root container. The most frequent choice is GridPanel.
Form XML code:
In the XML, there is a <form.rootContainer> tag to which all other tags are placed:
<form.rootContainer>
...
<form.rootContainer>
For example,
<form.rootContainer>
<GridPanel identifier="rootContainer" visible="true">
...
</GridPanel>
</form.rootContainer>
Other containers are then placed inside the root container:
<form.rootContainer>
<GridPanel identifier="rootContainer" visible="true">
...
<StackPanel visible="true" identifier="c1" gridItemLocation="0,0,1,1">
<TextField visible="true" identifier="f1"/>
</StackPanel>
</GridPanel>
</form.rootContainer>
CSS element selector code:
Most commonly used form properties:
Most commonly used theme properties: depend on the definite container used as the root one
What to remember when selecting a root container
Layout restrictions for root containers
Conversion equivalents for root containers (from .per to .fm2)
Populating root containers by ui methods
How to add a root container
To add a root container to your form, you
Step 0. Consider and select what container will suit your needs best.
Step 1. Select this container among other containers in Palette.
Step 2. Drop the selected container into your form.
In the short video below, you will see how to add a GridPanel as a root container to the form:
What to remember when selecting a root container
When selecting a root container, you must carefully consider what tasks will be performed by the form because the choice of the root container affects heavily resizing and layout possibilities for your form at runtime.
For example,
- BorderPanel can incorporate only upto 5 elements - containers or widgets. However, every container included in BorderPanel can hold as many elements as necessary.
- CoordPanel cannot be resized.
- GroupBox can store only one element (though typically this element is another container).
- You can elements to a StackPanel only in one direction - in a column or in a row (to the right).
- Tab can store only TabPage containers.
- TabPage can store only one element (though this element can be another container).
More details can be obtained from the pages about different containers.
Layout restrictions for root containers
Lycia imposes some restrictions on the layout of root containers:
- If any element (including root containers) has horizontal/vertical alignments other than STRETCH, its size must be defined by a) its size properties or b) the size of its descendents.
- Root containers with horizontal/vertical alignments set to STRETCH ignore any size properties when opened in the full-screen mode.
-
Root container with horizontal/vertical alignments set to STRETCH must have some size specified when opened in a bordered window. If no size is specified, the root container will get the default size of 600x400 px.
More details about existing layout rules are here.
Conversion equivalents for root containers (from .per to .fm2)
With Lycia, you do not need to recreate your .per forms - you can easily convert them in LyciaStudio or via the command line tools.
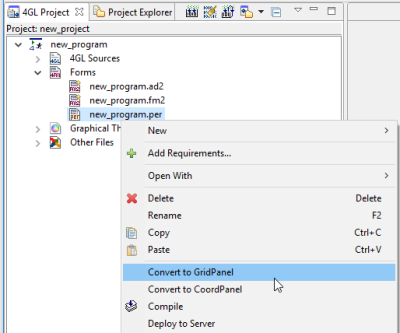
In LyciaStudio, there are two options for converting .per forms into .fm2 - Convert to CoordPanel and Convert to GridPanel:
If you convert a .per form with a SCREEN layout and want to get an .fm2 form with GridPanel used as root container, you can do it by qform:
qform --scrcompat file_name.per
The table below summarizes what container you will get when .per forms are converted into .fm2:
|
original layout .per or .4fm |
resulting container .fm2, Convert to CoordPanel |
resulting container .fm2, Convert to GridPanel |
|
SCREEN layout |
||
|
GRID layout |
||
|
HBOX layout |
StackPanel with horizontal orientation |
StackPanel with horizontal orientation |
|
VBOX layout |
StackPanel with vertical orientation |
StackPanel with vertical orientation |
|
TABLE layout |
||
|
TREE layout |
||
|
FOLDER layout |
||
|
GROUP layout |
||
|
SCROLLGRID layout |
ScrollViewer with embedded GridPanel |
ScrollViewer with embedded GridPanel |
Populating root containers by ui methods
You can populate any form with containers and widgets by ui methods - but this form must already have a root container.
Here is an example how to add containers and widgets to a root container: