CoordPanel

![]()
CoordPanel is a form container where the location of an element is determined by its x and y coordinates. The x coordinate sets the location of the top left corner of the element along the horizontal axis, and the y coordinate sets the location of the top left corner of the element along the vertical axis.
CoordPanel is often used for legacy compatible forms since it fully supports the DISPLAY ... AT statement. Any element placed within a CoordPanel are located in classic 4GL rows and columns.
Form XML code:
CoordPanel XML code:
<CoordPanel identifier="id" visible="true"/>
<!-- child elements -->
</CoordPanel>
Most commonly used form properties:
preferredSize (required)
Common properties for child elements:
Most commonly used theme properties:
CSS element selector code:
.qx-aum-coord-panel
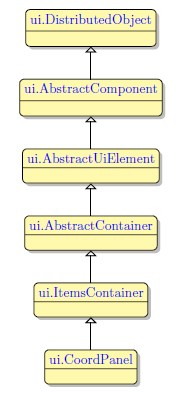
Inheritance diagram:

Associated 4gl syntax:
Associated ui methods:
SetLocation
GetLocation
SetPreferredSize
GetPreferredSize
Influence and behavior:
To add a CoordPanel to your form, you
Step 1. Choose a CoordPanel from the form containers in Palette.
Step 2. Drop it into your form.
To specify the position of an element within the CoordPanel, set values for X and Y coordinates.
For the location property, specify the coordinates of the element's top left corner on the horizontal and vertical axis respectively.

CoordPanel does not automatically fit its size to its contents.
You can :
- set CoordPanel with minSize or preferredSize properties, or
- set its horizontal and vertical alignment to Stretch if you place a CoordPanel into a GridPanel.
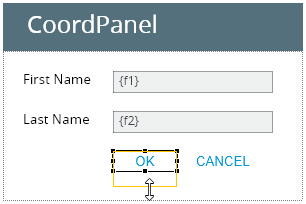
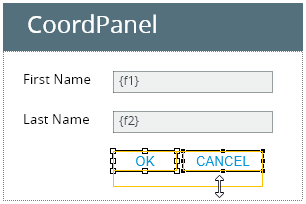
To resize an element, select it in the Form Editor Area and drag it by the edge:

To change the width or height of multiple elements at once, select the required elements while holding the Ctrl key and drag one of the elements by its edge:

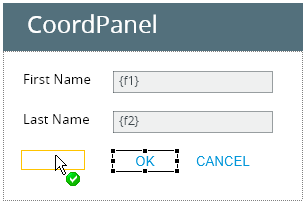
To move an element, click it and drag to the required position . You can also change the size and location of an element in the property panel.

When you convert complex .per forms into the .fm2 format, their content can move around, merge, and overlap.
To add more structure of this form, you can apply the class, gridify to the CoordPanel in this form. With gridify, Lycia will process the left coordinates of all the children and descendants of this CoordPanel and arrange them along some sort of a grid.
<CoordPanel ... classNames="gridify"/>
The same form without (1) and with (2) gridify:
(1)
(2)
The same form without (a) and with (b) gridify analyzed by developer tools of a web browser:
(a)
(b)




